作用:
在data里面绑定的数据具有响应式的效果,也就是我们说的V-Model 数据更新视图,视图也能更新数据,如果不是data里面的数据如何添加响应式呢?
this.$Set这个方法能够实现
用法:
this.$Set('要添加的对象','要添加的属性’,要添加的值)
代码案例(使用this.$set):
<template>
<div class="">
<div>
{
{ obj }}
</div>
<button @click="fn">点击打印</button>
<button @click="fn1">按钮2</button>
<button @click="fn2">按钮3</button>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: "张三",
},
};
},
methods: {
fn() {
console.log(this.obj);
},
fn1() {
// this.obj.age = 20;
this.$set(this.obj, "age", 20);
},
fn2(){
this.obj.age=30+12
},
},
components: {},
};
</script>
<style scoped lang="less"></style>
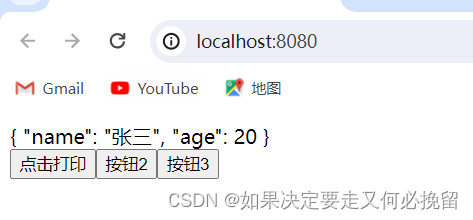
过程:在data里面绑定一个对象,通过点击按钮2,在里面加一个age属性,将年龄设置成20岁:

出现响应式
代码案例(不使用 this.$set)
<template>
<div class="">
<div>
{
{ obj }}
</div>
<button @click="fn">点击打印</button>
<button @click="fn1">按钮2</button>
<button @click="fn2">按钮3</button>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: "张三",
},
};
},
methods: {
fn() {
console.log(this.obj);
},
fn1() {
this.obj.age = 20;
// this.$set(this.obj, "age", 20);
},
fn2(){
this.obj.age=30+12
},
},
components: {},
};
</script>
<style scoped lang="less"></style>
直接通过 this.obj.age = 20; 添加页面未出现响应式的效果。























![[pytorch入门] 5. DataLoader的使用](https://img-blog.csdnimg.cn/direct/2b38dd340ae3411596d2b9d576ae56d5.png)