提示:reactrouter6.4+版本,与reactrouter5.0的版本用法有区别,互不兼容需注意
前言
需求:新建react项目,react-router-dom配置路由,引入antd
一、创建项目
1、创建与安装
npx create-react-app my-react-app
cd my-react-app
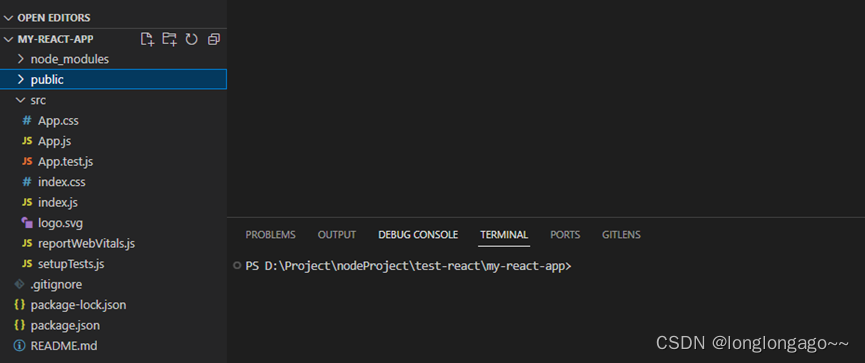
项目结构

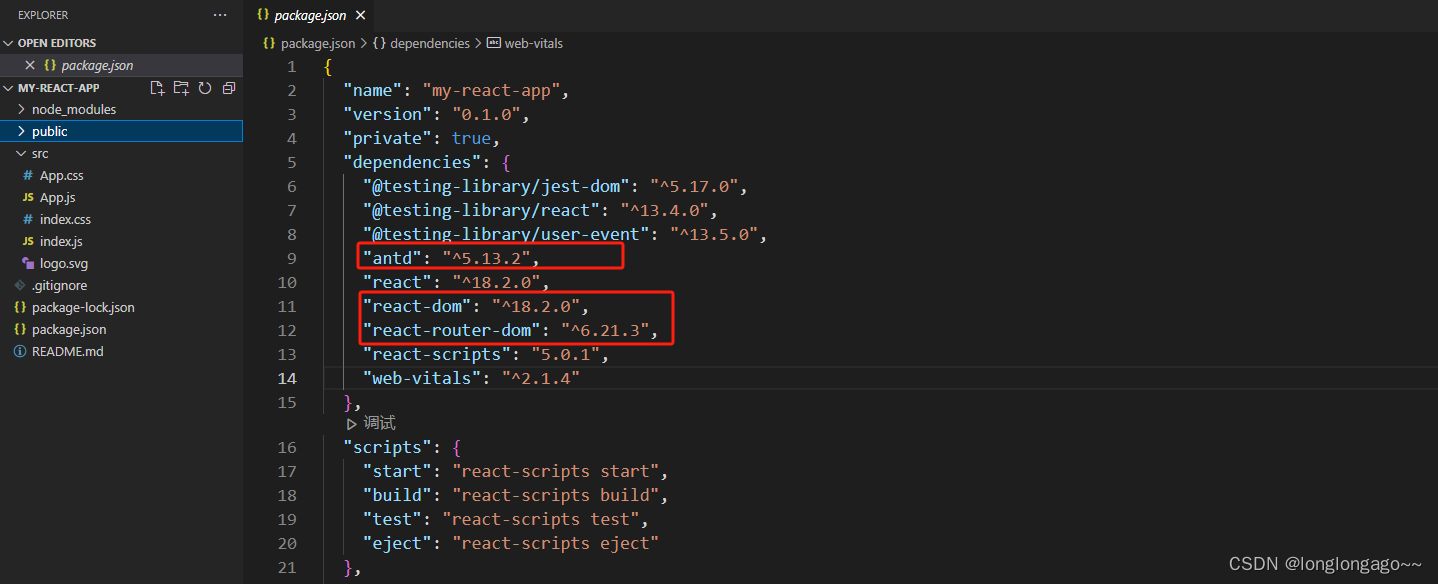
npm install react-router-dom
npm install antd –save

2、修改文件
app.js
import './App.css';
function App() {
return (
<div>
my react app
</div>
);
}
export default App;
app.css
.App {
text-align: center;
}
3、启动预览
npm start

二、新建文件并引入react-router-dom、antd
1、新建文件
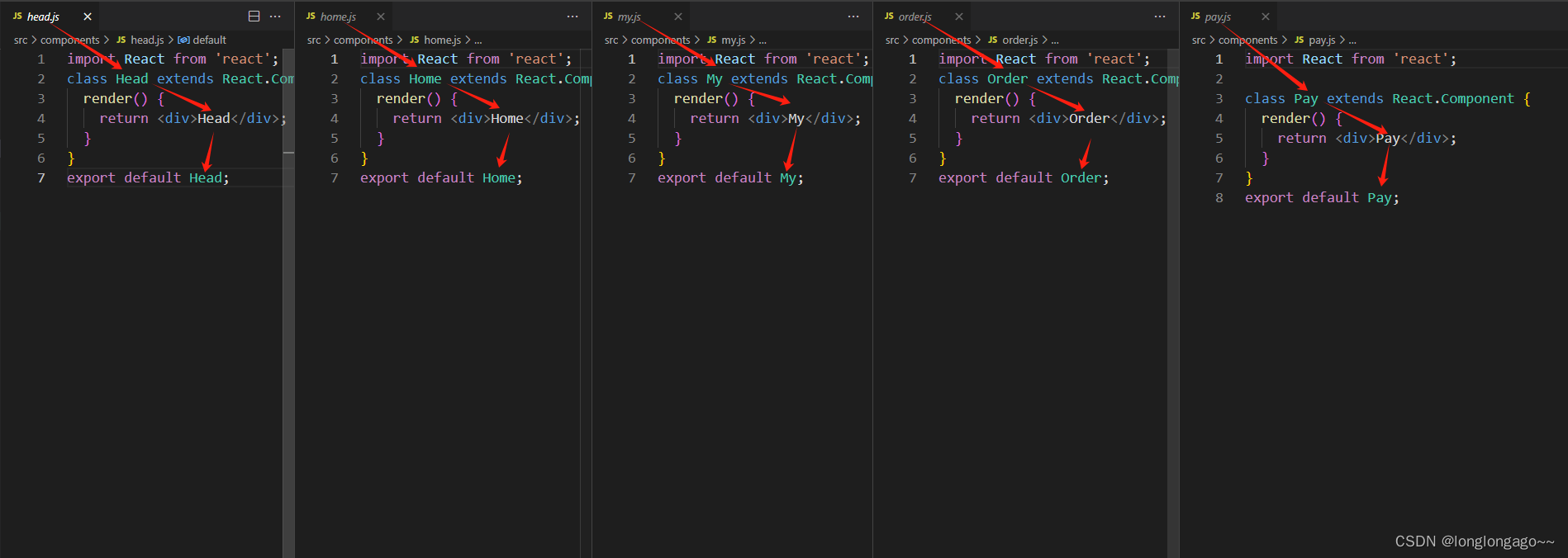
head.js、home.js、my.js、order.js、pay.js内容基本一致,贴一个例子,其余修改对应值即可
import React from 'react';
class Pay extends React.Component {
render() {
return <div>Pay</div>;
}
}
export default Pay;

main.js
import React from 'react';
import {
Outlet } from "react-router-dom";
class Main extends React.Component {
render() {
return <div><Outlet /></div>;
}
}
export default Main;
side.js
