<template>
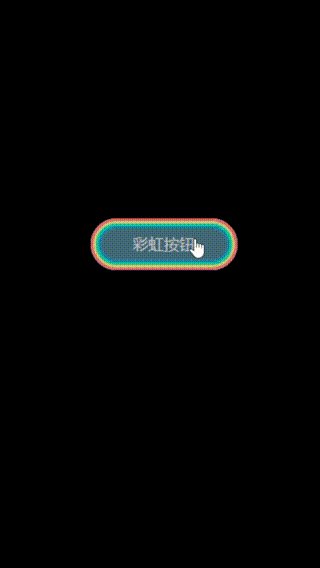
<button class="btn" type="button">
<strong>星空按钮</strong>
<div id="container-stars">
<div id="stars"></div>
</div>
<div id="glow">
<div class="circle"></div>
<div class="circle"></div>
</div>
</button>
</template>
<script>
</script>
<style>
body {
background-color: #212121;
}
.btn {
margin-top: 300px;
display: flex;
justify-content: center;
align-items: center;
width: 10rem;
overflow: hidden;
height: 3rem;
background-size: 300% 300%;
backdrop-filter: blur(1rem);
border-r