js vue调用activex ocx
与IE调用方式不同处
CLSID和TYPE
<OBJECT id="MultiplyDemo" ref='ocx1' CLSID="{8EEF7302-1FC8-4BA0-8EA5-EC29FDBCA45B}" TYPE="application/x-itst-activex" width=15% height=15%></OBJECT>
//调用方式1
//或是 let ybDk = document.getElementById("MultiplyDemo")
let multiplyOcx=window.MultiplyDemo
console.log(multiplyOcx);
if (multiplyOcx) {
multiplyOcx.AboutBox()
} else {
alert("控件不存在1");
}
//调用方式2
this.$refs.ocx1.AboutBox()或是动态创建
const ocxContainer = document.getElementById('app')
var ocx = document.createElement("object");
console.log(ocx);
ocx.setAttribute("id", "ocx1");
ocx.setAttribute("ref", "ocx1");
ocx.setAttribute("height", 50);
ocx.setAttribute("width", 50);
ocx.setAttribute("CLSID", "{8EEF7302-1FC8-4BA0-8EA5-EC29FDBCA45B}")
ocx.setAttribute("TYPE", "application/x-itst-activex");
ocxContainer.appendChild(ocx)
let ybDzpz = document.getElementById("ocx1")
console.log(ybDzpz);
if (ybDzpz) {
ybDzpz.AboutBox()
} else {
alert("控件不存在1");
}360浏览器安装 插件
谷歌浏览器升级到最新版本之后,不能添加CRX格式的插件
通过修改文件类型来解决,把“.crx”格式改为“.rar”格式
将插件的后缀名改成.rar格式
修改完成后,就会生成一个RAR的压缩文件。接下来解压当前的压缩包,解压完成后生成一个同名的文件夹
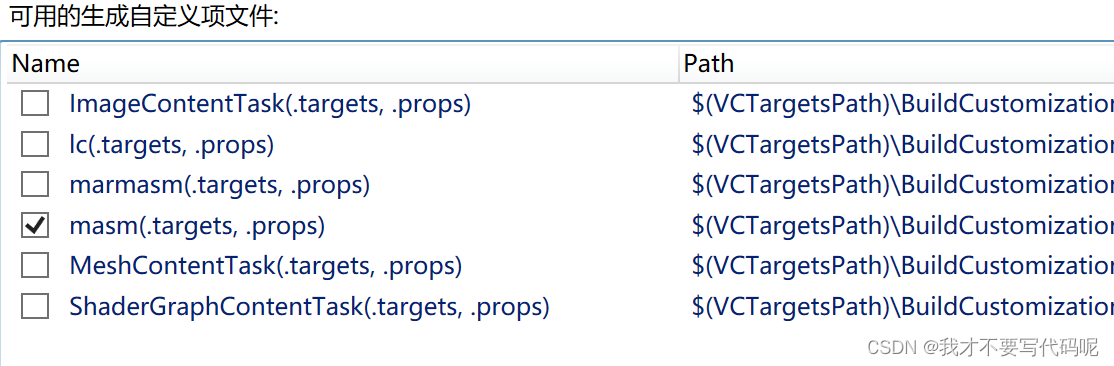
在谷歌浏览器中,打开“扩展程序”页面
在添加插件之前,首先要打开“开发者模式”按钮
在“扩展程序”界面,按照以下步骤依次点击来添加要安装的插件
也可以直接选中解压后的文件夹,直接拖放到扩展程序界面安装
插件添加成功


































![[代码随想录2]51单片机1T/12T到底怎么选?](https://img-blog.csdnimg.cn/direct/84c79aa87efd4605a0d9c5b1dc3ed312.png)