//Xdata是横轴的长度(若x轴80条数据,默认显示最新的20条)
var start =Xdata.length - 20;
var end = Xdata.length - 1;
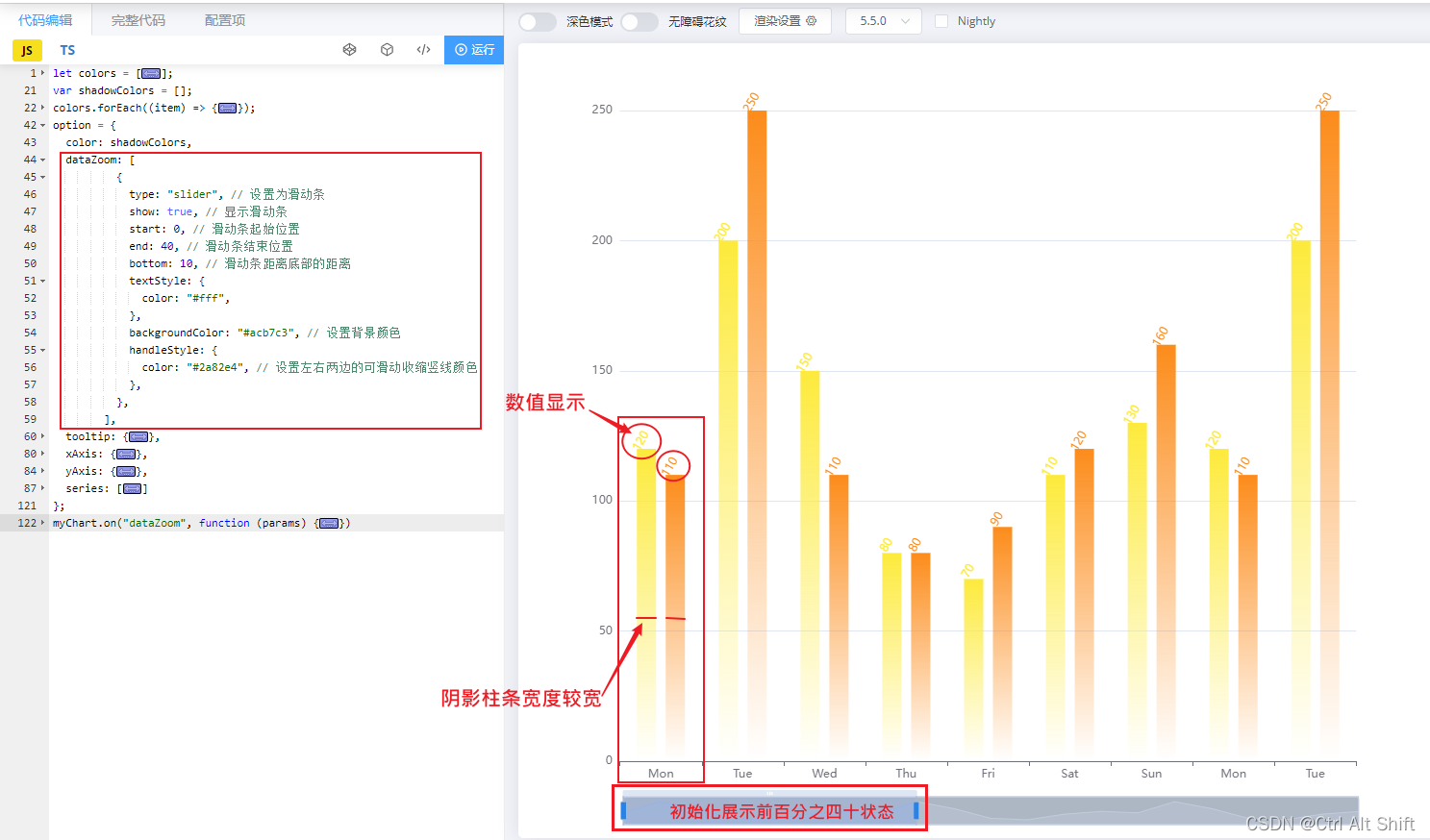
dataZoom: [
type: 'slider',
show: true,
startValue: dataZoomStart,
endValue: dataZoomEnd,
dataBackground: {
areaStyle: { opacity: 0 },
lineStyle: { opacity: 0 }
},
]
//注释
start与end是控制百分比
startValue与endValue是使用数量精确控制