目录
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹
📕所属专栏:前端(专栏的其他文章,详见文末❀)
🍔您的一键三连,是我创作的最大动力🌹
知识回顾:
1、AJAX & Axios | 一种结合HTML来取代传统JSP的技术
Axios官网:Axios中文文档 | Axios中文网
vue基本使用方式
从如下几个方面进行vue回顾:
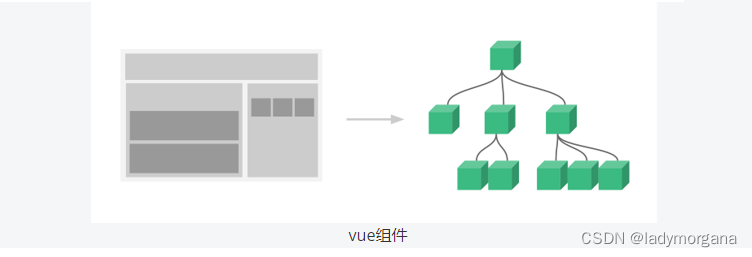
- vue 组件
- 文本插值
- 属性绑定
- 事件绑定
- 双向绑定
- 条件渲染
- axios
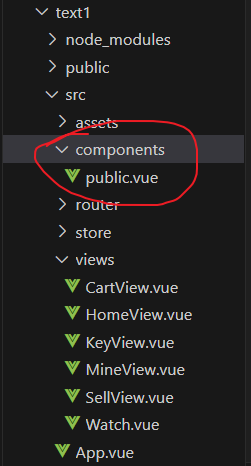
1、vue 组件
Vue 的组件文件以 .vue 结尾,每个组件由三部分组成:
- 结构
- 样式
- 逻辑

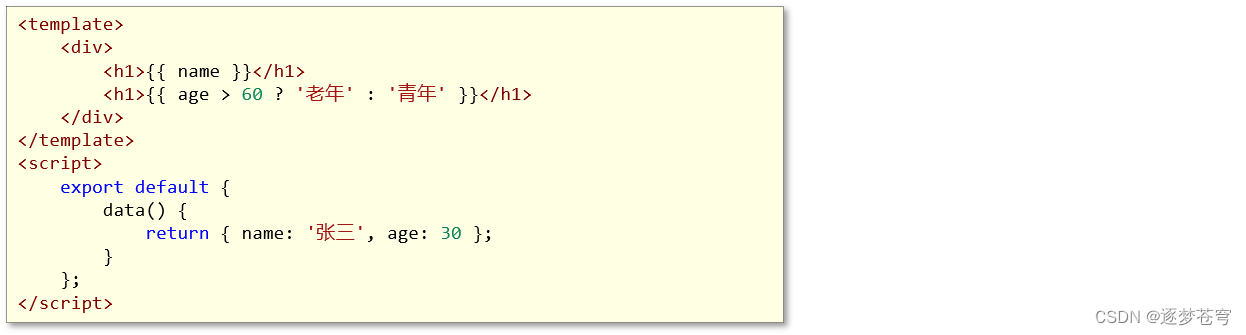
2、文本插值
作用:用来绑定 data 方法返回的对象属性
用法:{ {插值表达式}}
示例:

