//一般网上有关于event的js,所以尽量用网上的js
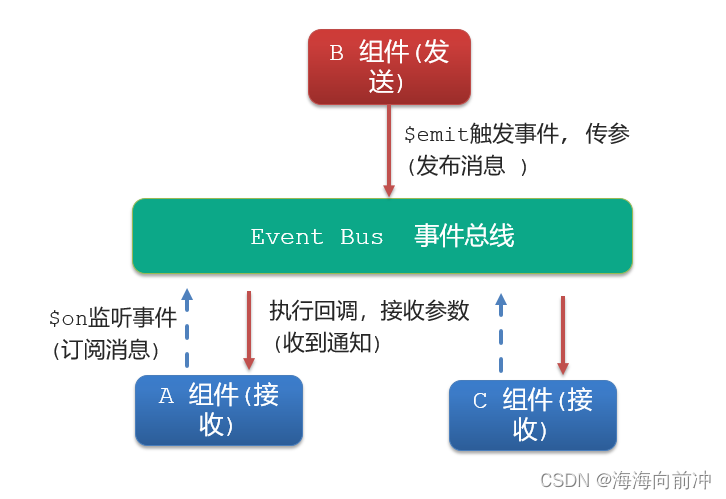
//简单来说就是在root中导入,创建event对象,在created函数里面进行this.$bus.on('命名’,this引用的函数),就是注册事件监听。还有使用app.config.globalProperties.$bus = event,这样就可以在全局使用到event对象了
//在子组件需要在对应函数里面写this.$bus.emit('root命名的名字', 要传递的数据),就是触发事件,就可以让在root里面的对应函数接收相应的数据了
//注意on和emit都可以在event的js自己命名
class Event {
constructor() {
this.listeners = {}
}
on(name, callback) {
if (!this.listeners[name]) {
this.listeners[name] = []
}
this.listeners[name].push(callback)
}
off(name, callback) {
if (!this.listeners[name]) {
throw new Error('还未注册事件监听')
}
if (callback) {
this.listeners[name] = this.listeners[name].filter(cb => cb !== callback)
return
}
delete this.listeners[name]
}
emit(name, ...args) {
if (!this.listeners[name]) {
throw new Error('还未注册事件监听')
}
this.listeners[name].forEach(cb => cb(...args))
}
}