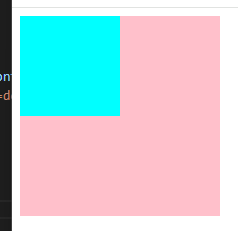
问题描述:
当子级块级元素修改![]() 带动父级块级元素整体向下移动
带动父级块级元素整体向下移动
我们希望当自级块级元素修改![]() 时,父级元素保持不动,解决方法有三个:
时,父级元素保持不动,解决方法有三个:
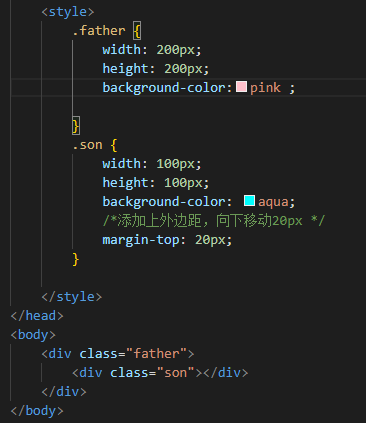
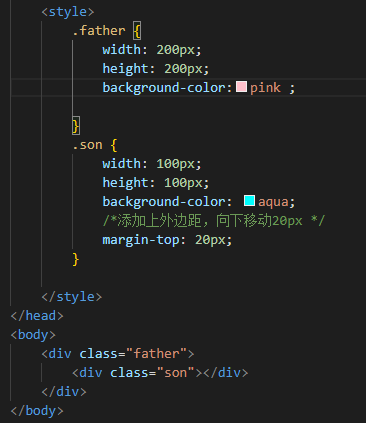
原代码:

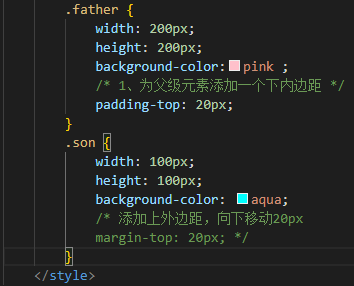
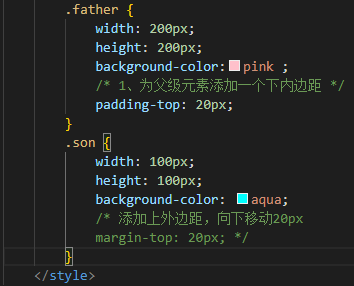
方案一:为父级元素添加一个内边距

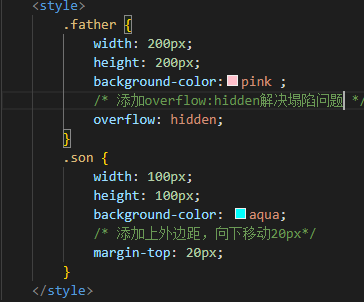
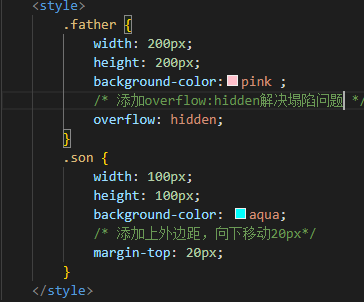
方案二:为父级元素添加overflow:hidden

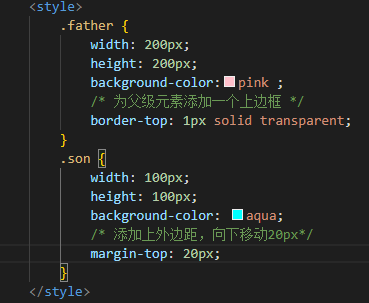
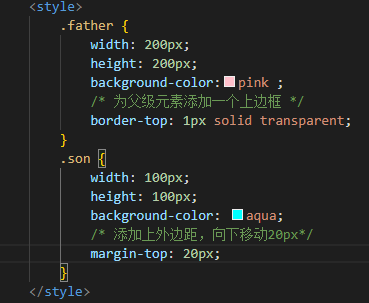
方案三:为父级元素添加一个透明的上边框,

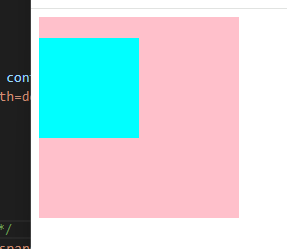
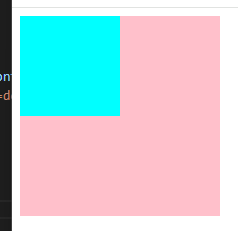
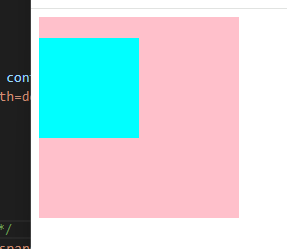
最终实现效果:


问题描述:
当子级块级元素修改![]() 带动父级块级元素整体向下移动
带动父级块级元素整体向下移动
我们希望当自级块级元素修改![]() 时,父级元素保持不动,解决方法有三个:
时,父级元素保持不动,解决方法有三个:
原代码:

方案一:为父级元素添加一个内边距

方案二:为父级元素添加overflow:hidden

方案三:为父级元素添加一个透明的上边框,

最终实现效果: