2 基本设置
2.1 字体大小
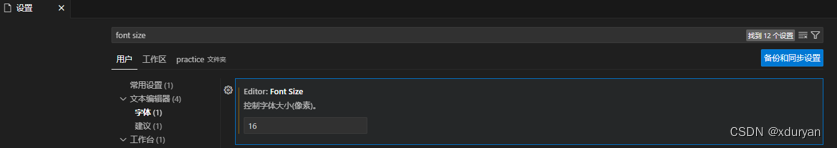
方法1:VS Code左下角 > 管理 > 设置,搜索"font size",点击左侧"字体",根据需要设置"editor.fontSize"选项的值,改变字体大小,如下图蓝框部分所示:

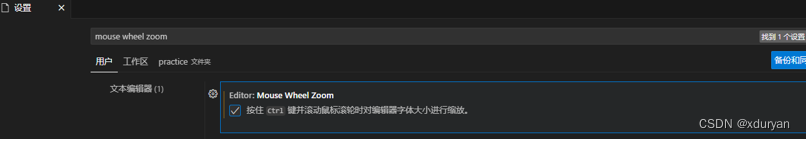
方法2:VS Code左下角 > 管理 > 设置,搜索"mouse wheel zoom",勾选"editor.mouseWheelZoom"选项,按住Ctrl+鼠标滚轮改变字体大小,如下图蓝框部分所示:

2.2 Tab大小
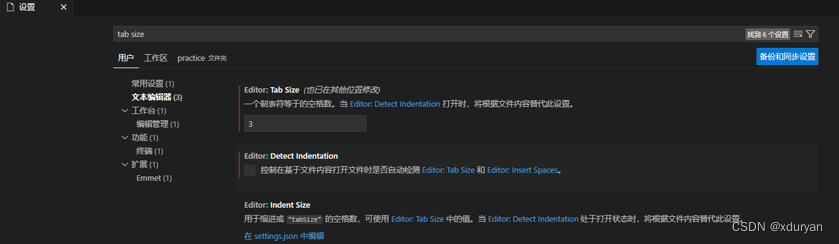
VS Code左下角 > 管理 > 设置,搜索"tab size",点击左侧"文本编辑器"。
第一步:不勾选"editor.detectIndentation"选项,否则VS Code会根据文件内容自动推测tab的空格数。
第二步:将"editor.tabSize"选项设置为3。

2.3 选中高亮
选中的文本及与选中文本相同的文本高亮设置。
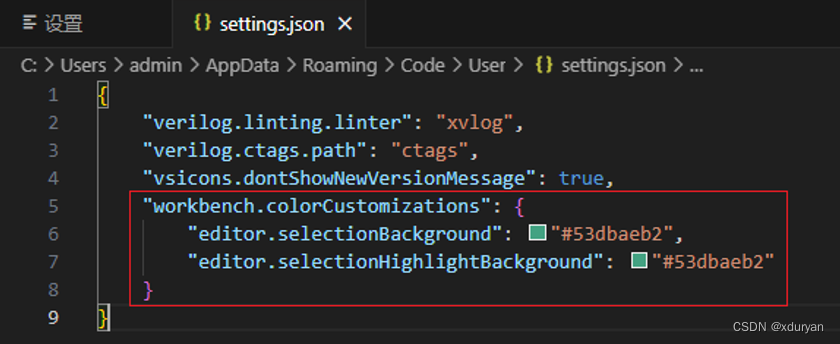
VS Code左下角 > 管理 > 设置 > 右上角打开设置(json),打开"settings.json"文件,添加下图红框部分所示设置:

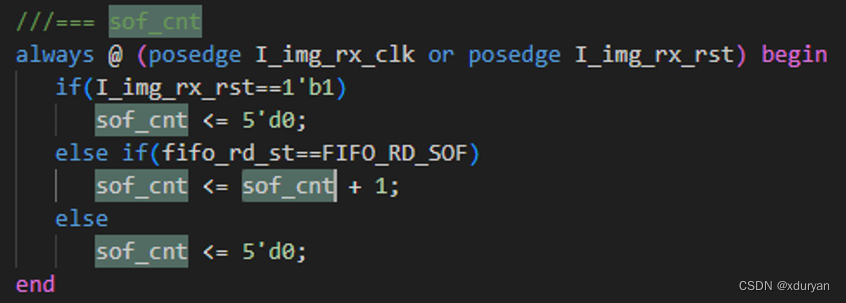
可根据个人喜好对高亮的颜色进行修改,选中文本后的高亮效果如下图所示:

