配置
在小程序的app.json中,检查window项目中是否已经加入了"enablePullDownRefresh": true,这个用来开启下拉刷新
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "洛塔",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},
样式
直接引入weui
@import "/pages/style/weui.wxss";
布局
上方两个查询条件和一个按钮,下方显示列表

<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<input name="shipName" class="weui-input" auto-focus placeholder="请输入船名,中英文均可"/>
</view>
<view class="weui-cell weui-cell_input">
<input name="voyage" class="weui-input" placeholder="请输入航次号"/>
</view>
</view>
<button type="primary" formType="submit" style="width:100%;margin-top: 10px;">查询船动态</button>
</form>
<view style="margin-top:10px; padding:10px; background:#eeeeee;" wx:for="{
{list}}" wx:key="key">
<view>
<text style="font-size: 14px;"> 英文船名: {
{
item.shipNameEn}}</text>
</view>
<view>
<text style="font-size: 14px;"> 中文船名: {
{
item.shipNameCn}}</text>
</view>
<view>
<text style="font-size: 14px;"> 航次: {
{
item.voyage}}</text>
</view>
<view>
<text style="font-size: 14px;"> 码头: {
{
item.wharf}}</text>
</view>
<view>
<text style="font-size: 14px;"> 类型: {
{
item.type}}</text>
</view>
<view>
<text style="font-size: 14px;"> 开港时间: {
{
item.startTime}}</text>
</view>
<view>
<text style="font-size: 14px;"> 截关时间: {
{
item.endTime}}</text>
</view>
</view>
</view>
</view>
逻辑
data中定义几个参数,分别对应请求参数和返回结果。
data: {
page:1,
total:0,
shipName:'',
voyage:'',
list:[]
},
定义一个公共的请求方法,用来调用接口,加载更多、下来刷新、点击查询等,都调用这个方法
getListInfo:function() {
var url = 'https://eladmin.luotayixing.com/api/yzt/time?pageNumber=' + this.data.page +'&pageSize=10&shipName=' + this.data.shipName + '&voyage=' + this.data.voyage;
var that = this;
wx.showLoading({
title: '加载中',
})
wx.request({
url: url,
success (res) {
wx.hideLoading();
if(that.data.page == 1) {
that.setData({
list: res.data.data.data
})
} else {
var itemList = that.data.list;
that.setData({
list: itemList.concat(res.data.data.data)
})
}
that.setData({
page: that.data.page+1});
that.setData({
total:res.data.data.total});
},
fail: function (res) {
wx.hideLoading()
}
})
},
点击查询按钮,直接调用上面的方法
formSubmit(e) {
this.setData({
shipName:e.detail.value.shipName,
voyage:e.detail.value.voyage,
page:1
});
this.getListInfo();
},
用户下拉刷新,需要把页码设置成1,然后调用方法
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
page:1});
this.getListInfo();
},
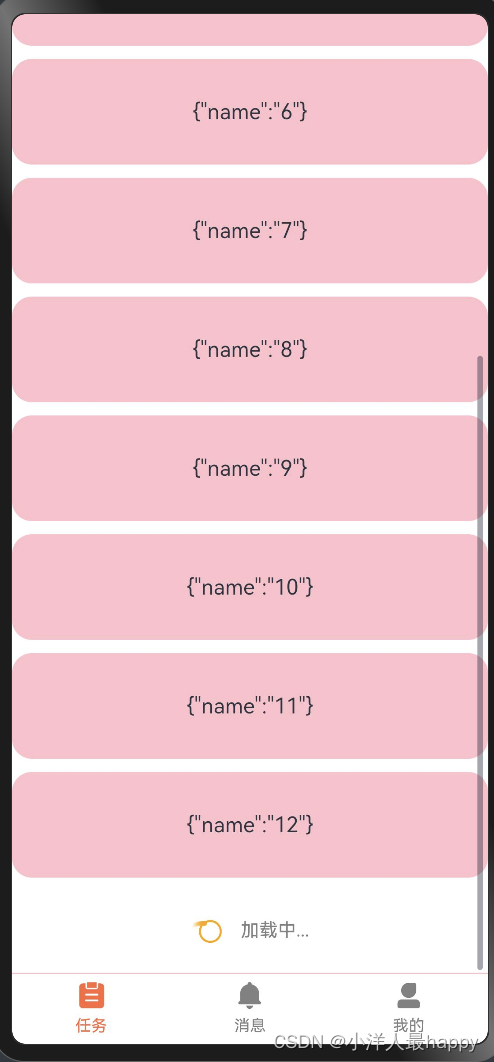
加载更多,需要判断下是不是还有数据。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.list.length != this.total) {
this.getListInfo();
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
以上就是全部逻辑了,完整的js文件如下:
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
page:1,
total:0,
shipName:'',
voyage:'',
list:[]
},
/**
* 组件的方法列表
*/
methods: {
getListInfo:function() {
var url = 'https://eladmin.luotayixing.com/api/yzt/time?pageNumber=' + this.data.page +'&pageSize=10&shipName=' + this.data.shipName + '&voyage=' + this.data.voyage;
var that = this;
wx.showLoading({
title: '加载中',
})
wx.request({
url: url,
success (res) {
wx.hideLoading();
if(that.data.page == 1) {
that.setData({
list: res.data.data.data
})
} else {
var itemList = that.data.list;
that.setData({
list: itemList.concat(res.data.data.data)
})
}
that.setData({
page: that.data.page+1});
that.setData({
total:res.data.data.total});
},
fail: function (res) {
wx.hideLoading()
}
})
},
formSubmit(e) {
this.setData({
shipName:e.detail.value.shipName,
voyage:e.detail.value.voyage,
page:1
});
this.getListInfo();
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
page:1});
this.getListInfo();
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.list.length != this.total) {
this.getListInfo();
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
}
})