import React from 'react';
import Routes from '../routes';
import {
Menu } from 'antd';
import {
useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{
let obj = {
key:index,
label:item.label,
}
if(item.children){
item.children.forEach((citem,i)=>{
citem.key=index+'-'+i;
});
obj.children = item.children
}
menus.push(obj);
});
export default function Side() {
const navigate = useNavigate();
function goPath(e){
let keys = e.key.split('-');
let route,cRoute;
route = Routes[keys[0]];
if(route.children){
cRoute = route.children[keys[1]];
}
let path = route.path + (cRoute?'/'+cRoute.path:'');
navigate(path);
}
return <div>
<Menu
defaultSelectedKeys={
['0']}
defaultOpenKeys={
['1']}
mode="inline"
theme="dark"
items={
menus}
onClick={
goPath}
/>
</div>;
}
routes/index.js
import Home from '../components/home';
import My from '../components/my';
import Order from '../components/order';
import Pay from '../components/pay';
import Main from '../components/main';
const Routes = [
{
path: "/",
label:'首页',
element: <Home/>,
},
{
path: "main",
label:'业务',
element: <Main/>,
children:[
{
path: "order",
label:'订单',
element: <Order/>,
},
{
path: "pay",
label:'支付信息',
element: <Pay/>,
},
]
},
{
path: "my",
label:'我的',
element: <My/>,
},
];
export default Routes;
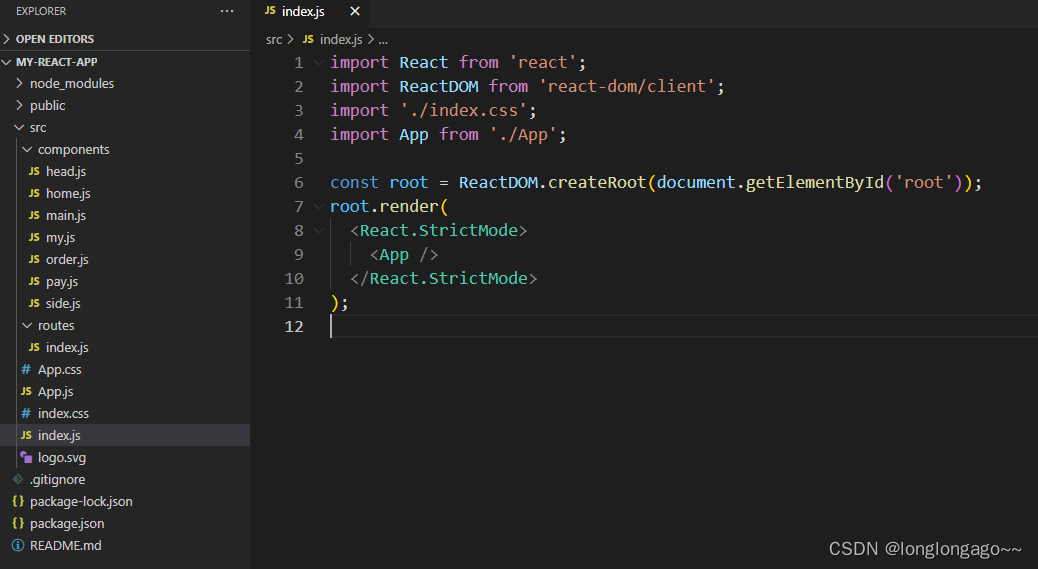
2、新建后文件结构

三、配置路由跳转
1、修改App.js和App.css文件
App.js
import {
BrowserRouter ,Route,Routes} from "react-router-dom";
import './App.css';
import routes from './routes';
import Head from './components/head';
import Side from './components/side';
function renderRoute(){
let arr = [];
routes.forEach((item,i)=>{
if(item.children){
item.children.forEach((citem,ci)=>{
arr.push(<Route key={
i+'-'+ci} path={
item.path+'/'+citem.path} element={
citem.element}></Route>);
})
}else{
arr.push(<Route key={
i} path={
item.path} element={
item.element}></Route>);
}
})
return arr;
