使用ElEment组件实现vue表单校验空值
- 开发
- 56
-
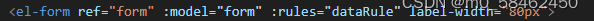
1.绑定表单组件数组rules

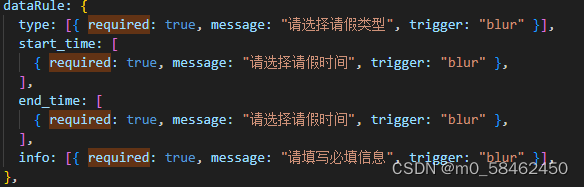
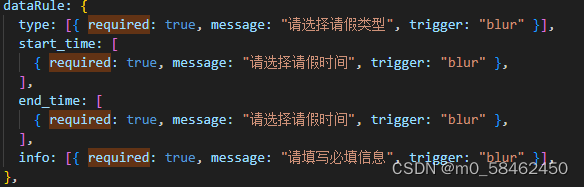
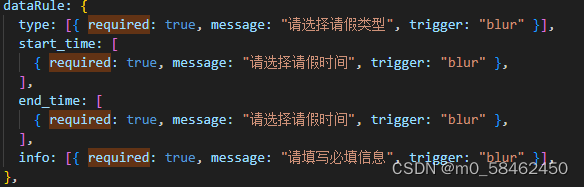
2.在data域中设定组件rules

3.设定调用方法函数
提交校验

取消:

