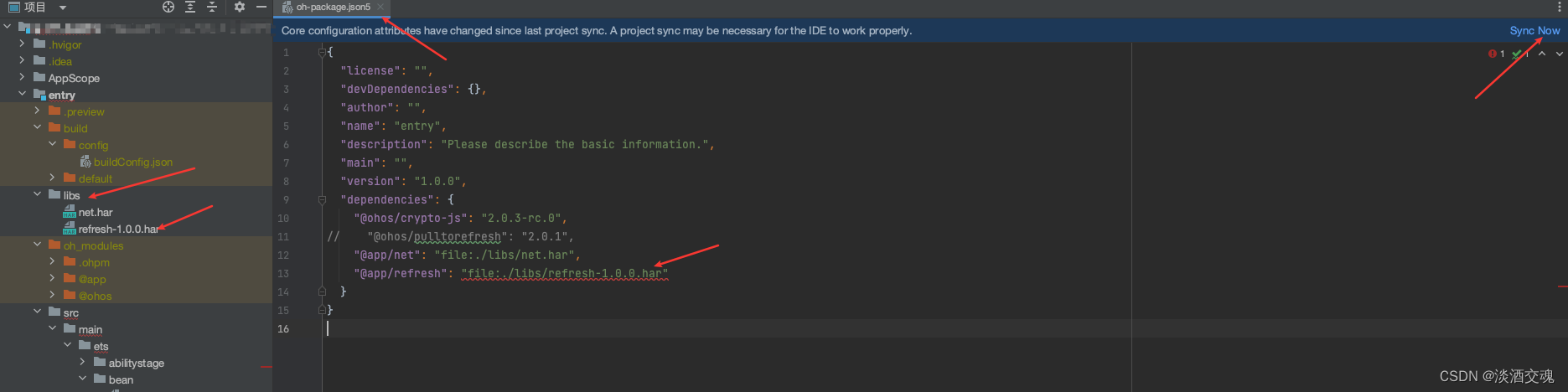
页面下拉刷新周期
局部配置页面下拉刷新
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "信息",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#00ff00",
"h5": { // h5页面特定样式
"titleNView": {
"backgroundColor": "#ffff00"
}
}
}
}]
触发下拉刷新的生命周期—监听用户下拉动作,一般用于下拉刷新,
onPullDownRefresh() {
console.log('下拉刷新')
}
uni.stopPullDownRefresh()
停止当前页面下拉刷新。
示例
// 仅做示例,实际开发中延时根据需求来使用。
export default {
data() {
return {
text: 'uni-app'
}
},
onLoad: function (options) {
setTimeout(function () {
console.log('start pulldown');
}, 1000);
uni.startPullDownRefresh();
},
onPullDownRefresh() {
console.log('refresh');
setTimeout(function () {
uni.stopPullDownRefresh();
}, 1000);
}
}