在Vue中,v-model指令用于实现双向数据绑定,可以方便地将表单元素(如input、textarea等)与Vue实例的数据进行同步。然而,对于select下拉选择框,v-model的使用方式与普通表单元素略有不同。
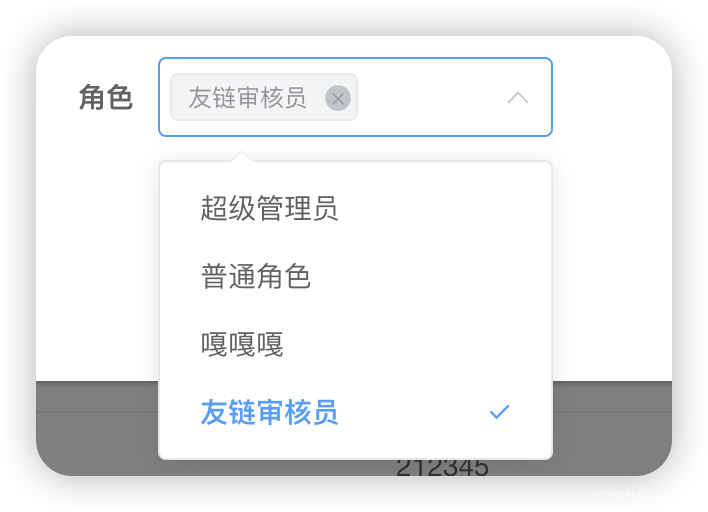
在select下拉选择框中,v-model用于绑定一个数组或对象,而不是一个具体的值。这是因为select下拉选择框允许用户选择多个选项,而v-model绑定的值应该是一个数组或对象,以便存储用户选择的所有选项。
下面是一个使用v-model在select下拉选择框中绑定数组的示例:
<template>
<div>
<select v-model="selectedOptions">
<option v-for="option in options" :value="option.value" :key="option.value">
{
{ option.text }}
</option>
</select>
<p>Selected options: {
{ selectedOptions }}</p>
</div>
</template>
<script>
export default {
data() {
return {
options: [
{ value: 'option1', text: 'Option 1' },
{ value: 'option2', text: 'Option 2' },
{ value: 'option3', text: 'Option 3' }
],
selectedOptions: []
}
}
}
</script>在上面的示例中,我们使用v-model将select下拉选择框的选择值绑定到selectedOptions数组上。当用户在下拉列表中选择一个选项时,该选项的值将被添加到selectedOptions数组中。通过双向数据绑定,Vue会自动更新绑定的数据,从而保持与用户选择的一致性。






































![[代码随想录2]51单片机1T/12T到底怎么选?](https://img-blog.csdnimg.cn/direct/84c79aa87efd4605a0d9c5b1dc3ed312.png)