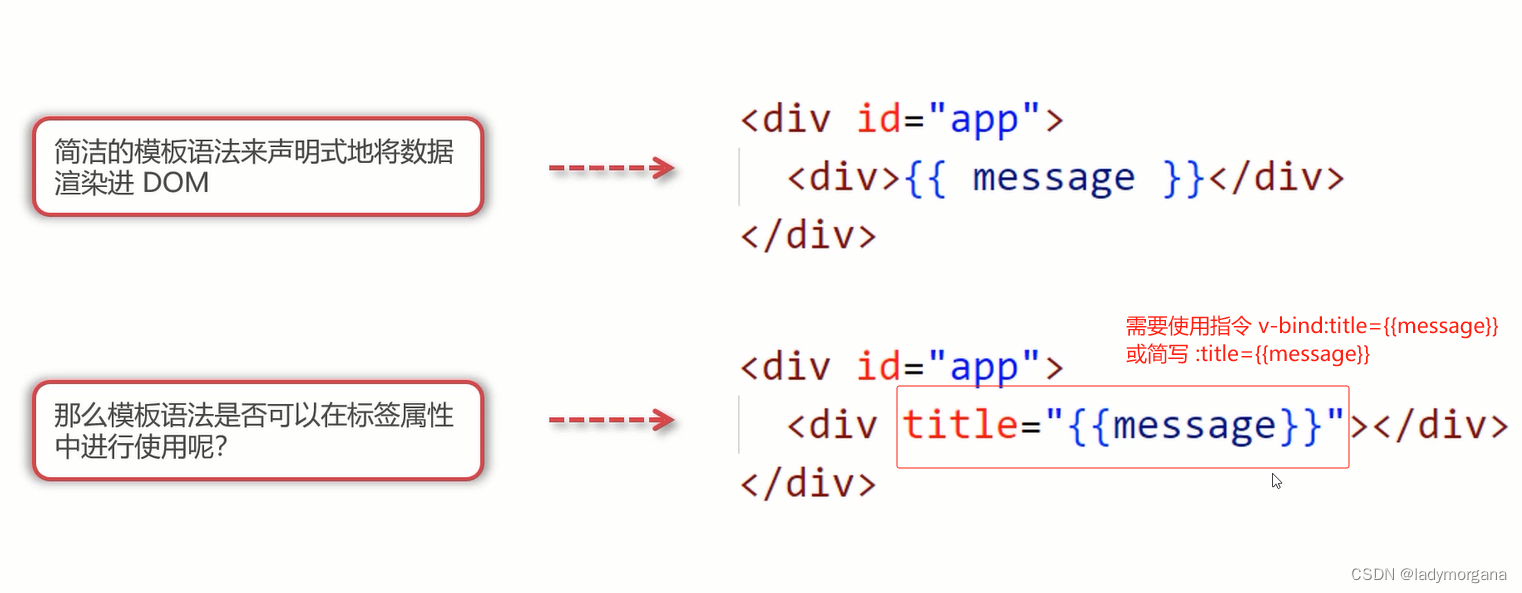
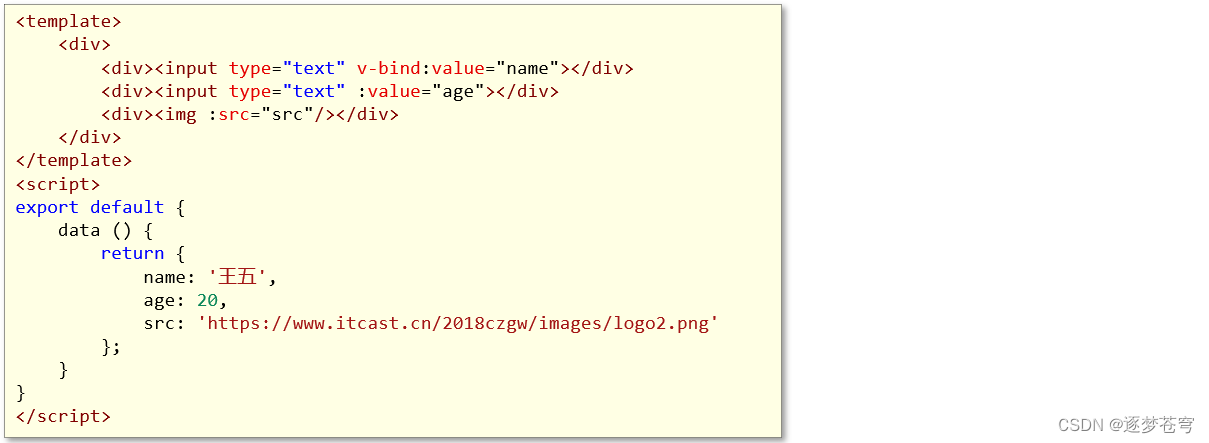
3、属性绑定
作用:为标签的属性绑定 data 方法中返回的属性
用法:v-bind:xxx,简写为 :xxx
示例:

4、事件绑定
作用:为元素绑定对应的事件
用法:v-on:xxx,简写为 @xxx
示例:

5、双向绑定
作用:表单输入项和 data 方法中的属性进行绑定,任意一方改变都会同步给另一方
用法:v-model
示例:

6、条件渲染
作用:根据表达式的值来动态渲染页面元素
用法:v-if、v-else、v-else-if
示例:

7、axios
Axios 是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求。
安装命令:npm install axios
导入:import axios from ‘axios’
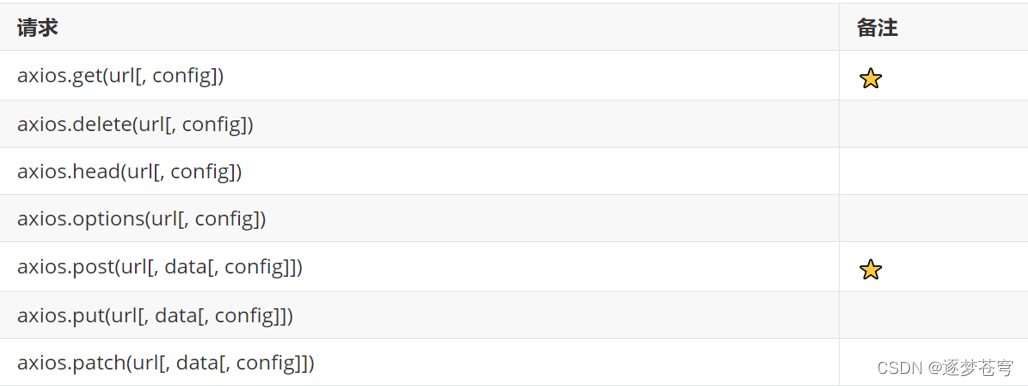
axios 的 API 列表:

