在CSS的世界里,随着Web标准的不断发展,我们获得了更多强大的工具来帮助我们写出更简洁、高效的样式代码。:is(), :where(), 和 :has() 选择器正是这样一些工具,它们各自的特性和用法可以极大地提升我们的样式编写体验。让我们深入探讨这三个CSS选择器,并通过示例理解它们的应用。
:is() 选择器
:is() 选择器是一个功能强大的CSS伪类,它允许你在一个规则中指定多个选择器。这意味着你可以用更少的代码实现同一样式的应用于多个不同的元素上。
示例
假设我们想为页面上所有的标题(h1, h2, h3等)应用同样的样式,通常你可能会这样写:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arial', sans-serif;
}
使用:is()选择器,我们可以这样简化:
:is(h1, h2, h3, h4, h5, h6) {
font-family: 'Arial', sans-serif;
}
这样不仅使得代码更加简洁,而且也减少了重复代码的数量。
:where() 选择器
:where()选择器和:is()非常相似,但有一个关键区别::where()选择器中的所有选择器都具有相同的特异性,而这个特异性实际上是0。这意味着它不会影响选择器的总体特异性计算。
示例
如果我们想为某些元素应用样式,同时不想这些样式覆盖由更具体的选择器指定的样式,:where()就非常有用。
:where(h1, h2, h3) {
margin-top: 10px;
}
在这个例子中,即便有更具体的选择器针对h1,h2,或h3元素,:where()选择器指定的样式也不会覆盖它们。
:has() 选择器
:has() 选择器是一个CSS的伪类,它允许你根据后代元素的存在来选择元素。这为选择那些基于其内容或结构的特定元素提供了可能。
示例
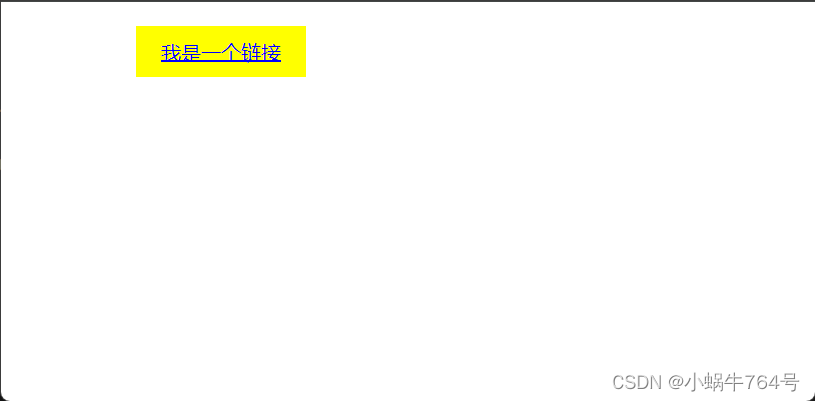
假设我们想为包含链接的段落应用特定样式,我们可以这样写:
p:has(a) {
color: red;
}
这个选择器会选择所有包含至少一个<a>元素的<p>元素,并为它们应用样式。
结论
:is(), :where(), 和 :has() 选择器提供了CSS中更灵活和强大的选择器机制,通过减少需要编写的代码量,简化了样式的管理。这些选择器使得样式的应用更加精确和高效,有助于开发者构建更加丰富和响应式的Web界面。随着浏览器对这些现代CSS特性的支持越来越好,现在是时候开始利用这些工具,为你的Web项目带来更优的样式设计了。