}
function App() {
return (
<div className="App">
<BrowserRouter>
<div className='app_head'><Head/></div>
<div className='app_side'><Side/></div>
<div className='app_main'>
<Routes>
{
renderRoute() }
</Routes>
</div>
</BrowserRouter>
</div>
);
}
export default App;
App.css
.App {
text-align: center;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.app_head{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 64px;
background-color: #dbeff3;
}
.app_side{
position: absolute;
top: 64px;
left: 0;
bottom: 0;
width: 320px;
background-color: #707472;
}
.app_main{
position: absolute;
top: 64px;
left: 320px;
bottom: 0;
right: 0;
background-color: #fff;
}
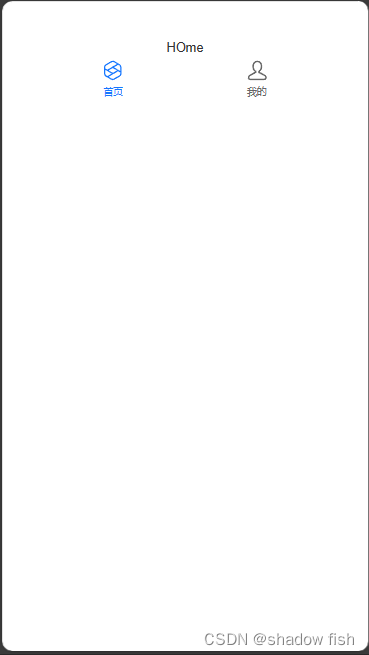
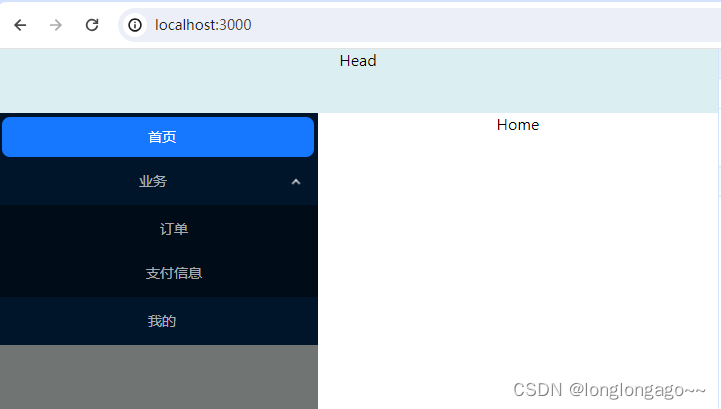
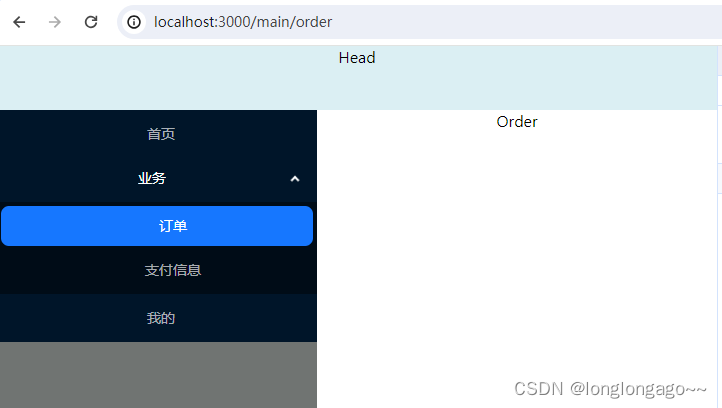
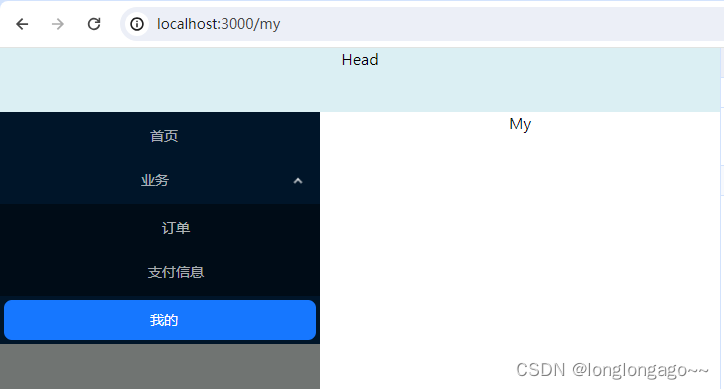
四、效果



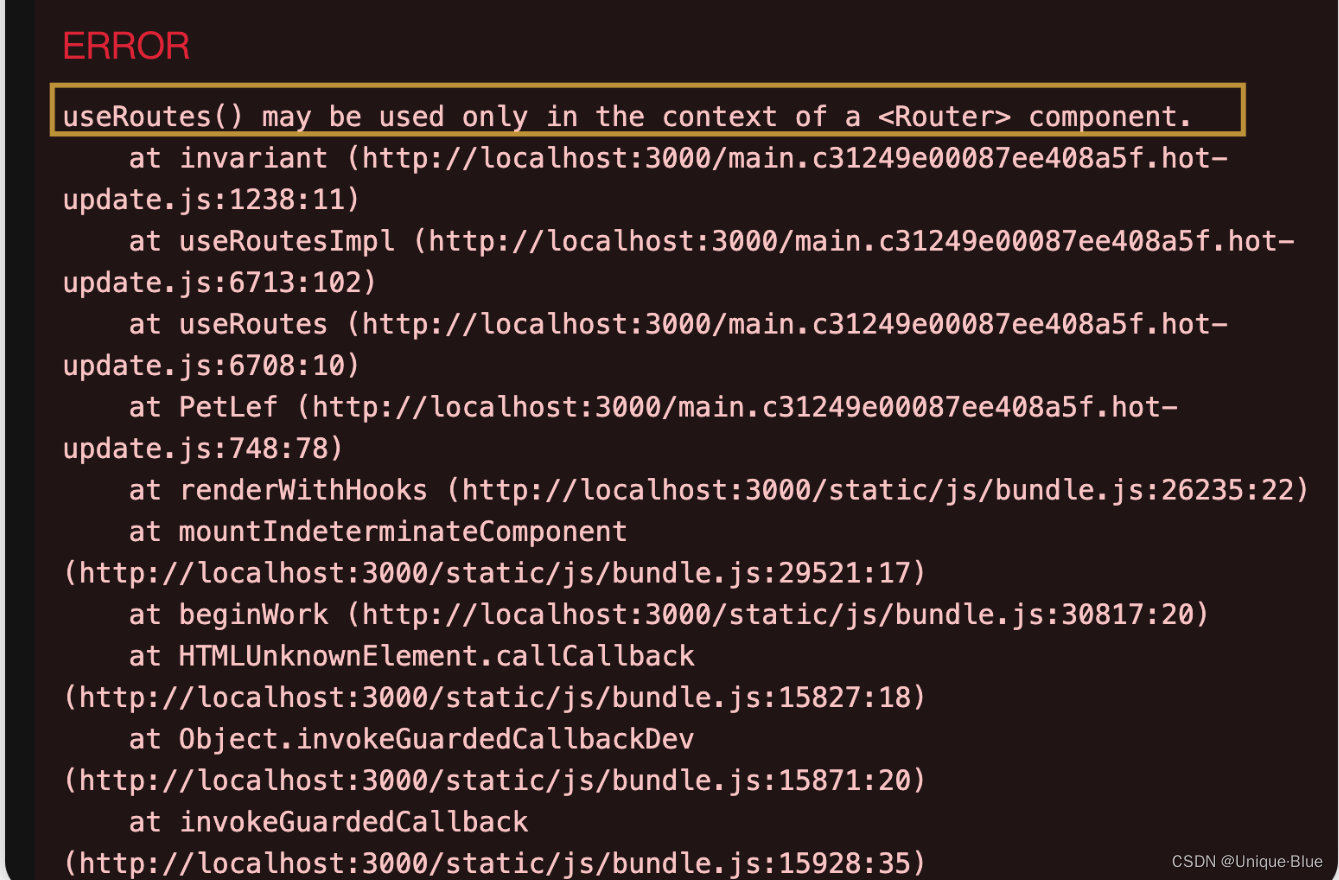
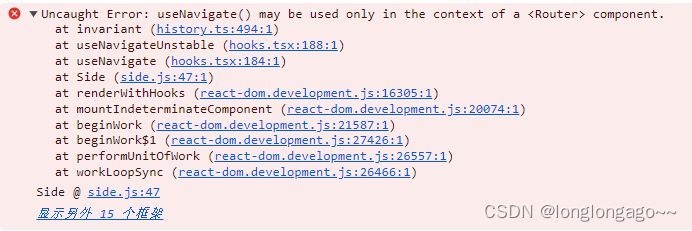
五、遇到的问题