参数说明:
- url:请求路径
- data:请求体数据,最常见的是JSON格式数据
- config:配置对象,可以设置查询参数、请求头信息
注:在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070,
proxy: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': ''
}
}
}
}
})axios的post请求示例:
axios.post('/api/admin/employee/login',{
username:'admin',
password: '123456'
}).then(res => {
console.log(res.data)
}).catch(error => {
console.log(error.response)
})axios的get请求示例:
axios.get('/api/admin/shop/status',{
headers: {
token: ‘xxx.yyy.zzz’
}
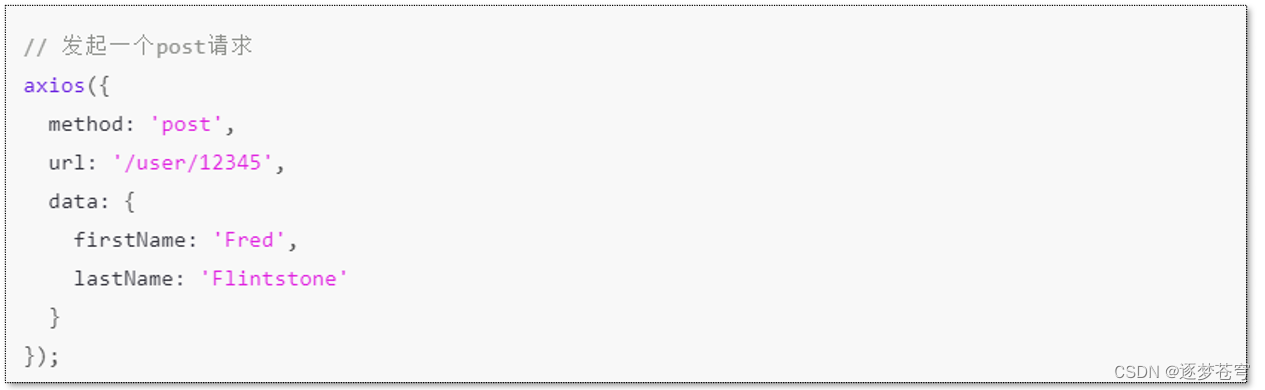
})axios提供的统一使用方式示例一(可以发送各种方式的请求):

axios提供的统一使用方式示例二(可以发送各种方式的请求):
axios({
url: '/api/admin/employee/login',
method:'post',
data: {
username:'admin',
password: '123456'
}
}).then((res) => {
console.log(res.data.data.token)
axios({
url: '/api/admin/shop/status',
method: 'get',
params: {id: 100},
headers: {
token: res.data.data.token
}
})
}).catch((error) => {
console.log(error)
})8、⭐跨域问题
跨域问题是当一个网页尝试去请求另一个与其不同源(协议、域名或端口不同)的服务器资源时,浏览器出于安全考虑,实施同源策略限制而产生的问题。简单来说,就是浏览器出于安全原因,不允许一个域下的文档或脚本与另一个域的资源进行交互。
解决跨域问题的常见方法有:
1. CORS(跨源资源共享):
服务端设置HTTP响应头Access-Control-Allow-Origin。这是最标准也是推荐的解决方案。例如,服务器端可以这样设置:
# 假设是一个Flask应用
from flask import Flask
from flask_cors import CORS
app = Flask(__name__)
CORS(app)或者在响应中直接设置:
@app.route("/some-url")
def some_view_function():
response = make_response("Response Content")
response.headers['Access-Control-Allow-Origin'] = '*'
return response2. JSONP(仅支持GET请求):
JSONP是JSON with Padding的缩写,它允许在不同域之间进行数据通信。不过,它只能用于GET请求。
3. 代理服务器:
在客户端和目标服务器之间创建一个服务器,由这个服务器转发请求和响应。这样,客户端实际上是与代理服务器进行通信,由代理服务器去解决跨域问题。
在Vue中,可以在vue.config.js中配置代理:
// vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://target-server.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
};4. 设置document.domain:
这种方法只适用于子域之间的通信(例如:a.example.com和b.example.com),可以通过设置两个页面的document.domain为相同的上级域名来实现跨域。
5. 使用window.postMessage:
这是HTML5引入的一种在不同源之间安全传递数据的方式。
在使用axios进行请求时,如果遇到跨域问题,首先应该确认服务器是否支持CORS,如果支持,确保服务器端正确设置了CORS相关的HTTP头部。如果不支持,可以考虑使用代理服务器的方式来解决。
⭐前端的其他文章:1-创建vue工程