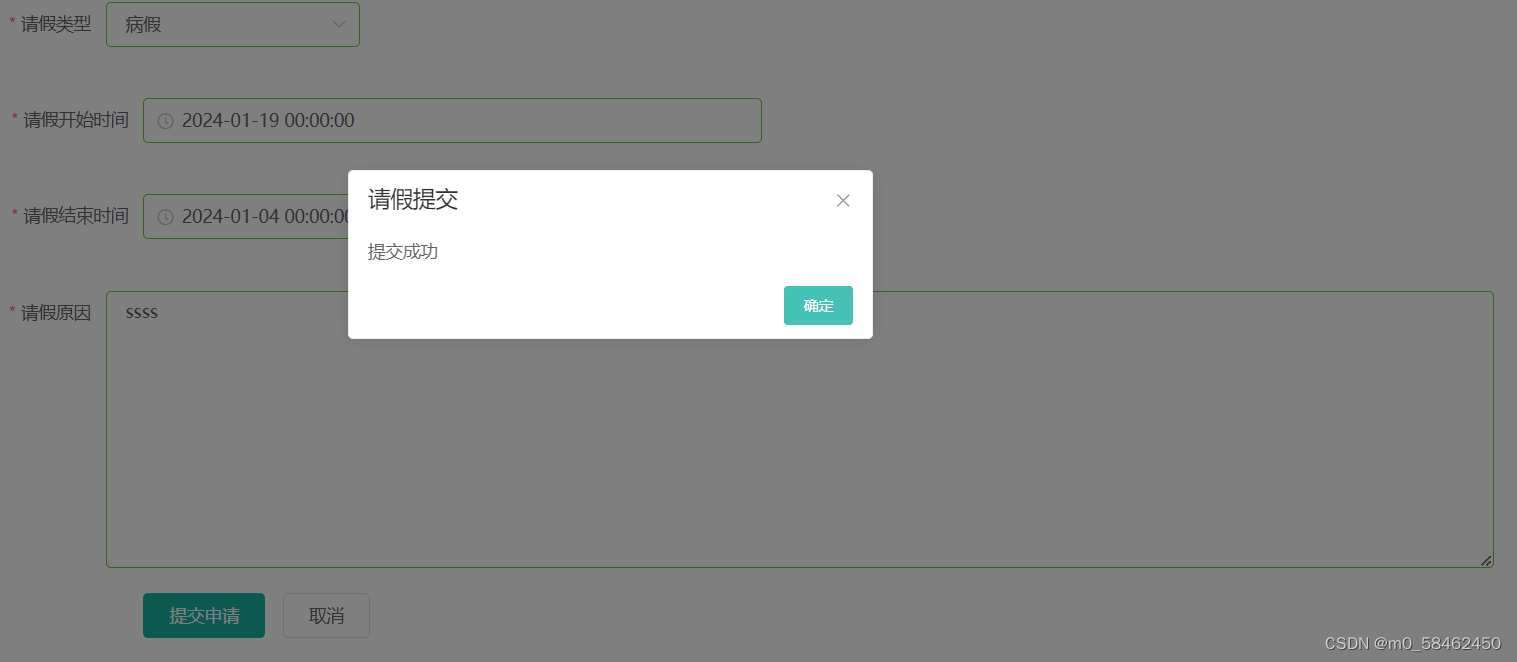
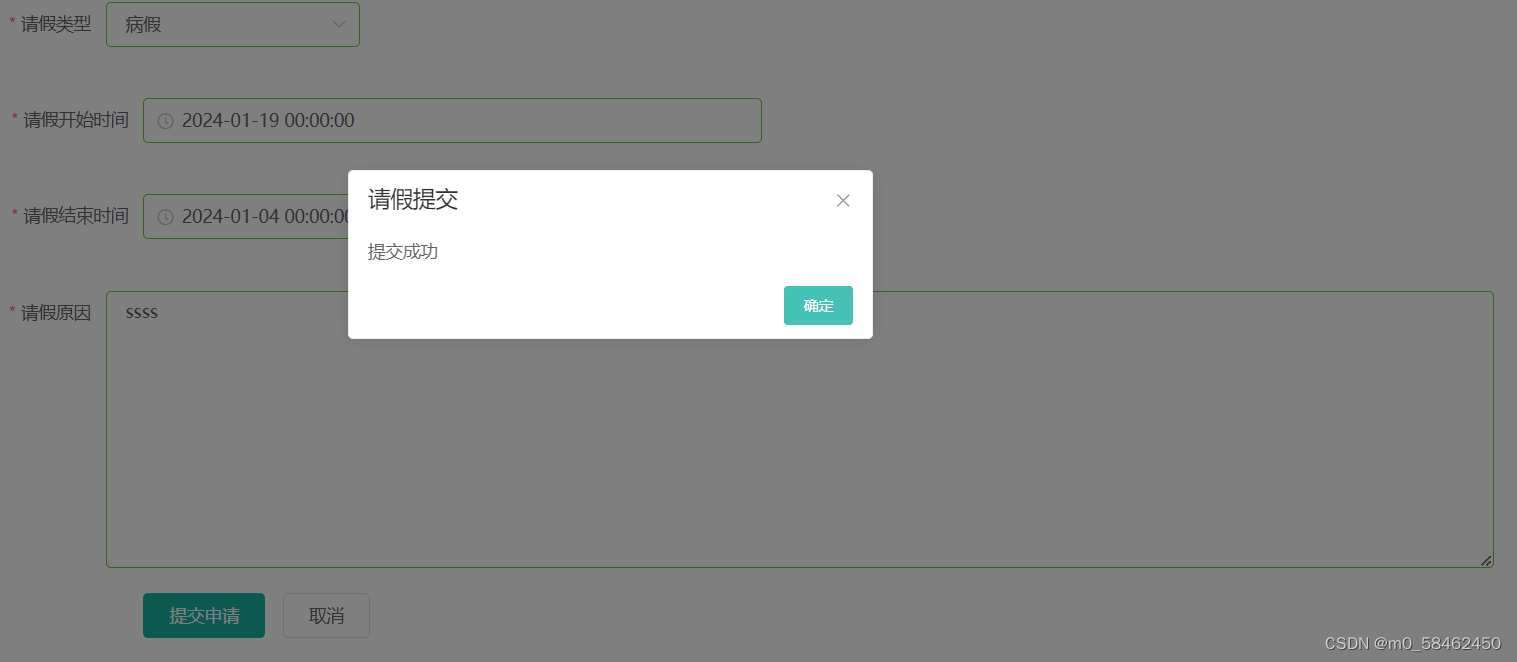
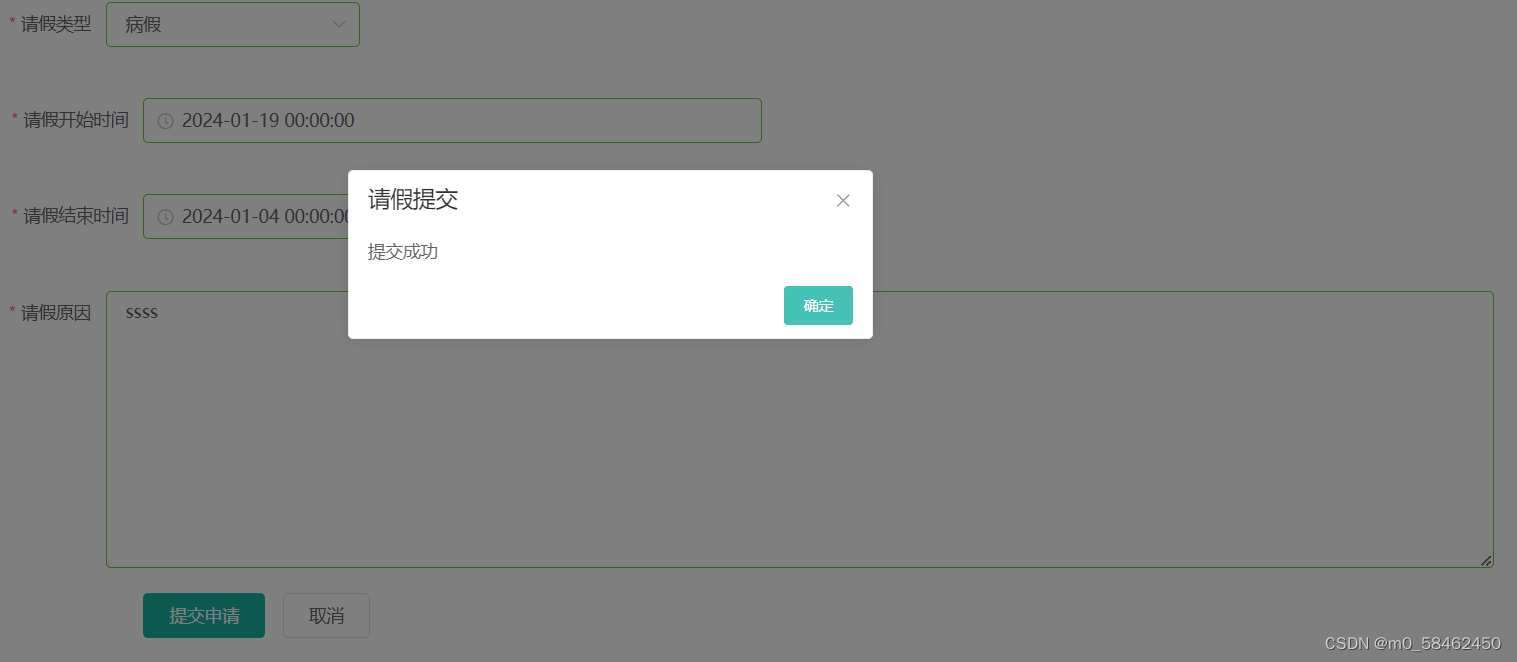
测试页面
提交空值

失去焦点

取消重置

提交后重置

原文地址:https://blog.csdn.net/m0_58462450/article/details/135770165
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1750219423475699712.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!
![]()







![]()