通过第三方插件VueUse实现图片懒加载。
1、需要安装依赖
npm i @vueuse/core
2、定义懒加载的插件
xxx/index.js
// useIntersectionObserver:响应式监听目标元素的可见性。
import { useIntersectionObserver } from '@vueuse/core'
// 定义懒加载插件
export const lazyPlugin = {
install: (app) => {
/*
定义全局指令
img-lazy:指令名称
*/
app.directive('img-lazy', {
// 指令的定义
mounted(el, binding) {
/*
el:指令绑定的那个元素 img
binding:binding.value指令绑定的值
*/
const { stop } = useIntersectionObserver(
el,
([{ isIntersecting }]) => {
// 如果是在当前视口下则赋值
if (isIntersecting) {
el.src = binding.value;
stop(); //图片加载完毕停止监听
}
},
)
}
})
},
}
3、在main.js文件内注册指令
// 引入懒加载指令插件并注册
import { lazyPlugin } from "@/directives/index"
app.use(lazyPlugin)
app.mount('#app')
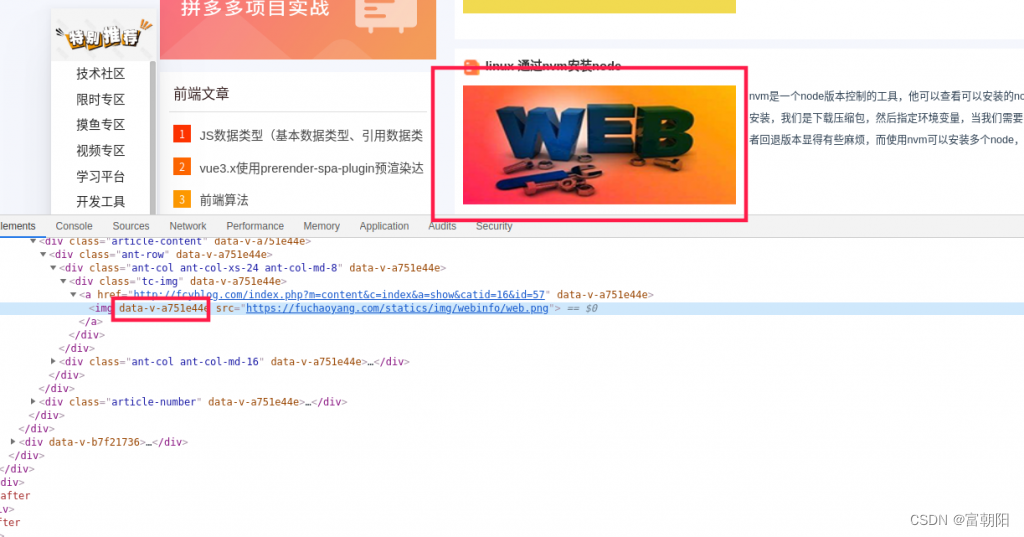
4、使用
注册好指令就可以在标签上使用,使用指令时需要加v-。
<img v-img-lazy="picture" alt="" />
这样一个自定义全局指令实现图片懒加载就做好了。