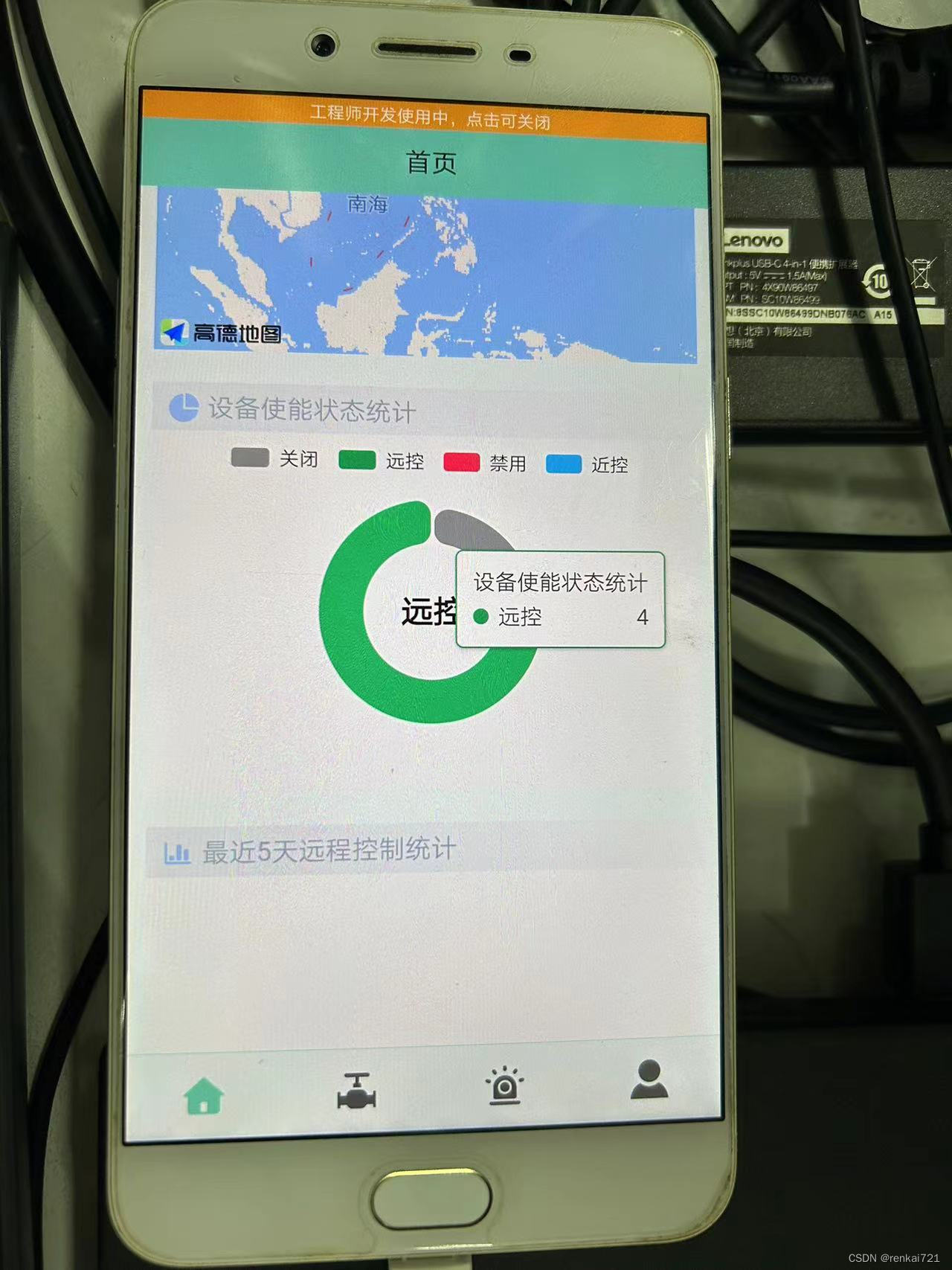
1,自定义仪表盘

797_1706772047
index.vue
import {
useGaugeStore } from "@/stores/utils";
const {
currentValueEndAngle, currentSplitNumber } = storeToRefs(
useGaugeStore()
);
const gaugeStore = useGaugeStore();
const wenduGauge = ref<chartBaseOptionsType>({
width: "400rpx",
height: "400rpx",
chartsId: "test",
setOptions: {
graphic: [
{
type: "text",
left: 20,
top: 184,
scaleX: 1.4,
scaleY: 1.4,
style: {
text: gaugeStore.minHeat + "°C",
fill: "#007C84",
},
},
{
type: "text",
left: 160,
top: 184,
scaleX: 1.4,
scaleY: 1.4,
style: {
text: gaugeStore.maxHeat + "°C",
fill: "#007C84",
},
},
],
series: [],
},
});
const setGaugeOption = () => {
const dataArr = [
{
type: "gauge",
radius: "90%",
splitNumber: 1,
axisLine: {
show: true,
lineStyle: {
width: 1,
opacity: 1,
color: [[1, "#007C84"]],
},
},
startAngle: gaugeStore.startAngle,
endAngle: gaugeStore.endAngle,
title: {
show: false },
detail: {
show: false },
splitLine: {
show: false },
axisTick: {
length: 10,
splitNumber: 60,
lineStyle: {
color: "rgba(0, 118, 135, 0.2)",
width: 2,
},
},
axisLabel: {
show: false },
pointer: {
show: false },
itemStyle: {
},
},
{
type: "gauge",
radius: "90%",
splitNumber: currentSplitNumber.value ? 1 : 0,
axisLine: {
show: false,
lineStyle: {
width: 0,
opacity: 0,
},
},
startAngle: gaugeStore.startAngle,
endAngle: gaugeStore.getValueEndAngle(),
title: {
show: false },
detail: {
show: true,
offsetCenter: [0, 0],
color: "#00495F",
fontSize: 34,
},
splitLine: {
show: false },
axisTick: {
length: 11,
splitNumber: currentSplitNumber.value,
lineStyle: {
color: "#23BAC4",
width: 2,
},
},
axisLabel: {
show: false },
pointer: {
show: false },
itemStyle: {
},
data: [{
value: popUpValue.value.temperature }],
},
];
wenduGauge.value.setOptions.series = dataArr;
};
const handlerHeat = (type: string) => {
popUpValue.value.temperature =
type === "jia"
? popUpValue.value.temperature + 1
: popUpValue.value.temperature - 1;
open();
};
const open = () => {
gaugeStore.setCurrentValue(popUpValue.value.temperature);
setGaugeOption();
};
utils.ts文件
import {
ref } from "vue";
import {
defineStore } from "pinia";
export const useGaugeStore = defineStore("gauge", () => {
const splitCount = 60; //刻度总数
const startAngle = 225; // 开始角度
const endAngle = -45; // 结束角度
const totalAngle = 270; //总的角度
const currentValueEndAngle = ref(0); //值现在的结束角度
const currentSplitNumber = ref(0); //当前刻度数
const maxHeat = 31;
const minHeat = 16;
const heatRange = maxHeat - minHeat;
function setCurrentValue(currentHeat: number) {
const a = totalAngle / splitCount;
const b = (splitCount / heatRange) * (currentHeat - minHeat);
console.log(a, b);
currentSplitNumber.value = b;
currentValueEndAngle.value = a * b;
// 144 32
}
function getValueEndAngle() {
return startAngle - currentValueEndAngle.value;
}
return {
startAngle,
endAngle,
maxHeat,
minHeat,
currentValueEndAngle,
currentSplitNumber,
setCurrentValue,
getValueEndAngle,
};
});