安装
npm i react-native-image-zoom-viewer --save
// 引入
import ImageViewer from 'react-native-image-zoom-viewer';
import { Modal,TouchableWithoutFeedback,Image } from 'react-native';
// 图片地址
const [ url , setUrl ] =useState<string>('')
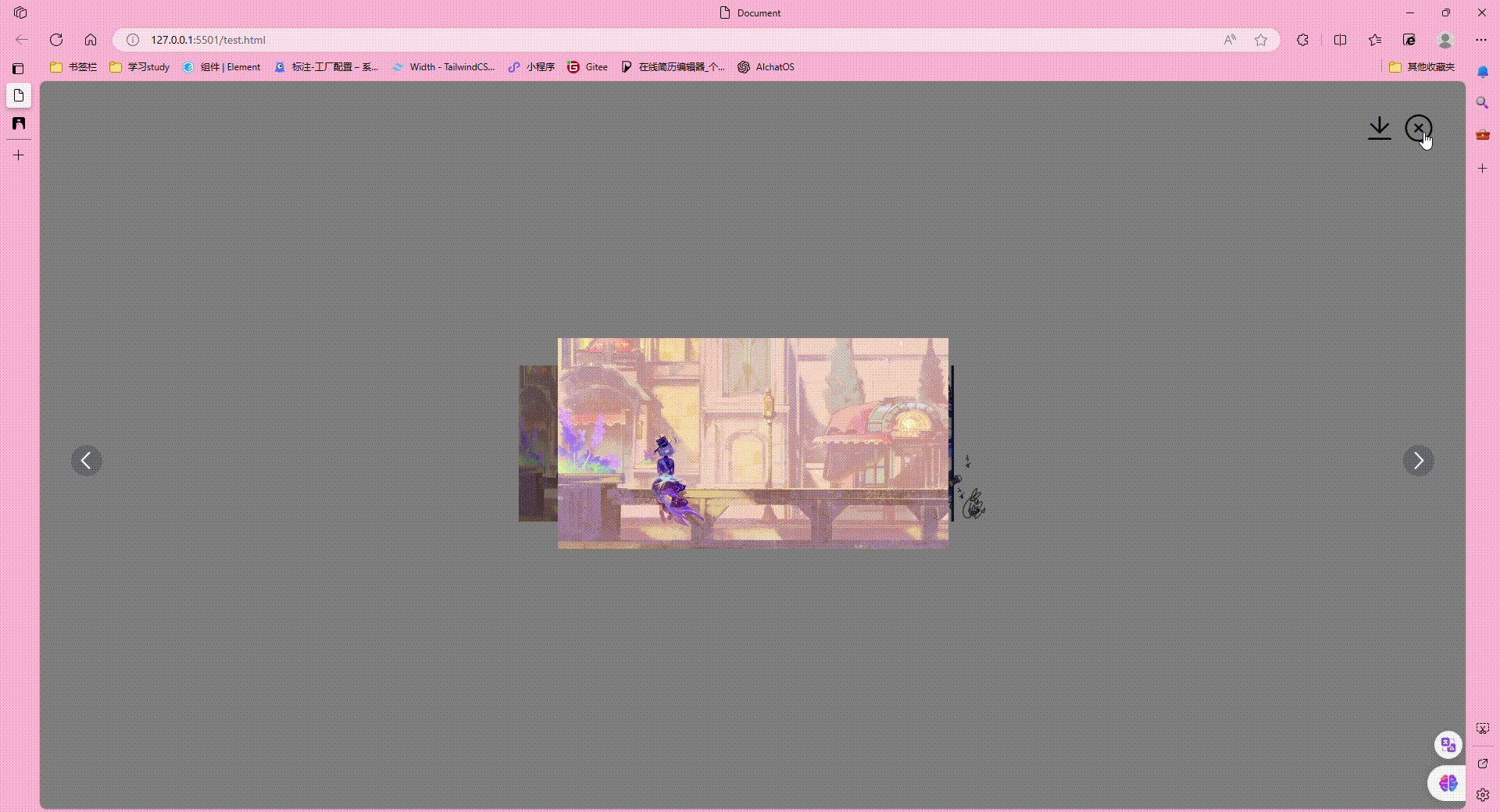
// 图片预览
const [isModelVisible, setIsModelVisible] = useState<boolean>(false);
// 预览图片地址、
const [imageViewer, setImageViewer] = useState<string>('');
<TouchableWithoutFeedback
onPress={() => {
previewImag(url);}}>
<Image source={{ url: url }}></Image>
</TouchableWithoutFeedback>
// 预览图片
<Modal visible={isModelVisible} transparent={true}>
<ImageViewer imageUrls={[{ url: imageViewer }]} onClick={() => handleHideModel()} />
</Modal>
// 点击预览图片
const previewImag = (url: string): void => {
if (!common.isNull(url)) {
setImageViewer(url);
// 打开预览图片
setIsModelVisible(true);
}
};
// 关闭预览
const handleHideModel = ():void => {
// 关闭预览图片
setIsModelVisible(false);
};




























![[工具] 批量BMP图片转为PNG透明图片,去掉BMP黑色背景,去黑底,压缩导出png图片V1.1](https://img-blog.csdnimg.cn/img_convert/82ad2df8d31c6439cca570f49a9b2601.jpeg)