一、问题背景
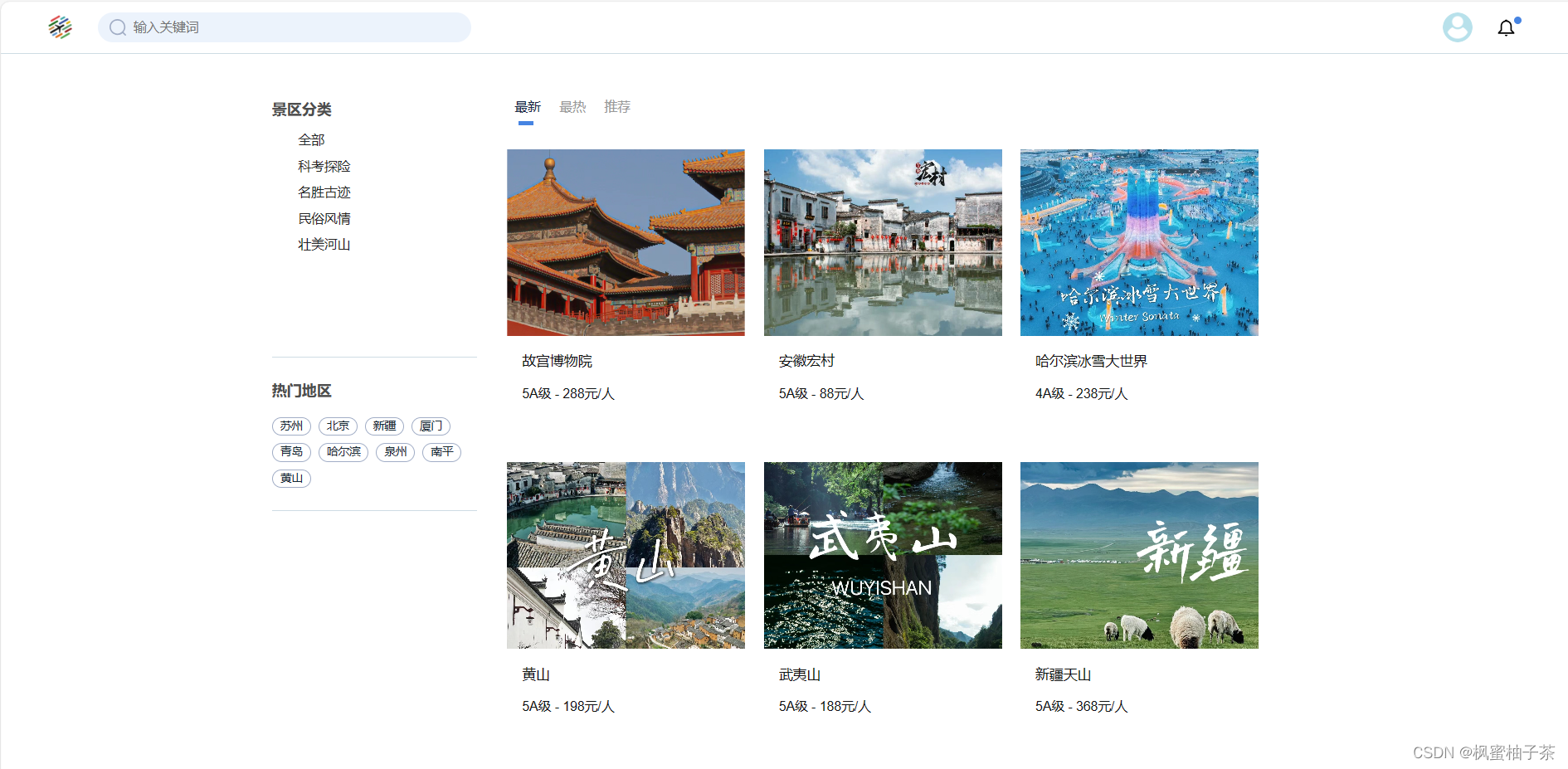
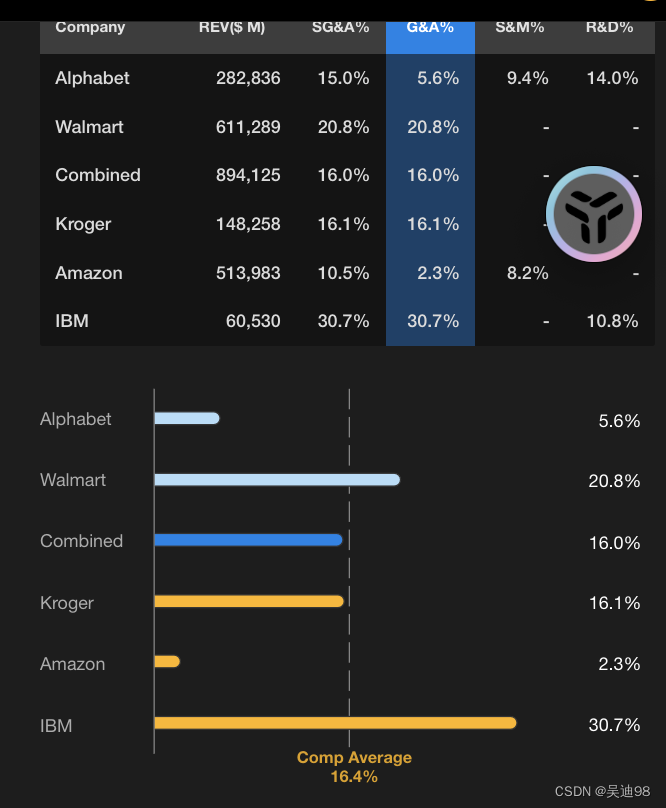
- 原本的charts我们的每个数据是有对应的color显示的,如下图:

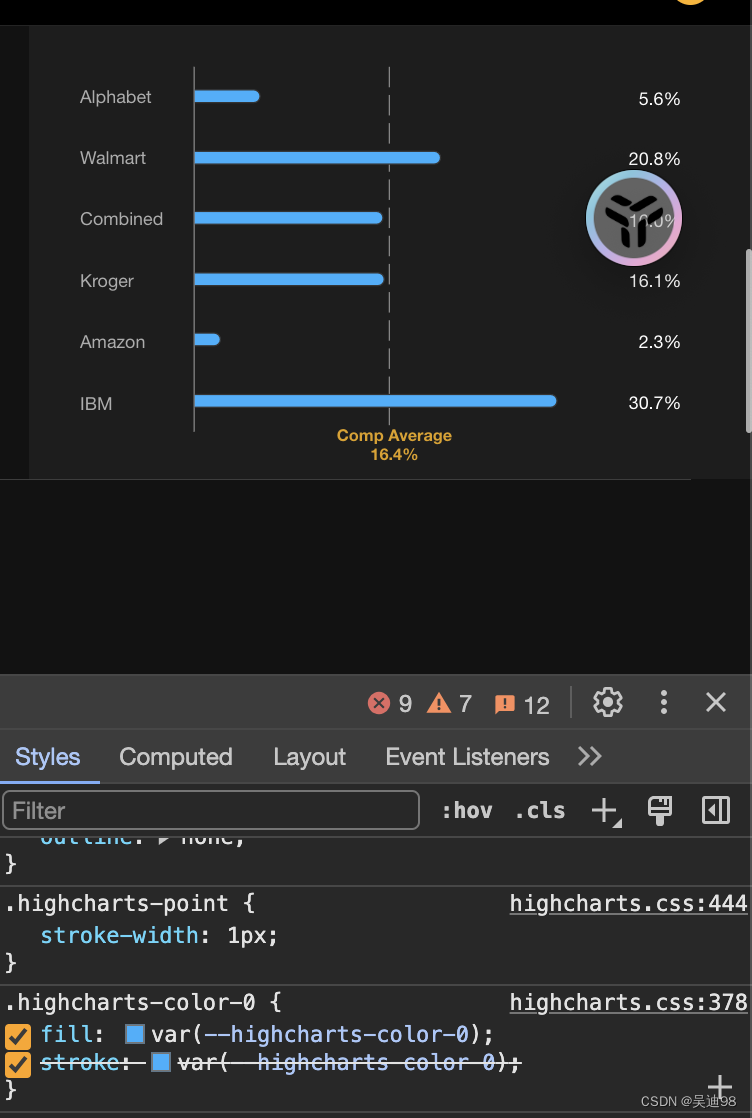
- 后面我们系统做了黑白模式,引入了highcharts的css文件,结果highcharts的css文件中class的颜色样式覆盖了我们数据中的color,影响之后的效果如下:

二、解决问题
根据上述情况我暂时想到了有俩个方案解决:
- 覆盖highcharts.css的样式,使其不生效【本文的解决方案用的是这个(不考虑兼容问题)】
- 将每个数据加个额外的class然后去设置color !important【个人觉得麻烦,且不利于后续维护,所以没有选这个方案】(如果你的项目需要考虑兼容问题的话要选择这个方案)
根据第一个方案去解决非常简单,我们创建一个 highcharts.override.css文件
.highcharts-color-0 {
fill: revert-layer!important;
}
PS:有没见过 revert-layer 属性值的同学请不要诧异,其实我也是偶然发现的。。。