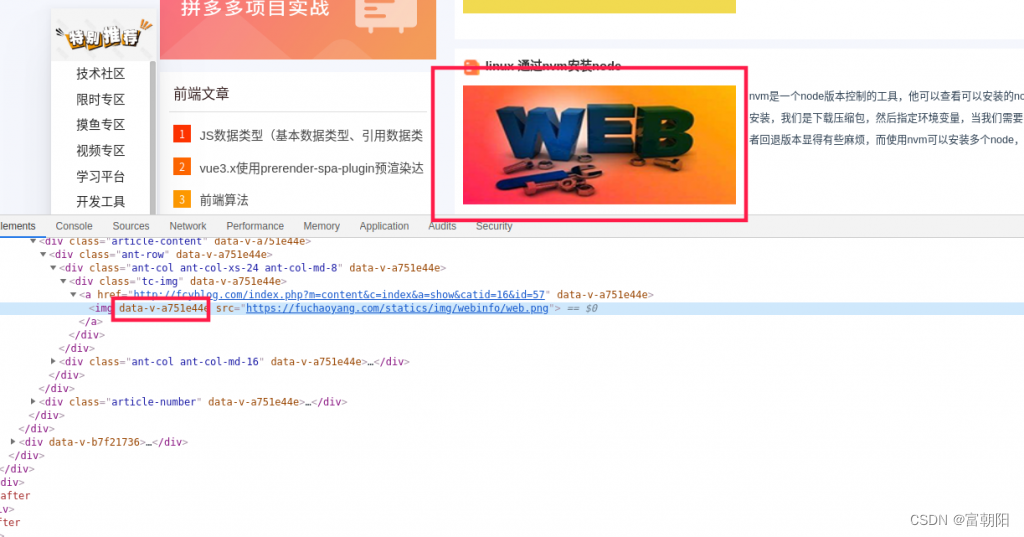
图片懒加载:有些网站页面比较长,用户不一定访问到页面靠下面的图片,这类图片通过懒加载优化手段可以做到只有进入视口区域才发送图片请求
指令用法
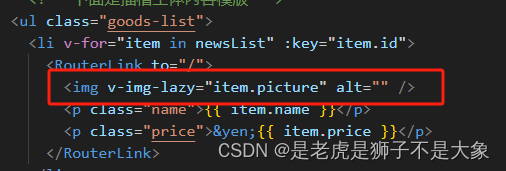
//在图片img身上绑定指令,该图片只有正式进入到视口区域时才会发送图片网络请求
<img v-img-lazy='item.picture' />
使用Vueuse的一个函数来监听是否到达需要懒加载图片的位置,如果为true则发送图片请求
import {
useIntersectionObserver} from '@vueuse/core'
export const lazyPlugin = {
install(app){
//懒加载指令逻辑
app.directive('img-lazy',{
mounted(el,binding){
//el:指令绑定的那个元素
//binding:binding.value 指令等于号后面绑定的表达式的值 图片url
console.log(el,binding.value)
const {
stop} = useIntersectionObserver(
el,
([{
isIntersecting}]) => {
console.log(isIntersecting);
if(isIntersecting){
//进入视图区域
el.src = binding.value
stop()
}
}
)
},
})
}
}
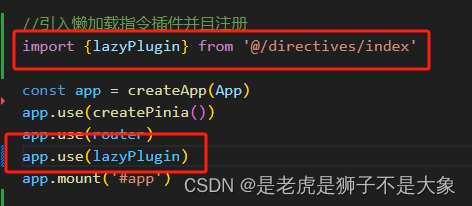
再main.js里面挂载lazyPlugin

应用懒加载

当然,如果不想麻烦,可以直接使用elementPlus里面的组件属性实现懒加载