一:内容区(content)
元素中所有的子元素和文本内容都在内容区中排列
使用width来设置盒子内容区的宽度
使用height来设置盒子内容区的高度
width和height只是设置的盒子内容区的大小,而不是盒子的整个大小
二:边框(border)
边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部
设置边框必须指定三个样式
border-width:边框的宽度
border-color:边框颜色
border-style:边框的样式
边框的大小会影响整个盒子的大小
1:border-width 默认值一般是3px
使用border-width可以分别指定四个边框的宽度
如果在border-width指定了四个值,则四个值会分别设置给 上 右 下 左,按照顺时针的方向设置的
如果指定三个值,则三个值会分别设置给 上 左右 下
如果指定两个值,则两个值会分别设置给 上下 左右
如果指定一个值,则四边全都是该值
除了border-width,CSS中还提供了四个border-xxx-width
xxx的值可能是top right bottom left
专门用来设置指定边的宽度
2:border-color
设置边框的颜色 默认值是黑色
和宽度一样,color也提供四个方向的样式,可以分别指定颜色 border-xxx-color
3:border-style
设置边框的样式
可选值:
none,默认值,没有边框
solid 实线
double 双线
dashed [dæʃt] 虚线
dotted ['dɔtid] 点状边框
style也可以分别指定四个边的边框样式,规则和width一致,同时它也提供border-xxx-style四个样式,来分别设置四个边
4:border
- 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色
- 而且没有任何的顺序要求
- border一指定就是同时指定四个边不能分别指定
border-top border-right border-bottom border-left
可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效
三:内边距(padding)
——指的是盒子的内容区与盒子边框之间的距离
—— 一共有四个方向的内边距,设置四个方向的内边距通过:
padding-top
padding-right
padding-bottom
padding-left
——内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,
盒子的大小由内容区、内边距和边框共同决定
——盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-right-width
——可见宽的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
四:外边距(margin)
——外边距指的是当前盒子与其他盒子之间的距离,
——它不会影响可见框的大小,而是会影响到盒子的位置。
——盒子有四个方向的外边距:
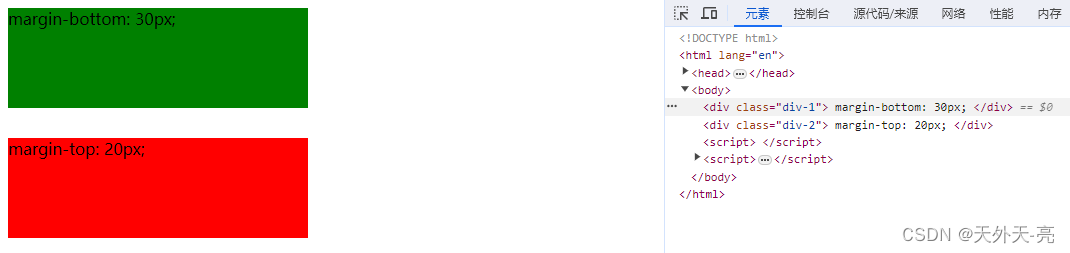
margin-top 上外边距,设置一个正值,元素会向下移动
margin-right 默认情况下设置margin-right不会产生任何效果
margin-bottom 下外边距,设置一个正值,其下边的元素会向下移动,挤别人
margin-left 左外边剧,设置一个正值,元素会向右移动
——由于页面中的元素都是靠左靠上摆放的,所以当我们设置上和左外边距时,会导致盒子自身的位置发生改变,而如果是设置右和下外边距会改变其他盒子的位置(挤别人)
——外边距也可以指定为一个负值,如果外边距设置的是负值,则元素会向反方向移动
——外边距同样可以使用简写属性 margin,可以同时设置四个方向的外边距,规则和padding一样