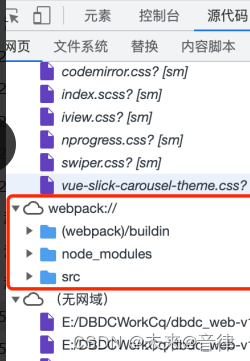
修复前:

找到vue.config.js文件,在其中增加配置
module.exports = {
productionSourceMap: false,
// webpack 配置
configureWebpack: {
devtool: false,
}
}
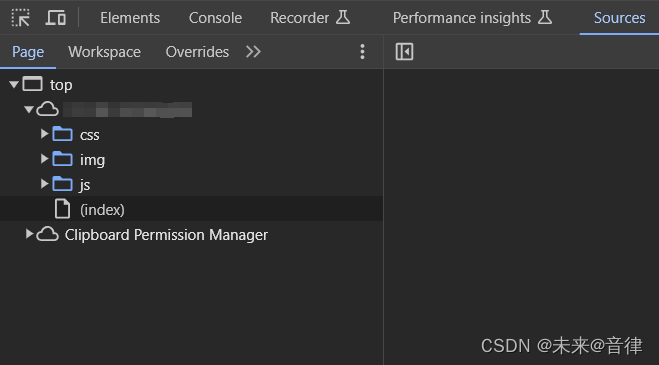
修复后:

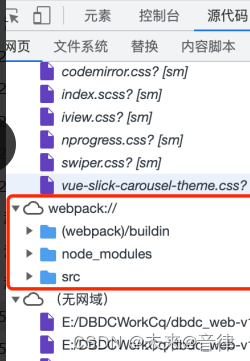
修复前:

找到vue.config.js文件,在其中增加配置
module.exports = {
productionSourceMap: false,
// webpack 配置
configureWebpack: {
devtool: false,
}
}
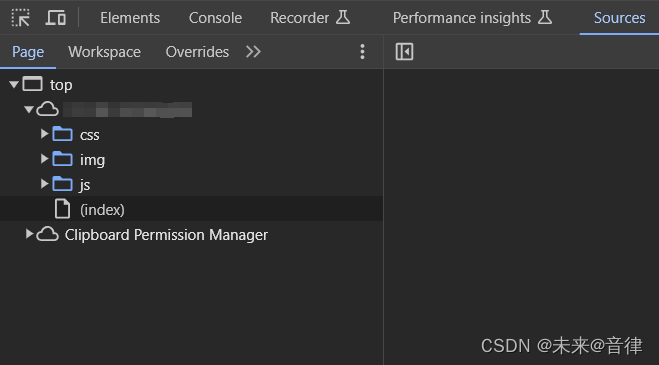
修复后: