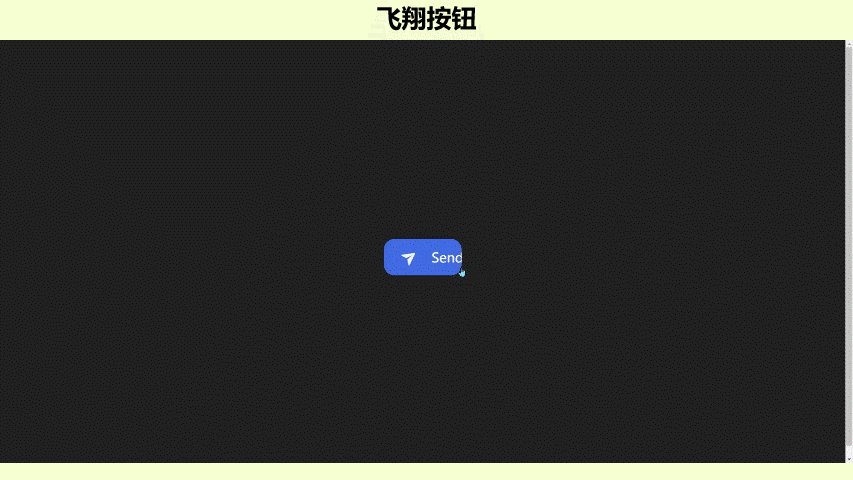
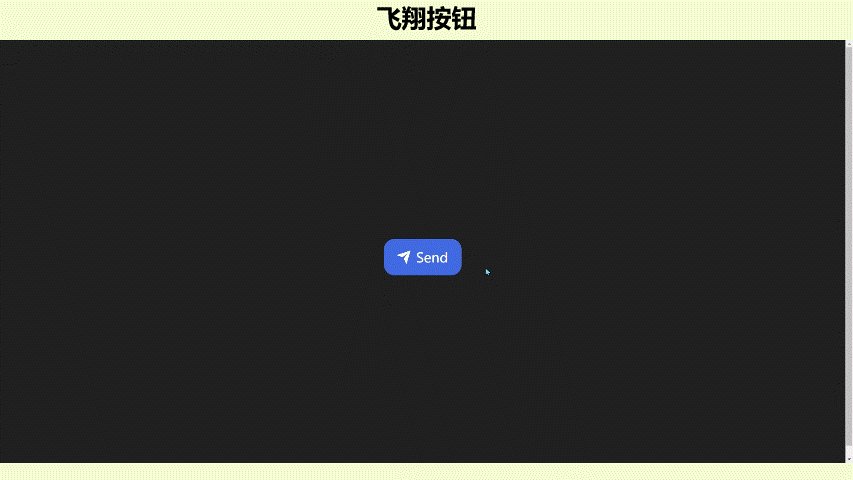
效果演示

实现了一个按钮的动画效果,当鼠标悬停在按钮上时,按钮的背景颜色和图标会发生变化,并且图标会旋转45度并向右移动1.2em,同时按钮中的文字也会向右移动5em。当鼠标点击按钮时,按钮会变小并向下移动0.1em。整个效果看起来像是按钮在飞翔或跳跃。
Code
<button>
<div class="svg-wrapper-1">
<div class="svg-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24">
<path fill="none" d="M0 0h24v24H0z"></path>
<path fill="currentColor"
d="M1.946 9.315c-.522-.174-.527-.455.01-.634l19.087-6.362c.529-.176.832.12.684.638l-5.454 19.086c-.15.529-.455.547-.679.045L12 14l6-8-8 6-8.054-2.685z">
</path>
</svg>
</div>
</div>
<span>Send</span>
</button>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #212121;
}
button {
font-family: inherit;
font-size: 20px;
background: royalblue;
color: white;
padding: 0.7em 1em;
padding-left: 0.9em;
display: flex;
align-items: center;
border: none;
border-radius: 16px;
overflow: hidden;
transition: all 0.2s;
cursor: pointer;
}
button span {
display: block;
margin-left: 0.3em;
transition: all 0.3s ease-in-out;
}
button svg {
display: block;
transform-origin: center center;
transition: transform 0.3s ease-in-out;
}
button:hover .svg-wrapper {
animation: fly-1 0.6s ease-in-out infinite alternate;
}
button:hover svg {
transform: translateX(1.2em) rotate(45deg) scale(1.1);
}
button:hover span {
transform: translateX(5em);
}
button:active {
transform: scale(0.95);
}
@keyframes fly-1 {
from {
transform: translateY(0.1em);
}
to {
transform: translateY(-0.1em);
}
}
实现思路拆分
body {
height: 100vh; /* 设置body高度为视口高度 */
display: flex; /* 设置body元素为flex布局 */
justify-content: center; /* 设置flex容器中内容的水平对齐方式为居中 */
align-items: center; /* 设置flex容器中内容的垂直对齐方式为居中 */
background-color: #212121; /* 设置body元素的背景颜色为深灰色 */
}
这段代码设置了页面的基本样式,包括高度、居中对齐方式和背景颜色。
button {
font-family: inherit; /* 设置字体为继承父元素的字体 */
