学习内容:
- VScode常用快捷键
- DOCTYPE和lang及字符集的作用
- HTML常用标签(上)
学习产出:
VScode常用快捷键:
1)快速复制一行:shift+alt+下箭头(上箭头) 或者 ctrl+c(复制)后ctrl+v(粘贴)
2)选定多个相同单词:ctrl+d
先双击选中一个单词,然后按下ctrl+d可以往下依次选择相同的单词
3)添加多个光标:ctrl+alt+上箭头(下箭头)
4)全局替换某个单词:ctrl+h
5)快速定位到某一行:ctrl+g
6)放大缩小整个编辑器页面:ctrl+加号/减号
DOCTYPE和lang及字符集的作用:
1)文档类型声明标签:
<!DOCTYPE>文档类型声明,告诉浏览器使用那种HTML版本显示网页
| <!DOCTYPE html> |
这句代码的意思是:当前页面采取HTML5 版本显示网页
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前
<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
2)lang语言种类:
来定义当前文档显示的语言
1. en定义语言为英语
2. zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页,对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
3)字符集:
字符集是多个字符的集合,以便计算机能够识别和存储各种文字
在<head>标签内,可以过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
| <meta charset="UTF-8" /> |
charset常用的值有: GB2312、BIG5、 GBK和UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符
HTML常用标签(上):
1)标题标签<h1>—<h6>
HTML 提供了6个等级的网页标题,即<h1>—<h6>,一个标题独一行
| <h1>一级标题</h1> |
标签语义:作为标题使用,并且依据重要性递减
2)段落标签
将这些文字分段显示,在HTML标签中,,<p>标签用于定义段落,它可以将整个网页分为若千个段落,段落和段落之间保有空隙
| <p>一个段落标签</p> |
标签语义:可以把HTML文档分割为若干段落
3)换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>, <br/>是个单标签
| <br /> |
标签语义:强制换行
4)<div>和<span>标签
<div>和<span>是没有语义的,它们就像一个盒子 ,用来装内容的, <div>标签用来布局,但是一行只能放一 个<div>, 大盒子;<span>标签用来布局,一行上可以多个<span>,小盒子
<div>大盒子</div> <span>小盒子</span> |
5)文本格式化标签
在网页中,有时需要为文字设粗体,斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong>或者<b></b> |
| 倾斜 | <em></em>或者<i></i> |
| 删除线 | <del></del> 或者<s></s> |
| 下划线 | <ins></ins> 或者<u></u> |
标签语义:突出重要性,比普通文字更重要
6)图像标签和路径
在HTML标签中,<img> 标签用于定义HTML页面中的图像
| <img src=" 图像" /> |
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图像高度 |
| border | 像素 | 设置图像的边框粗细 |
eg:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原神</title>
</head>
<body>
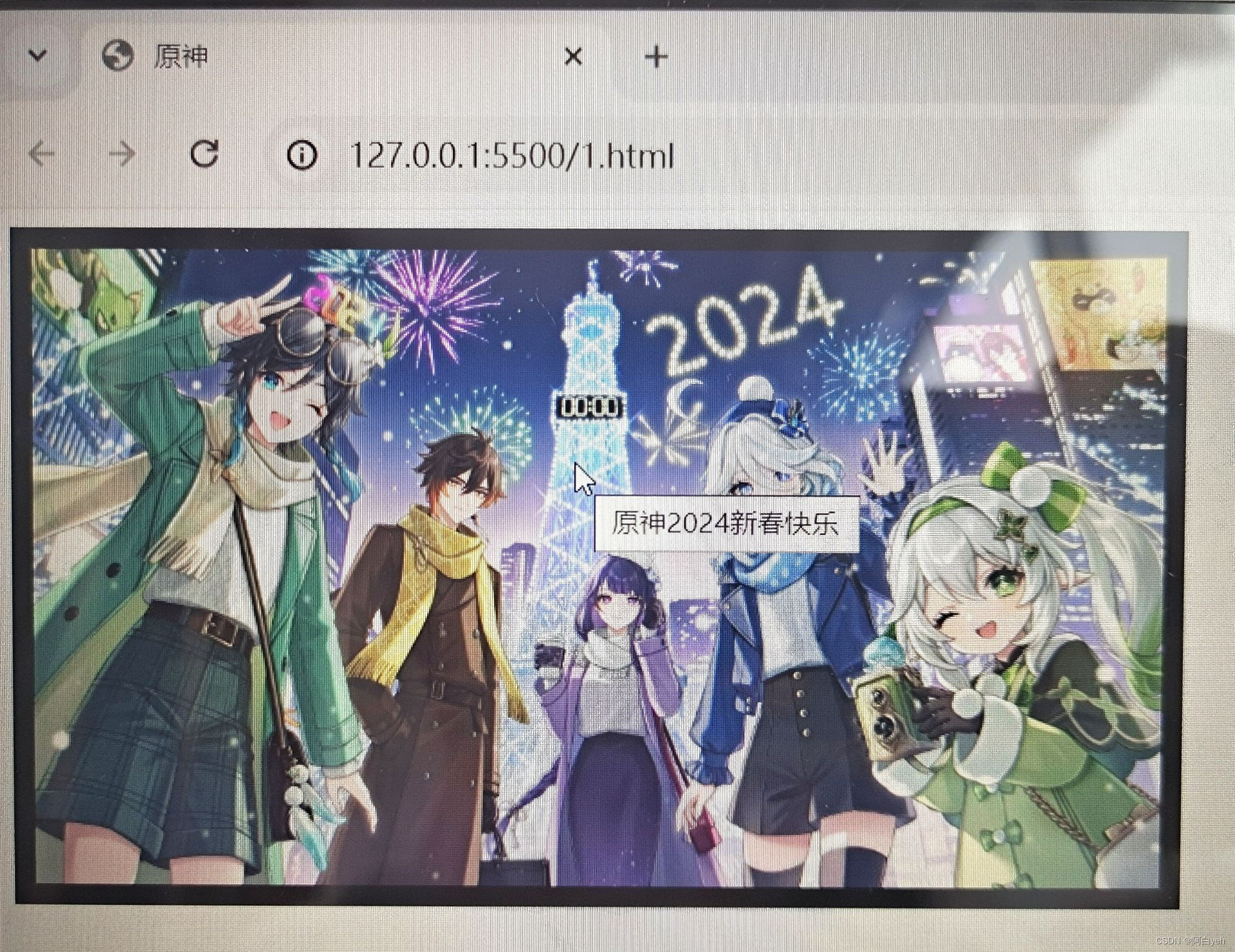
<img src="1.jpg" alt="原神2024新春快乐" title="原神2024新春快乐" width="500" border="10" />
</body>
</html>
运行:
如果代码中图片路径出错:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原神</title>
</head>
<body>
<img src="2.jpg" alt="原神2024新春快乐" title="原神2024新春快乐" width="500" border="10" />
</body>
</html>则运行结果中文本代替图片:

路径:
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,简单来说,就是图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> |
|
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif" 1> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" /> |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一 级和同一级就是图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
例如,"D:web\img\logo.gif" 或完整的网络地址http://www.cn/images/1.gif"