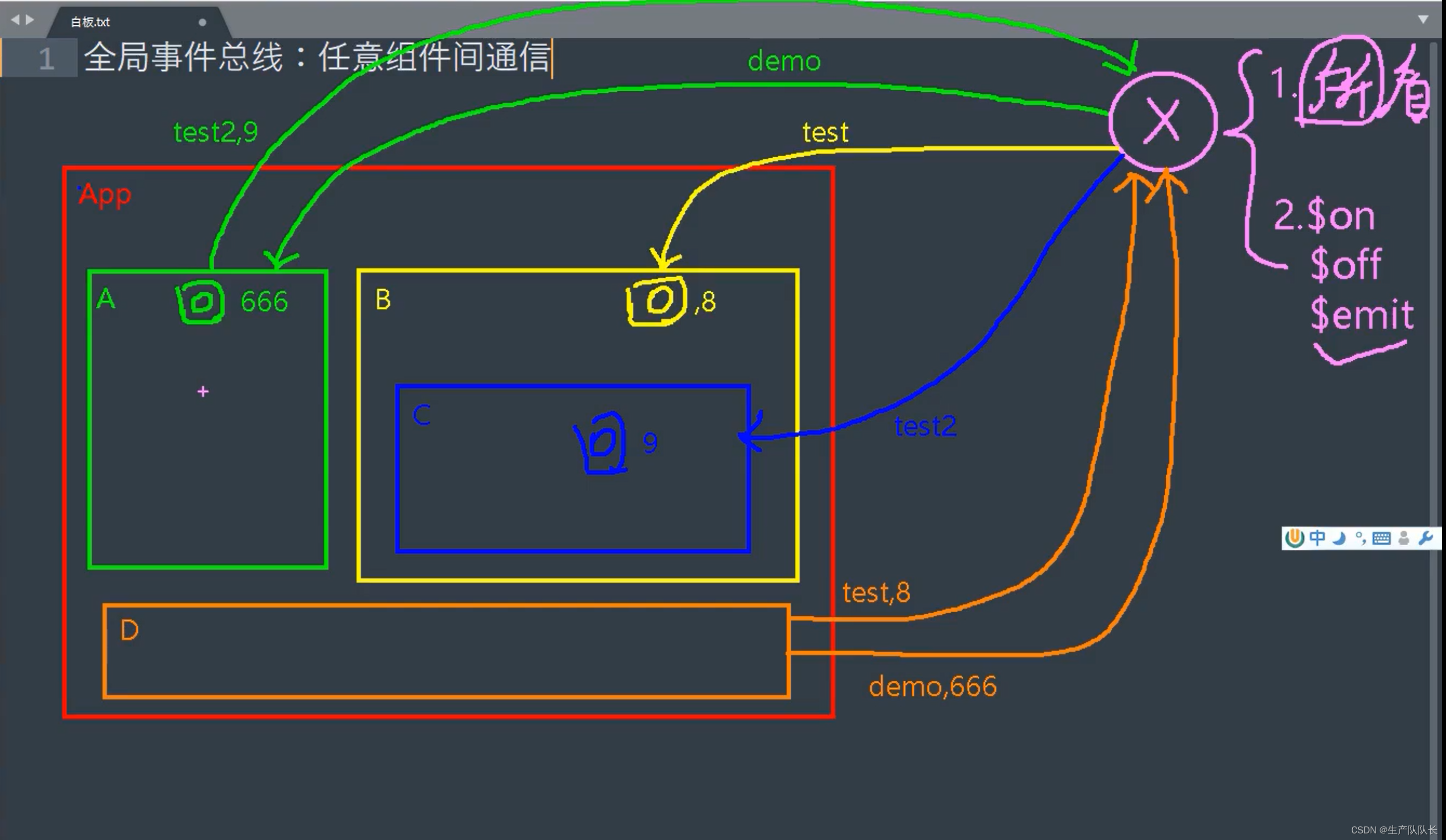
1、一种组件间通信的方式,适用于任意组件间通信。
2、安装全局事件总线:
new Vue({
........
beforeCreate(){
Vue.prototype.$bus = this;//安装全局事件总线
}
..............
}).$mount('#app');
3、使用全局事件总线
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){
.....}
}
....
mounted(){
this.$bus.$on('xxxx',this.demo)
}
- 提供数据。
this.$bus.$emit('xxxx',数据)
4、最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
案例:
main.js
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,他是所有组件的父组件
import App from './App.vue'
//关闭Vue是生产提示
Vue.config.productionTip = false;
//创建Vue实例对象---vm
new Vue({
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this;//安装全局事件总线
}
}).$mount('#app');
App.vue
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">-->
<h1>{
{
msg}}</h1>
<student ></student>
<School></School>
<hr>
</div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
export default {
name: 'App',
data(){
return{
msg:'你好啊',
studentName:'',
schoolName:''
}
},
components: {
Student,
School,
},
}
</script>
<style >
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #500012;
margin-top: 60px;
}
.title{
color: red;
}
</style>
school.vue
<template>
<div class="school">
<h1>学校名称:{
{
name}}</h1>
<h2>学校地址:{
{
address}}</h2>
</div>
</template>
<!---->
<script>
//引入一个混合
export default {
name: "School",
data(){
return{
name:'清华大学光华学院',
address:'北京',
}
},
mounted() {
// console.log('school',this);
this.$bus.$on('hello',(data)=>{
console.log('我是school组件,收到了数据',data);
})
},
beforeDestroy() {
this.$bus.$off('hello')
}
}
</script>
<style scoped>
.school{
background-color: bisque;
}
</style>
student.vue
<template>
<div class="test">
<h2 >学生姓名:{
{
name}}</h2>
<h2 >学生年龄:{
{
age}}</h2>
<button @click="sendStudentName">把学生们给school组件</button>
</div>
</template>
<script>
export default {
name: "Student",
data(){
return{
name:'张三',
age:19,
}
},
methods:{
sendStudentName(){
this.$bus.$emit('hello',this.name)
}
}
}
</script>
<style scoped>
.test{
background-color: #42b983;
}
</style>