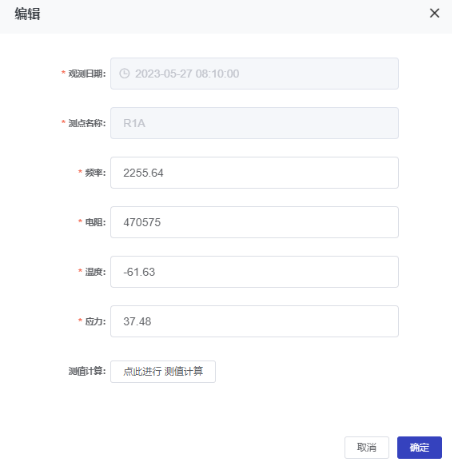
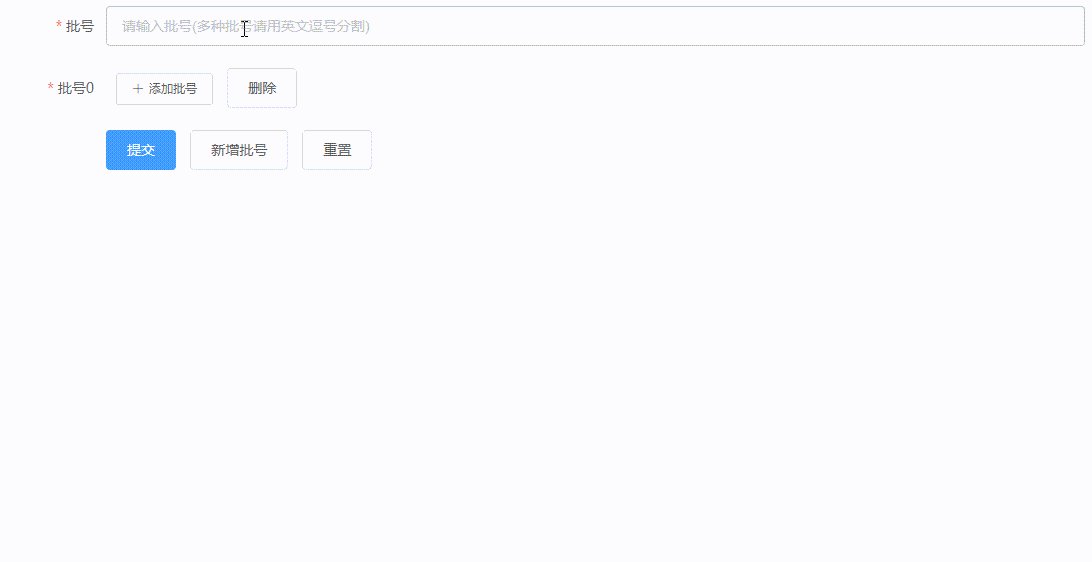
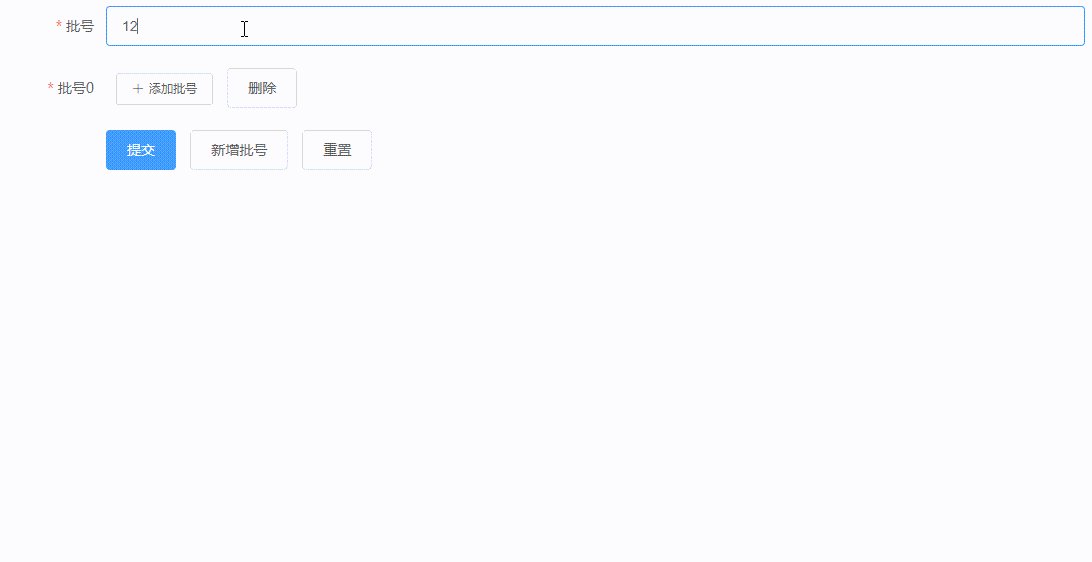
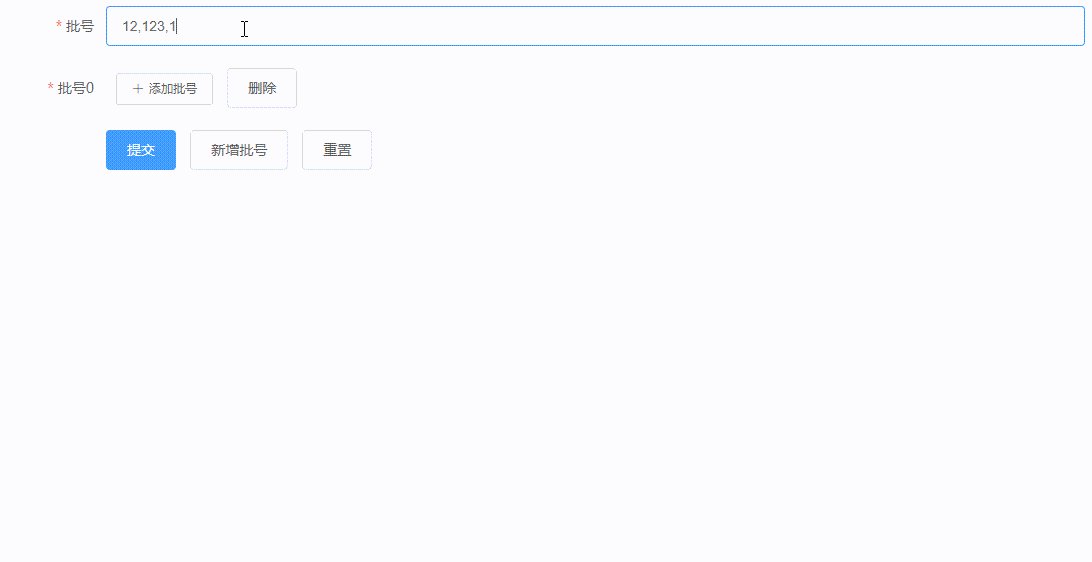
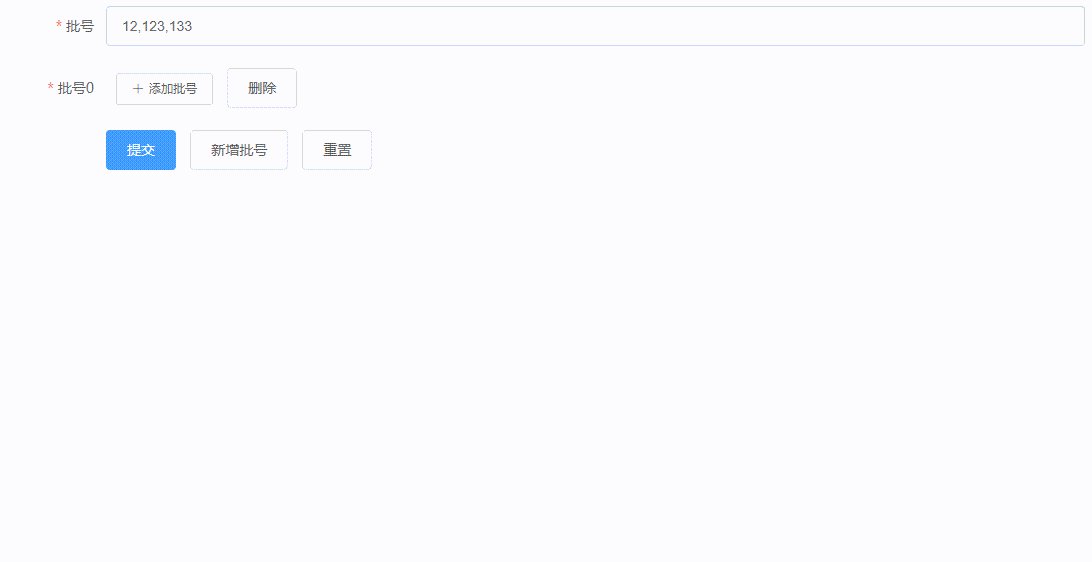
element中form校验中清除校验不通过的提示语
实际开发中 有些校验提示因为种种原因不隐藏 这时候如何让提示信息隐藏呢?
可以使用系统自带的方法 clearValidate
<el-form ref="formRef" :model="formData" :rules="rules" label-width="120px" class="ruleForm"></el-form>
let formRef = ref()
//这里清除所有校验提示信息
formRef.value?.clearValidate()
这里可以指定清除prop中设置的数据festivalTime
formRef.value?.clearValidate(‘festivalTime’)//清除校验错误信息






















![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)-机器人、强化学习](https://img-blog.csdnimg.cn/direct/fe0cfeb3bff645fbb18503bfd70d6b28.jpeg#pic_center)



![[git] windows系统安装git教程和配置](https://img-blog.csdnimg.cn/direct/6c244b20500d461e9dfe98f932630ef6.png)