useNavigate必须在router component里使用,side.js里调用的useNavigate,所以side
componet必须在BrowserRouter里
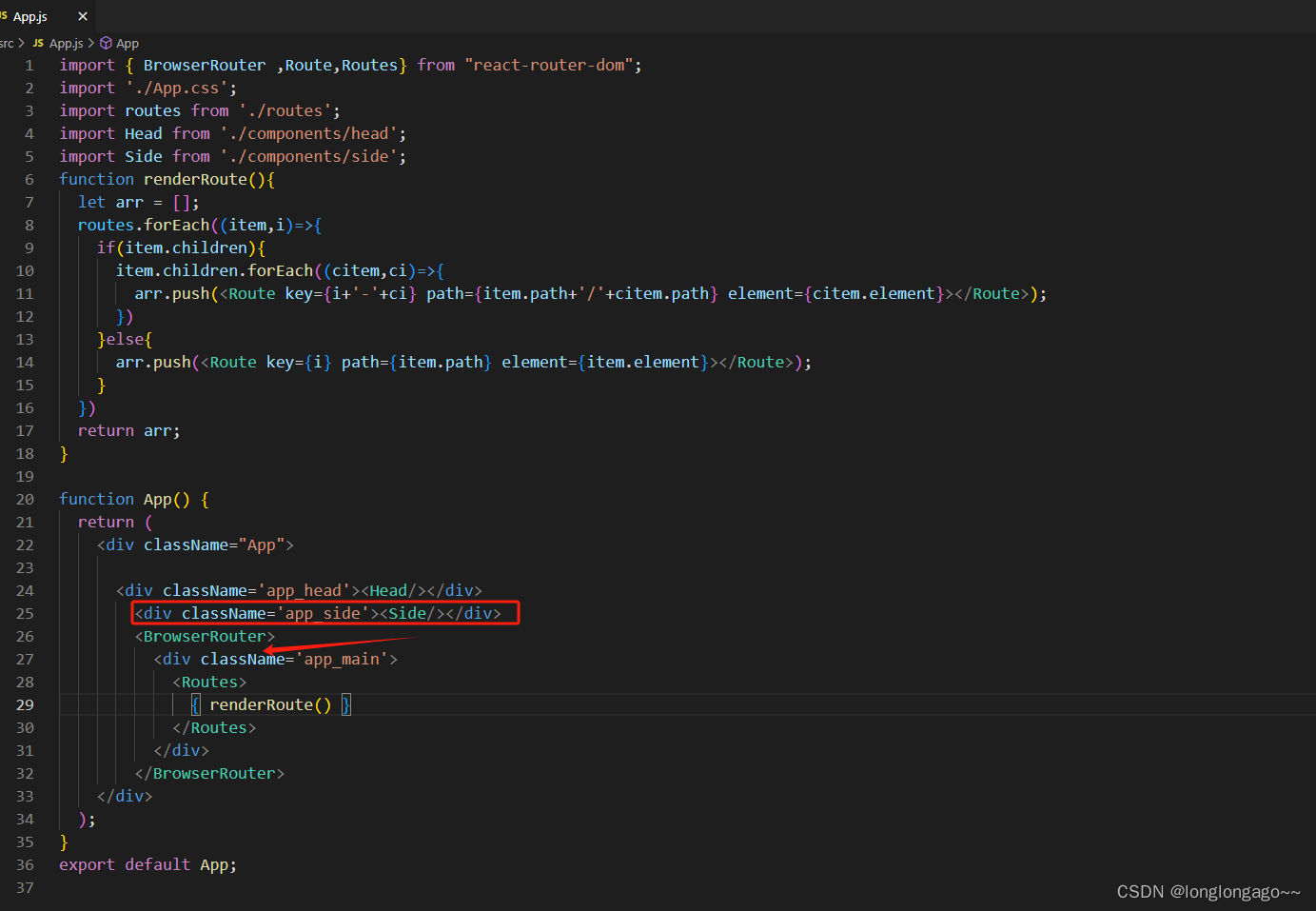
app.js错误写法
import {
BrowserRouter ,Route,Routes} from "react-router-dom";
import './App.css';
import routes from './routes';
import Head from './components/head';
import Side from './components/side';
function renderRoute(){
let arr = [];
routes.forEach((item,i)=>{
if(item.children){
item.children.forEach((citem,ci)=>{
arr.push(<Route key={
i+'-'+ci} path={
item.path+'/'+citem.path} element={
citem.element}></Route>);
})
}else{
arr.push(<Route key={
i} path={
item.path} element={
item.element}></Route>);
}
})
return arr;
}
function App() {
return (
<div className="App">
<div className='app_head'><Head/></div>
<div className='app_side'><Side/></div>
<BrowserRouter>
<div className='app_main'>
<Routes>
{
renderRoute() }
</Routes>
</div>
</BrowserRouter>
</div>
);
}
export default App;


useNavigate应该放在一个react function component里
side.js错误写法
import React from 'react';
import Routes from '../routes';
import { Menu } from 'antd';
import { useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{
let obj = {
key:index,
label:item.label,
}
if(item.children){
item.children.forEach((citem,i)=>{
citem.key=index+'-'+i;
});
obj.children = item.children
}
menus.push(obj);
});
const navigate = useNavigate();
class Side extends React.Component {
render() {
function goPath(e){
let keys = e.key.split('-');
let route,cRoute;
route = Routes[keys[0]];
if(route.children){
cRoute = route.children[keys[1]];
}
let path = route.path + (cRoute?'/'+cRoute.path:'');
navigate(path);
}
return <div>
<Menu
defaultSelectedKeys={['0']}
defaultOpenKeys={['1']}
mode="inline"
theme="dark"
items={menus}
onClick={goPath}
/>
</div>;
}
}
export default Side;

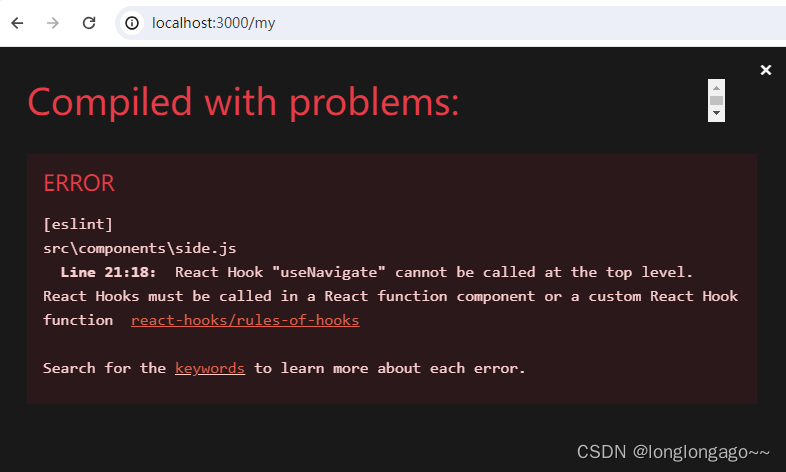
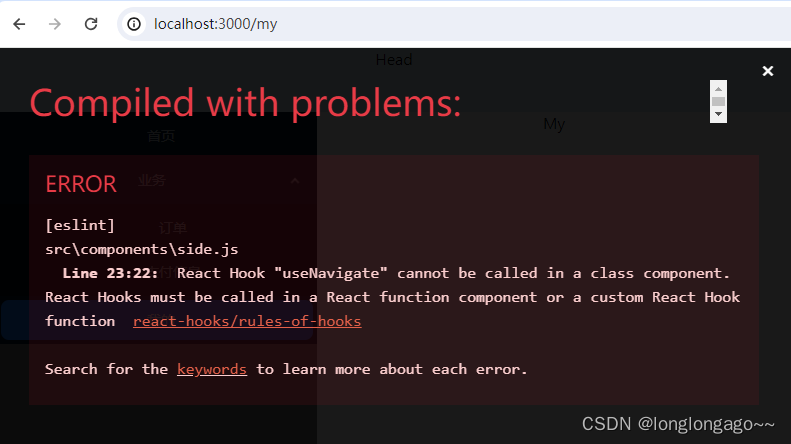
useNavigate应该放在一个react function component里,而不是一个class component里
side.js错误写法
import React from 'react';
import Routes from '../routes';
import {
Menu } from 'antd';
import {
useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{
let obj = {
key:index,
label:item.label,
}
if(item.children){
item.children.forEach((citem,i)=>{
citem.key=index+'-'+i;
});
obj.children = item.children
}
menus.push(obj);
});
class Side extends React.Component {
render() {
const navigate = useNavigate();
function goPath(e){
let keys = e.key.split('-');
let route,cRoute;
route = Routes[keys[0]];
if(route.children){
cRoute = route.children[keys[1]];
}
let path = route.path + (cRoute?'/'+cRoute.path:'');
navigate(path);
}
return <div>
<Menu
defaultSelectedKeys={
['0']}
defaultOpenKeys={
['1']}
mode="inline"
theme="dark"
items={
menus}
onClick={
goPath}
/>
</div>;
}
}
export default Side;
六、参考文档
react中文官网
reactrouter官网
antd官网
总结
踩坑路漫漫长@~@