一、什么是iframe框架
通俗讲就是将一个页面嵌入另一个页面,可以是本地的html,jsp也可以是网址如baidu.com
二、怎么用?
<iframe name="uploadPage" src="/uploadImg.html" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>
<iframe name="uploadPage" src="uploadImg.jsp" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
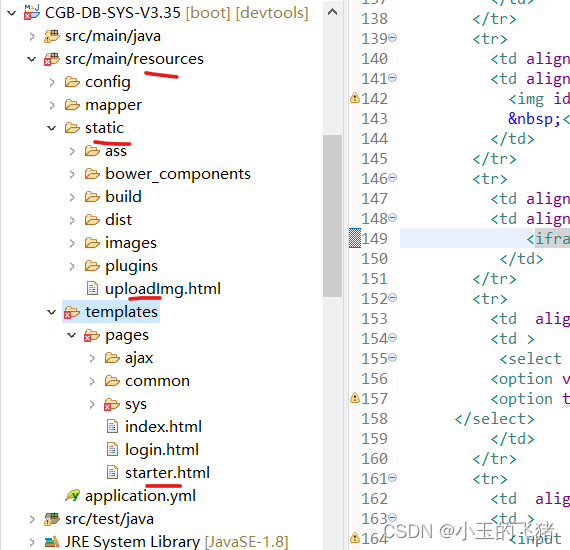
