创建组件:
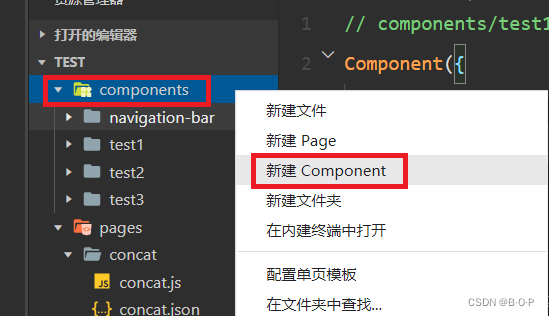
右键单击components点击新建Component
(也可以先创建一个component同名文件夹然后再文件夹中新建Component,方便管理)

引用组件:
在引用前要先刷新一下资源管理器,否则可能会提示找不到文件

全局引用:
在app.json文件中引用

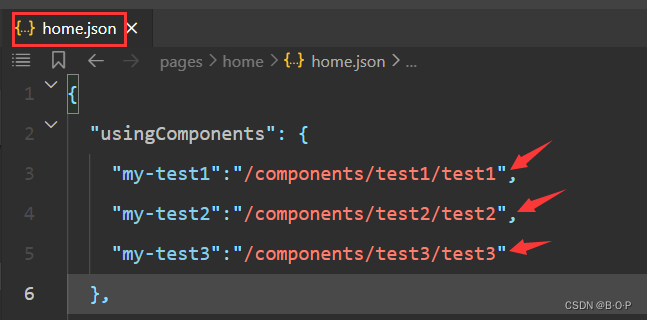
局部引用:
在想使用组建的页面的 .json文件中引用

组件的使用:
在页面中使用 <my-test1></my-test1> 就可在页面中展示组件test1中 test1.wxml 的所有内容

test1.wxml:

效果: