一、插槽的作用&场景
1、在封装组件的时候,将可变的结构设计为插槽(<slot></slot>)
2、使用上述组件的时候,可以按需为插槽提供自定义的结构,以达到复用组件且高度自定的效果
二、基本语法
1、组件内需要自定义的结构部分,改为<slot></slot>占位
2、使用组件时,<MyDialog></MyDialog>标签内部,传入结构替换slot
注:<slot>默认内容</slot>,若MyDialog中不传内容,则会显示slot的默认内容
示例如下:
// MyDialog -- 子组件
<template>
<div class="dialog">
<div class="dialog-header">
<h3>友情提示</h3>
<span class="close">✖ </span>
</div>
<div class="dialog-content">
<!-- 内容区,内容不固定,用slot占位 -->
<slot></slot>
</div>
<div class="dialog-footer">
<button>取消</button>
<button>确认</button>
</div>
</div>
</template>// 父组件内容如下
<MyDialog>
<!-- 为插槽提供所需要展示的结构 -->
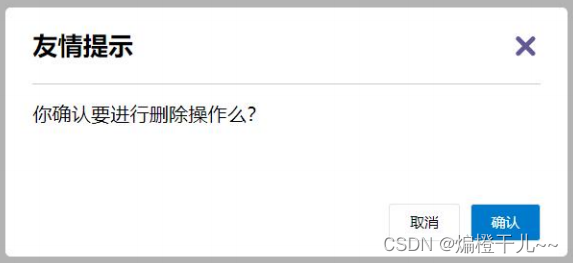
你确认要进行删除操作么?
</MyDialog>结果如下:

三、具名插槽
一个组件内有多处结构,需要传入外部标签进行定制时,需要使用具名插槽。
语法:
1、给slot添加name属性,以区分结构
2、父组件中用<template></template>包裹语句块,配合v-slot:名字,来对应结构位置
注:
v-slot 可以简写为 #;
父组件中一定要用<template></template>;
默认的slot插槽的名字为default;
示例如下:
<!-- 子组件内容如下 -->
<div class="dialog-header">
<slot name="head"></slot>
</div>
<div class="dialog-content">
<slot name="content"></slot>
</div>
<div class="dialog-footer">
<slot name="footer"></slot>
</div>
<!--
父组件内容如下
v-slot == #
-->
<MyDialog>
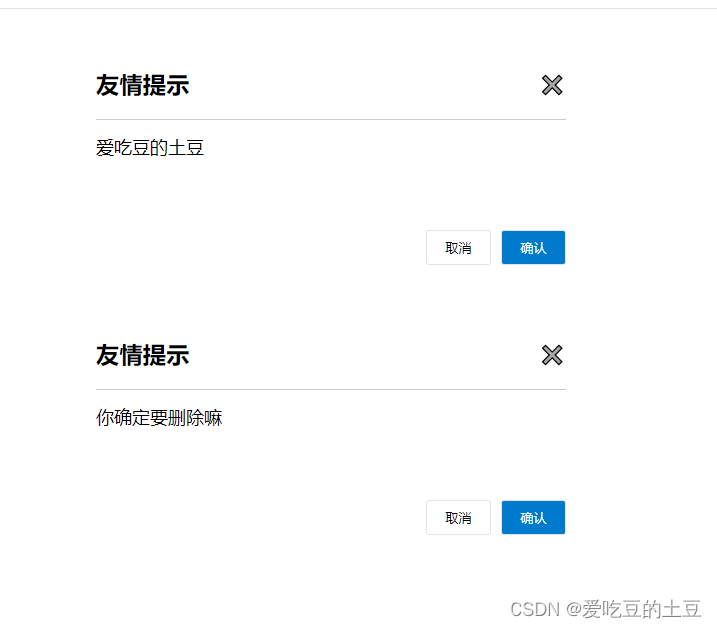
<template #head>
大标题
</template>
<template #content>
内容文本
</template>
<template v-slot:footer>
<button>按钮</button>
</template>
</MyDialog>结果如下:

四、作用域插槽
有时候,子组件在定义插槽的时候,需要向父组件传递一些数据,这样的插槽叫做作用域插槽。
使用步骤:
(1)给子组件的slot标签,以添加属性的方式传值
(2)所有的属性都会被收集到一个对象中
(3)父组件的template中,利用#插槽名="obj" 接收
注:
传递的属性不能叫name,name是插槽的名字;
作用域插槽只能在当前的template中使用;
示例如下:
<!-- 子组件 -->
<slot uname="Tom" age="18"></slot><!-- 父组件 -->
<template #default="obj">
<p>显示内容{
{obj}}</p>
</template>
<!-- 父组件接收数据时,可以直接解构使用,#default="{ uname, age }"; -->
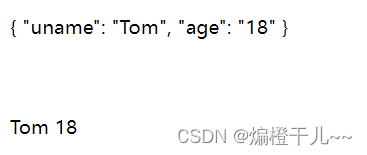
<template #default="{ uname, age }">
<p>{
{uname}} {
{age}}</p>
</template>结果如下:
























![[pytorch入门] 5. DataLoader的使用](https://img-blog.csdnimg.cn/direct/2b38dd340ae3411596d2b9d576ae56d5.png)