</iframe>上面三个分别是引入html页面,jsp以及网页,如果是ssm项目且两个页面在同一目录下直接uploadImg.jsp就行了,不然写全相对路径,如果是springboot项目将需要引入的页面放入static静态资源文件中,然后src后面放/uploadImg.html即可。
三、引入页面的跳转
每个页面都在自己的框里面跳转:
<form action="" target="uploadPage"> target后面就是指定的iframe的name属性值
<a href="" target="uploadPage">
四、模板
1-可移动的框(在iframe外面加个p标签,移动p标签的位置即可)
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
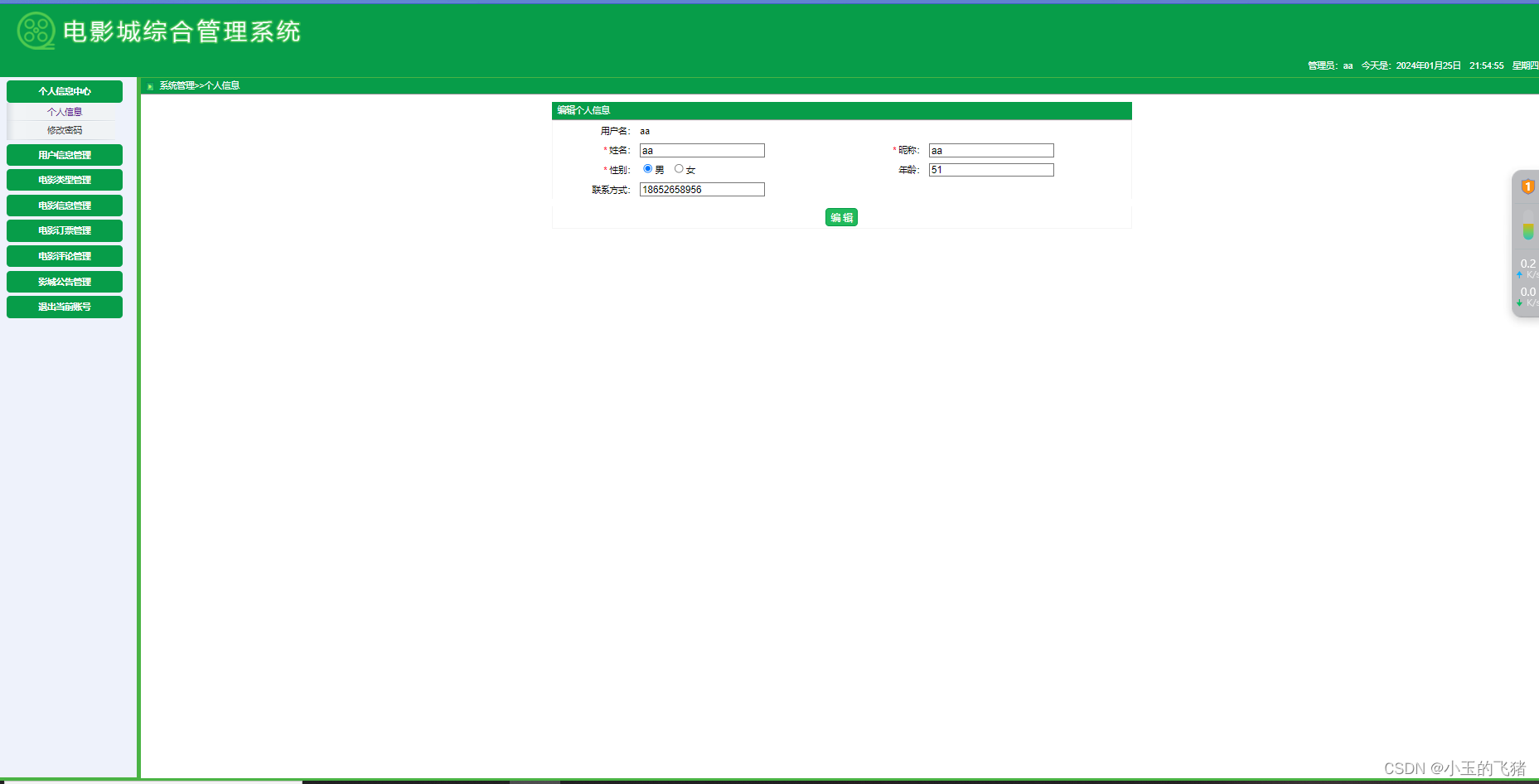
2-常见后台系统UI架构(jsp版本):

链接:https://pan.baidu.com/s/1z5gNWdPt-_6fehZ2DKUVYg?pwd=j49a
提取码:j49a 
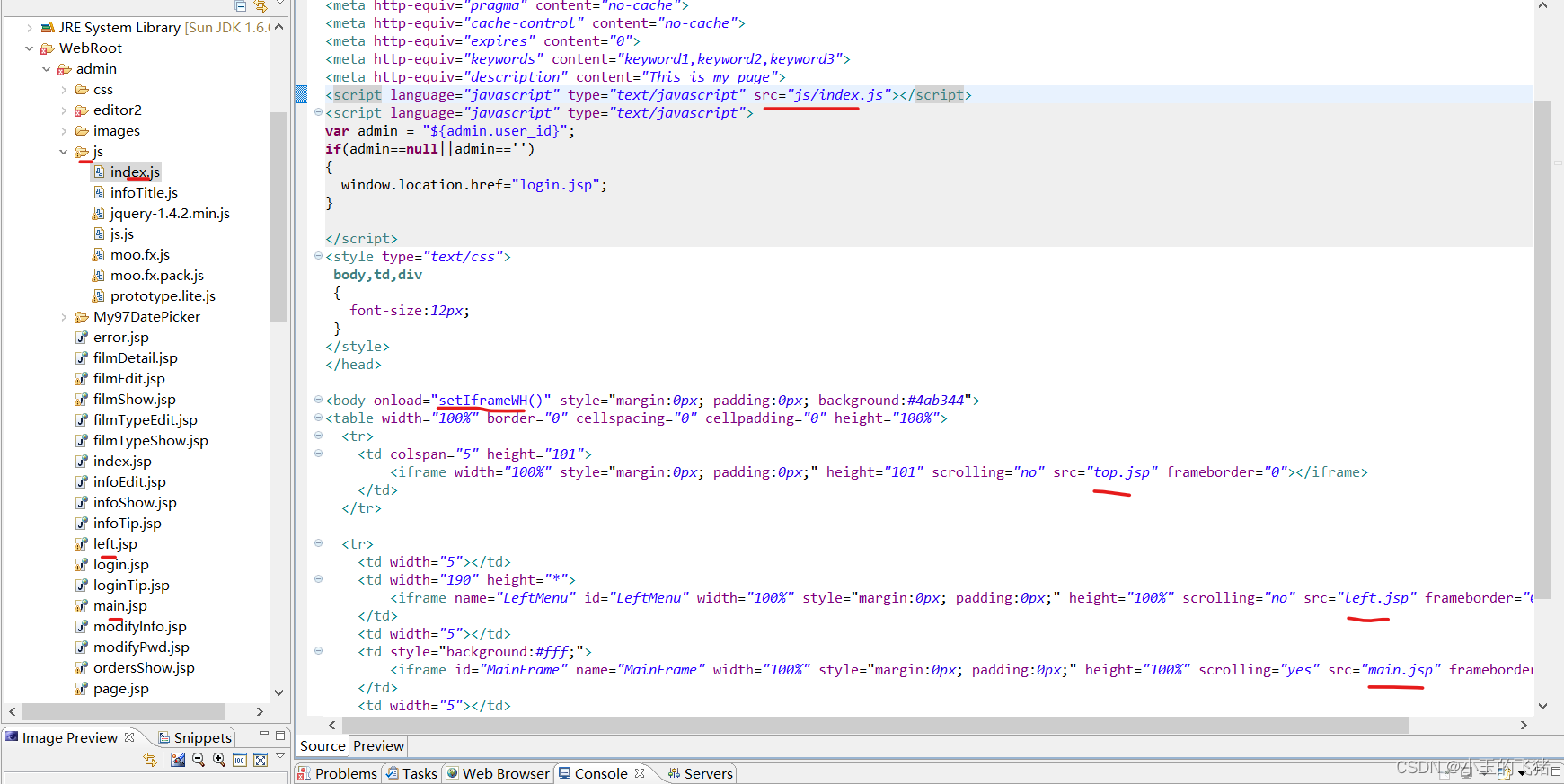
index页面中引入top、left、main页面,setIFrame()是个用来设置iframe自适应高度的js、fx的那个js是用来展开和关闭左边选项列表的

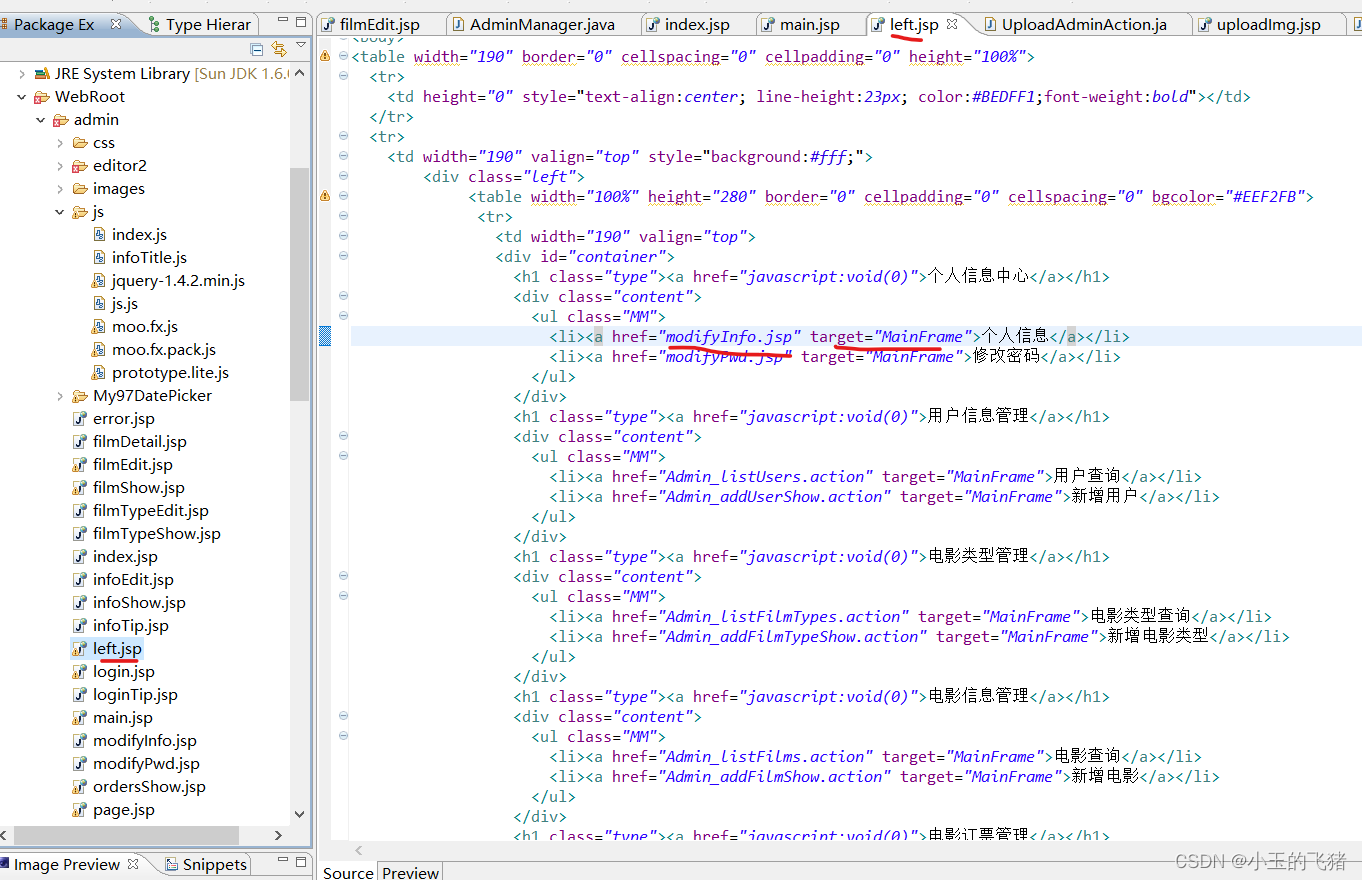
left页面中点击对应标签在target目标位置加载href后面的页面