font-size: 20px; /* 设置字体大小为20像素 */
background: royalblue; /* 设置背景颜色为蓝色 */
color: white; /* 设置字体颜色为白色 */
padding: 0.7em 1em; /* 设置内边距为上下各0.7em,左右各1em */
padding-left: 0.9em; /* 设置左内边距为0.9em */
display: flex; /* 设置元素为flex布局 */
align-items: center; /* 设置flex容器中内容的垂直对齐方式为居中 */
border: none; /* 设置边框为无边框 */
border-radius: 16px; /* 设置边框圆角为16像素 */
overflow: hidden; /* 设置内容溢出隐藏 */
transition: all 0.2s; /* 设置过渡效果持续时间为0.2秒 */
cursor: pointer; /* 设置鼠标指针为手型 */
}
这段代码设置了按钮的基本样式,包括字体、字体大小、背景颜色、字体颜色、内边距、边框、边框圆角、溢出隐藏、过渡效果和鼠标指针。
button span {
display: block; /* 设置元素为块级元素 */
margin-left: 0.3em; /* 设置左侧外边距为0.3em */
transition: all 0.3s ease-in-out; /* 设置过渡效果持续时间为0.3秒,缓动函数为ease-in-out */
}
这段代码设置了按钮中的文字样式,包括块级元素、左侧外边距和过渡效果。
button svg {
display: block; /* 设置元素为块级元素 */
transform-origin: center center; /* 设置变换原点为中心点 */
transition: transform 0.3s ease-in-out; /* 设置过渡效果持续时间为0.3秒,缓动函数为ease-in-out */
}
这段代码设置了按钮中的图标样式,包括块级元素、变换原点和过渡效果。
button:hover.svg-wrapper {
animation: fly-1 0.6s ease-in-out infinite alternate; /* 设置鼠标悬停时,动画名称为fly-1,持续时间为0.6秒,缓动函数为ease-in-out,无限循环,交替执行 */
}
这段代码设置了鼠标悬停时,按钮中的图标的动画效果,包括动画名称、持续时间、缓动函数、无限循环和交替执行。
button:hover svg {
transform: translateX(1.2em) rotate(45deg) scale(1.1); /* 设置鼠标悬停时,图标向右移动1.2em,旋转45度,放大1.1倍 */
}
这段代码设置了鼠标悬停时,按钮中的图标的变换效果,包括向右移动1.2em,旋转45度,放大1.1倍。
button:hover span {
transform: translateX(5em); /* 设置鼠标悬停时,文字向右移动5em */
}
这段代码设置了鼠标悬停时,按钮中的文字的变换效果,包括向右移动5em。
button:active {
transform: scale(0.95); /* 设置鼠标点击时,按钮放大0.95倍 */
}
这段代码设置了鼠标点击时,按钮的变换效果,包括放大0.95倍。
@keyframes fly-1 {
from {
transform: translateY(0.1em); /* 设置动画的起始状态,将图标向下移动0.1em */
}
to {
transform: translateY(-0.1em); /* 设置动画的结束状态,将图标向上移动0.1em */
}
}
这段代码定义了一个名为fly-1的动画,包括起始状态和结束状态。在起始状态时,图标向下移动0.1em,在结束状态时,图标向上移动0.1em。这个动画会在鼠标悬停时无限循环执行,交替向下和向上移动图标。