在Vue项目中,每个Vue文件(通常是一个.vue单文件组件)中定义的样式默认情况下是局部作用域的,也就是说,它们不会影响到其他组件,也不会被其他组件中的样式所覆盖。这是通过Vue单文件组件中的<style>标签的scoped属性来实现的。
未使用scoped属性
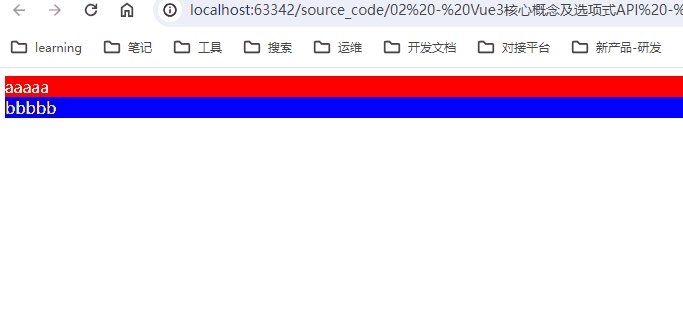
如果在<style>标签中没有使用scoped属性,那么定义的CSS样式是全局的。这意味着,如果多个组件中有相同的CSS选择器,它们会相互影响,并且后加载的样式会覆盖先加载的样式。例如:
<!-- ComponentA.vue -->
<style>
.button {
color: red;
}
</style>
<!-- ComponentB.vue -->
<style>
.button {
color: blue;
}
</style>
在这种情况下,无论是ComponentA还是ComponentB中的.button类,最终显示的颜色都将是蓝色,因为ComponentB的样式在后面加载,从而覆盖了ComponentA中相同选择器的样式。
使用scoped属性
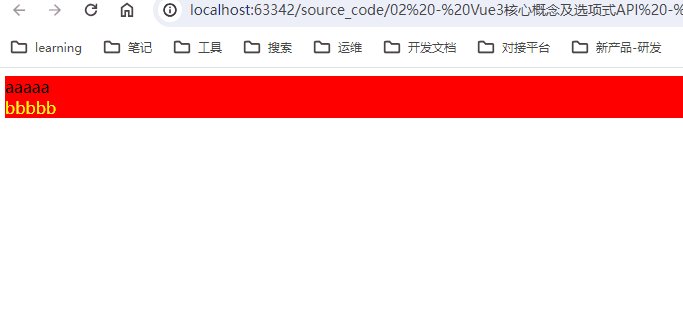
当你使用scoped属性时,Vue会自动添加一个唯一的属性(如data-v-f3f3eg9)到该组件的所有元素上,并将这个唯一属性作为选择器的一部分,来确保样式只应用于当前组件的元素。例如:
<!-- ComponentA.vue -->
<style scoped>
.button {
color: red;
}
</style>
<!-- ComponentB.vue -->
<style scoped>
.button {
color: blue;
}
</style>
在这种情况下,ComponentA中的按钮将是红色,而ComponentB中的按钮将是蓝色,它们互不影响。
总结
- 没有
scoped: 样式是全局的,多个组件中相同的选择器会相互影响,后定义的样式会覆盖先前的样式。 - 有
scoped: 样式仅限于组件内部,不会影响到其他组件,也不会被其他组件的样式所覆盖。
使用scoped属性可以帮助维护大型项目中样式的模块化和封装,防止样式冲突。但是,如果确实需要一些全局样式,可以在一个单独的CSS文件中定义这些样式,并在主入口文件中导入它们,或者在.vue文件中去掉scoped属性。
本文来自chatgpt3.5