
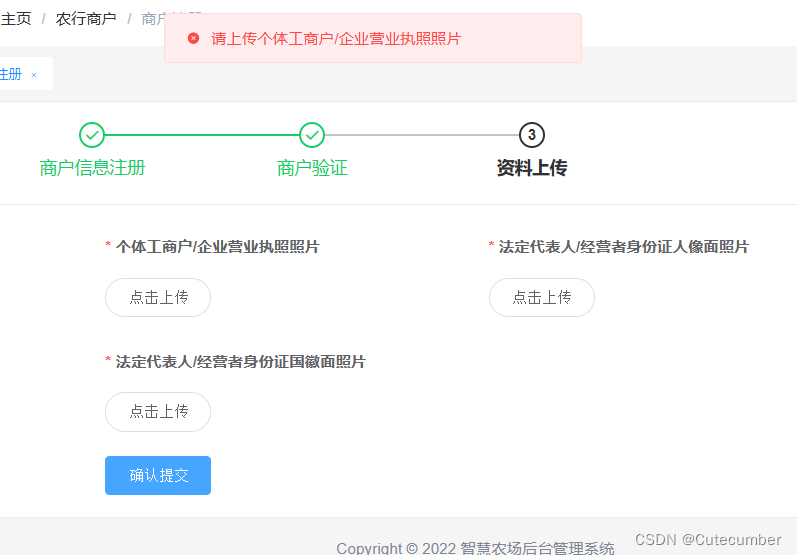
问题描述:上传文件完成后,必填信息提示不消失
解决方法:在<el-form-item>标签添加show-message属性,字段为空时才显示提示信息
<el-form-item :prop="fileList" :show-message="!form.fileList || !form.fileList.length">
<Upload
ref="upload"
@change="getData"
/>
</el-form-item>