CSS是什么的缩写?
- A. Creative Style Sheets
- B. Cascading Style Sheets
- C. Computer Style Sheets
- D. Colorful Style Sheets
在HTML中,通过什么标签引入CSS样式?
- A.
<script> - B.
<style> - C.
<link> - D.
<css>
- A.
以下哪个选项是合法的CSS注释?
- A.
/* This is a comment */ - B.
// This is a comment - C.
<!-- This is a comment --> - D.
# This is a comment
- A.
如何选择所有
<p>元素?- A.
p - B.
.p - C. #p
- D.
<p>
- A.
选择器
#header .logo表示什么意思?- A. 所有具有ID为
header的元素内的类为logo的元素。 - B. 所有类为
logo的元素,其父元素的ID为header。 - C. 所有ID为
header的元素内的类为logo的元素。 - D. 所有ID为
header且同时具有类为logo的元素。
- A. 所有具有ID为
如何选择所有偶数行的表格行?
- A.
tr:nth-child(even) - B.
tr:even - C.
tr:nth-even - D.
tr.even
- A.
CSS中的
box-sizing属性有哪些可能的值?- A.
content-box,padding-box,border-box - B.
margin-box,padding-box,border-box - C.
content-box,spacing-box,border-box - D.
box-box,box-content,box-padding
- A.
如何将文本水平居中?
- A.
text-align: center; - B.
text-center: horizontal; - C.
text-align: middle; - D.
text-center: center;
- A.
z-index属性的作用是什么?- A. 设置元素的透明度
- B. 设置元素的定位方式
- C. 设置元素的层级关系
- D. 设置元素的字体大小
如何为链接的不同状态(正常、悬停、点击)设置样式?
- A.
a:link, a:hover, a:active - B.
a:normal, a:hover, a:click - C.
a:default, a:hover, a:click - D.
a:link, a:over, a:click
- A.
在CSS中,
display: none;的作用是什么?- A. 设置元素为块级元素
- B. 设置元素为内联元素
- C. 隐藏元素
- D. 使元素占据整个视口
transition属性用于什么?- A. 设置元素的过渡效果
- B. 设置元素的定位方式
- C. 设置元素的边框样式
- D. 设置元素的字体大小
如何垂直居中一个元素?
- A.
vertical-align: middle; - B.
margin: auto; - C.
position: absolute; top: 50%; transform: translateY(-50%); - D.
text-align: center;
- A.
CSS中的
flexbox布局适用于什么类型的布局?- A. 一维布局
- B. 二维布局
- C. 网格布局
- D. 流式布局
如何为元素添加阴影效果?
- A.
box-shadow: 2px 2px 2px #000; - B.
text-shadow: 2px 2px 2px #000; - C.
shadow: 2px 2px 2px #000; - D.
element-shadow: 2px 2px 2px #000;
- A.
如何设置元素的圆角?
- A.
border-radius: 5px; - B.
corner-radius: 5px; - C.
curve-radius: 5px; - D.
round-radius: 5px;
- A.
@media查询用于什么?- A. 定义动画效果
- B. 应用不同的样式规则,根据设备的属性,如宽度或高度
- C. 设置字体大小
- D. 控制页面的颜色模式
如何实现一个渐变背景色?
- A.
background-color: gradient(red, blue); - B.
background: linear-gradient(red, blue); - C.
gradient: background(red, blue); - D.
color: linear-gradient(red, blue);
- A.
position: relative;的元素会相对于什么进行定位?- A. 文档流
- B. 视口
- C. 父元素
- D. 窗口边框
如何使一个元素在页面中水平居中?
- A.
margin: auto; - B.
position: center; - C.
text-align: center; - D.
margin: 0 auto;
- A.
如何为一个元素添加背景图片?
- A.
background-image: url('image.jpg'); - B.
background: image('image.jpg'); - C.
image: background('image.jpg'); - D.
background: url('image.jpg');
- A.
CSS是什么的缩写?
- B. Cascading Style Sheets
在HTML中,通过什么标签引入CSS样式?
- C.
<link>
- C.
以下哪个选项是合法的CSS注释?
- A.
/* This is a comment */
- A.
如何选择所有
<p>元素?- A.
p
- A.
选择器
#header .logo表示什么意思?- B. 所有类为
logo的元素,其父元素的ID为header。
- B. 所有类为
如何选择所有偶数行的表格行?
- A.
tr:nth-child(even)
- A.
CSS中的
box-sizing属性有哪些可能的值?- A.
content-box,padding-box,border-box
- A.
如何将文本水平居中?
- A.
text-align: center;
- A.
z-index属性的作用是什么?- C. 设置元素的层级关系
如何为链接的不同状态(正常、悬停、点击)设置样式?
- A.
a:link, a:hover, a:active
- A.
在CSS中,
display: none;的作用是什么?- C. 隐藏元素
transition属性用于什么?- A. 设置元素的过渡效果
如何垂直居中一个元素?
- C.
position: absolute; top: 50%; transform: translateY(-50%);
- C.
CSS中的
flexbox布局适用于什么类型的布局?- A. 一维布局
如何为元素添加阴影效果?
- A.
box-shadow: 2px 2px 2px #000;
- A.
如何设置元素的圆角?
- A.
border-radius: 5px;
- A.
@media查询用于什么?- B. 应用不同的样式规则,根据设备的属性,如宽度或高度
如何实现一个渐变背景色?
- B.
background: linear-gradient(red, blue);
- B.
position: relative;的元素会相对于什么进行定位?- C. 父元素
如何使一个元素在页面中水平居中?
- A.
margin: auto;
- A.
如何为一个元素添加背景图片?
- A.
background-image: url('image.jpg');
- A.
什么是CSS?
- 描述层叠样式表(CSS)的基本概念和作用。
CSS选择器有哪些?
- 列举并解释常见的CSS选择器,如类选择器、ID选择器、元素选择器、伪类、伪元素等。
什么是盒模型?
- 解释CSS盒模型,包括内容、填充、边框和外边距。
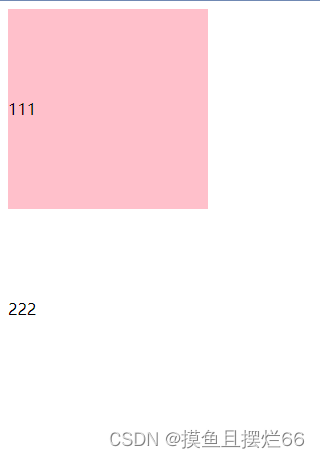
CSS中的浮动是什么?
- 解释CSS浮动的概念及其在布局中的应用。
CSS中的清除浮动是如何实现的?
- 列举几种清除浮动的方法,并解释它们的原理。
什么是响应式设计?
- 解释响应式设计的概念,以及如何通过媒体查询实现响应式布局。
CSS中的flexbox布局是什么?
- 解释flexbox布局模型,包括主轴、交叉轴、弹性容器和弹性项目。
CSS中的Grid布局是什么?
- 解释Grid布局模型,包括网格容器和网格项。
什么是CSS预处理器?
- 解释CSS预处理器的作用,并提及一两个常见的CSS预处理器。
CSS中的动画是如何实现的?
- 解释CSS动画的基本原理,包括关键帧动画和过渡。
如何使用CSS自定义属性(变量)?
- 解释如何定义和使用CSS自定义属性,并提供一个简单的例子。
CSS中的伪类和伪元素有什么区别?
- 解释伪类和伪元素的区别,并提供一些例子。
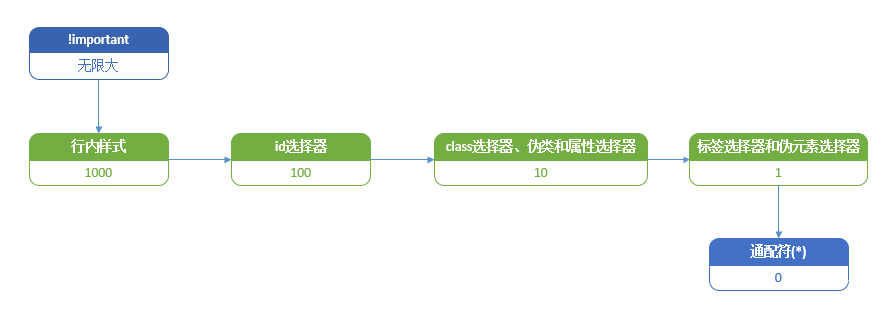
什么是CSS权重?
- 解释CSS中权重的概念,包括选择器的权重如何计算。
CSS中的字体单位有哪些?
- 列举并解释CSS中常见的字体单位,如px、em、rem等。
CSS中的BEM命名规范是什么?
- 解释BEM(块、元素、修饰符)命名规范的原理及其在CSS中的应用。
什么是CSS?
- CSS(层叠样式表)用于描述HTML文档的呈现方式,控制元素的样式、布局和设计。
CSS选择器有哪些?
- 类选择器(.class)、ID选择器(#id)、元素选择器(element)、伪类(:hover)、伪元素(::before)等。
什么是盒模型?
- 盒模型指元素占用的空间,包括内容、填充、边框和外边距。
CSS中的浮动是什么?
- 浮动是一种布局方式,使元素脱离正常文档流,可以左右移动。
CSS中的清除浮动是如何实现的?
- 可以使用
clear属性、空元素清除、父元素设置overflow: auto等方法。
- 可以使用
什么是响应式设计?
- 响应式设计是一种设计方法,使网页在不同设备上(如电脑、平板、手机)有良好的显示效果。
CSS中的flexbox布局是什么?
- Flexbox是一种灵活的布局模型,通过定义容器和项目的属性来实现复杂的布局。
CSS中的Grid布局是什么?
- Grid布局是一种二维网格系统,可以更方便地定义行和列,用于创建复杂的布局。
什么是CSS预处理器?
- CSS预处理器是一种在CSS基础上增加了变量、嵌套规则、混合等功能的工具,如Sass和Less。
CSS中的动画是如何实现的?
- 可以使用
@keyframes定义关键帧,然后将动画应用于元素。
- 可以使用
如何使用CSS自定义属性(变量)?
- 使用
--variable-name定义变量,然后使用var(--variable-name)引用变量。
- 使用
CSS中的伪类和伪元素有什么区别?
- 伪类用于选择元素的特定状态,而伪元素用于选择元素的特定部分。
什么是CSS权重?
- 权重用于决定样式规则的优先级,通常通过选择器的特殊性来计算。
CSS中的字体单位有哪些?
- 常见的字体单位包括px(像素)、em、rem、%等。
CSS中的BEM命名规范是什么?
- BEM是一种命名规范,通过块、元素、修饰符的组合来命名CSS类,提高代码可维护性。