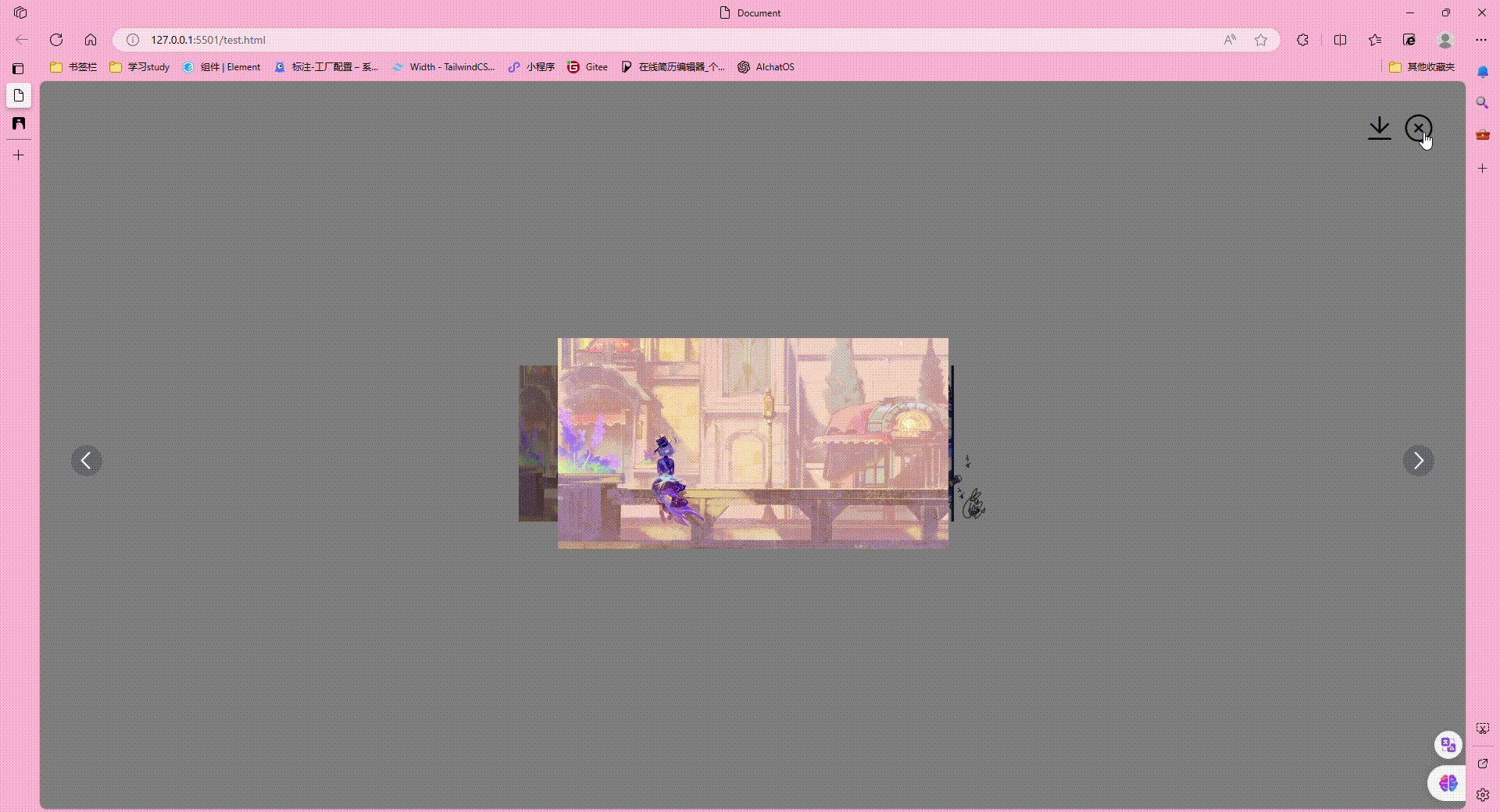
在Vue 3中,如果你想实现类似图片预览的效果,可以使用原生的JavaScript和HTML5的特性来创建一个简单的图片预览功能。以下是一个示例:
<template>
<div>
<img v-for="(image, index) in images" :key="index" :src="image.src" @click="showPreview(image.src)" style="width: 100px; height: 100px; object-fit: cover; margin: 5px;">
<div v-if="isPreviewVisible" class="preview-modal" @click="hidePreview">
<img :src="previewImage" class="preview-image" @click.stop>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
const images = [
{ src: 'image1.jpg' },
{ src: 'image2.jpg' },
// 其他图片...
];
const isPreviewVisible = ref(false);
const previewImage = ref('');
const showPreview = (src) => {
previewImage.value = src;
isPreviewVisible.value = true;
};
const hidePreview = () => {
isPreviewVisible.value = false;
};
</script>
<style>
.preview-modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
}
.preview-image {
max-width: 80%;
max-height: 80%;
object-fit: contain;
}
</style>
在这个例子中,我们首先通过v-for指令循环渲染图片列表,并为每张图片添加点击事件@click="showPreview(image.src)"来显示预览图像。预览的逻辑控制由showPreview和hidePreview方法完成,它们通过ref创建的响应式变量isPreviewVisible来控制预览图像的显示与隐藏。
请注意,这只是一个简单的示例,实际项目中会有更多的细节需要处理,比如键盘操作、动画效果等。如果你需要更复杂的功能,可能需要考虑使用第三方库来实现。


























![[NCTF2019]Fake XML cookbook1](https://img-blog.csdnimg.cn/direct/1038a74050d54844a93603222537e651.png)