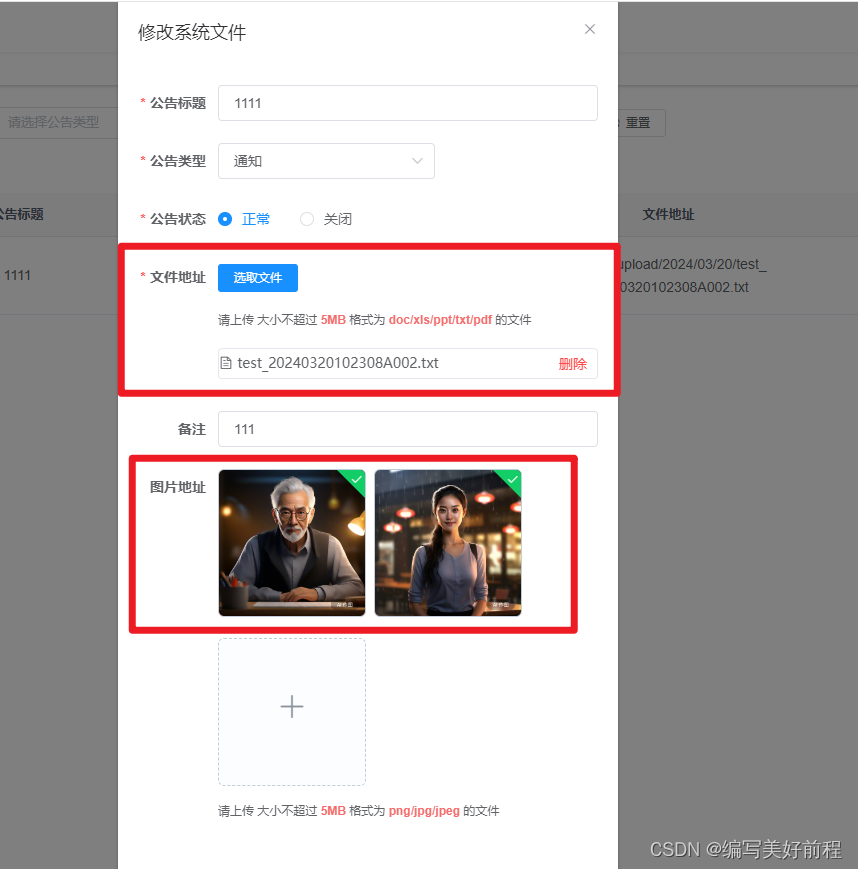
相信大家做需求时肯定会遇到处理文件的上传或者下载
这里我直接附上源码 直接套用转成自己项目要求格式即可
//上传
<el-upload
name="file"
action="接口地址"
accept=".xls,.xlsx,.zip,.pdf,.word"
:before-upload="doUpload">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
//下载
<span
class="el-download"
style="margin: 0 10px 0 0"
@click="downLoad(file)"
></span> methods: {
doUpload(file) {
const isLt5M = file.size / 1024 / 1024 < 5;
if (!isLt5M) {
this.$message.error('上传的文件大小不能超过5M!');
}
let form = new FormData();
// 参数
form.append('id', this.currentTree.id);
form.append('file', file);
this.$http({
method: 'post',
url: '接口地址',
data: form,
headers: {
'Content-Type': 'multipart/form-data' //注意加
}
}).then(res => {
if (res.data.code === 0) {
this.$message({
message: '上传成功',
type: 'success'
})
} else {
this.$message({
message: res.data.msg,
type: 'warning'
})
}
})
return false;
},
//下载
downLoad(item) {
//下载文件名
const nameStr = item.name;
//文件地址
const urlStr = item.url;
this.$http({
method: 'post',
url: `接口地址?filePath=${urlStr}`,
responseType: 'blob' //注意加
}).then(res => {
if (!res.data) return;
var blob = new Blob([res.data]);
var url = window.URL.createObjectURL(blob);
var aLink = document.createElement('a');
aLink.style.display = 'none';
aLink.href = url;
aLink.setAttribute('download', nameStr);
document.body.appendChind(aLink);
aLink.click();
document.body.removeChild(aLink);// 下载完成移除元素
window.URL.revokeObjectURL(url);// 释放掉blob对象
})
}
}

































![P9847 [ICPC2021 Nanjing R] Crystalfly 题解 (SPJ)](https://img-blog.csdnimg.cn/img_convert/2a5de02044f5e19b3931d79b0f082d1f.png)