2.4 文件编码
VS Code默认是以UTF-8编码格式打开文本文件的,如果您的文本文件不是UTF-8编码格式,使用VS Code打开时,会出现乱码。
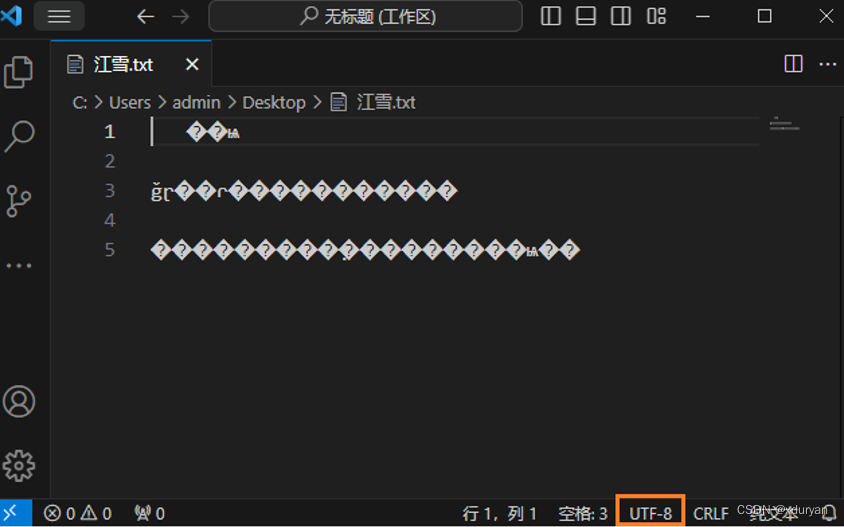
例如,以GB2312编码格式编写一个文本文件,使用VS Code打开该文本文件时出现乱码,如下图红框部分所示:

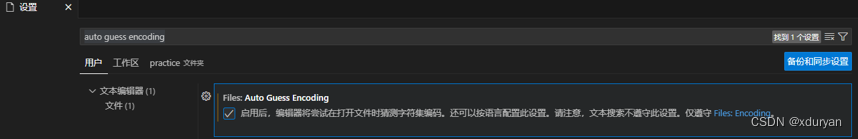
VS Code左下角 > 管理 > 设置,搜索"auto guess encoding",勾选"files.autoGuessEncoding"选项,如下图蓝框部分所示:

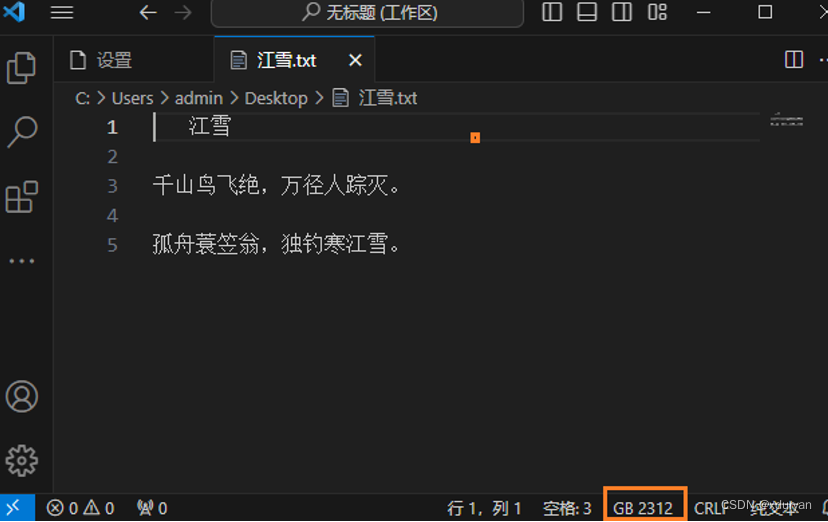
此时,使用VS Code能够正常打开文本文件,VS Code自动识别文件编码方式为GB2312,如下图红框部分所示:



![[VUE]<span style='color:red;'>2</span>-vue的<span style='color:red;'>基本</span><span style='color:red;'>使用</span>](https://img-blog.csdnimg.cn/direct/ff002c928cd6405092ec39aac52a85b2.png)