【vue】ant-col多列栅格式的表单排列方式布局异常:
- 开发
- 37
-
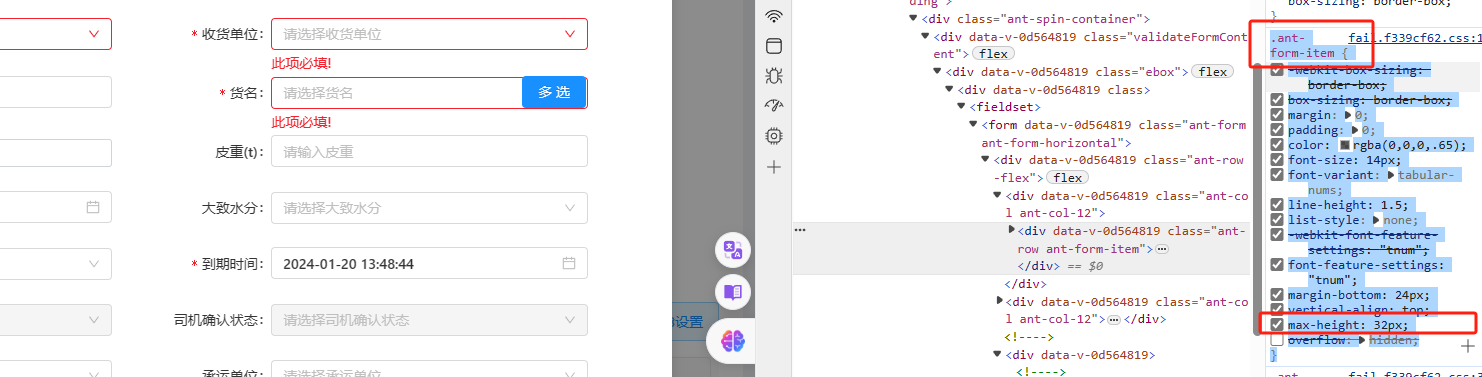
一、效果:

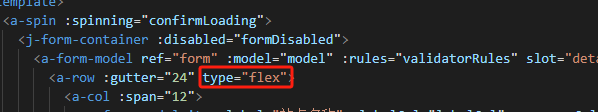
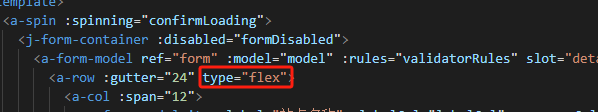
二、解决:
在row中添加布局类型:type=“flex”

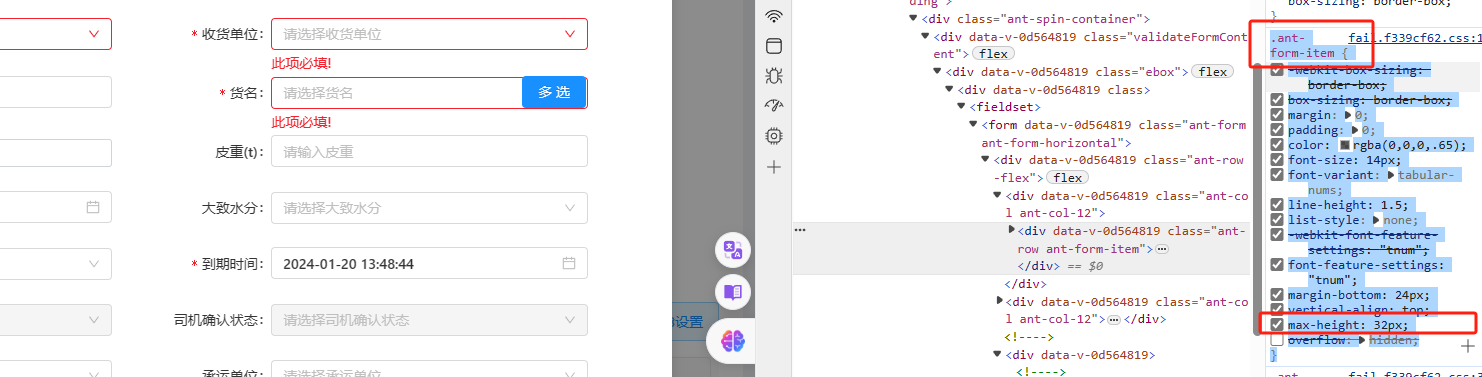
三、问题:
后期正式环境还是存在该问题

>>>.ant-form-item {
max-height: 32px;
}
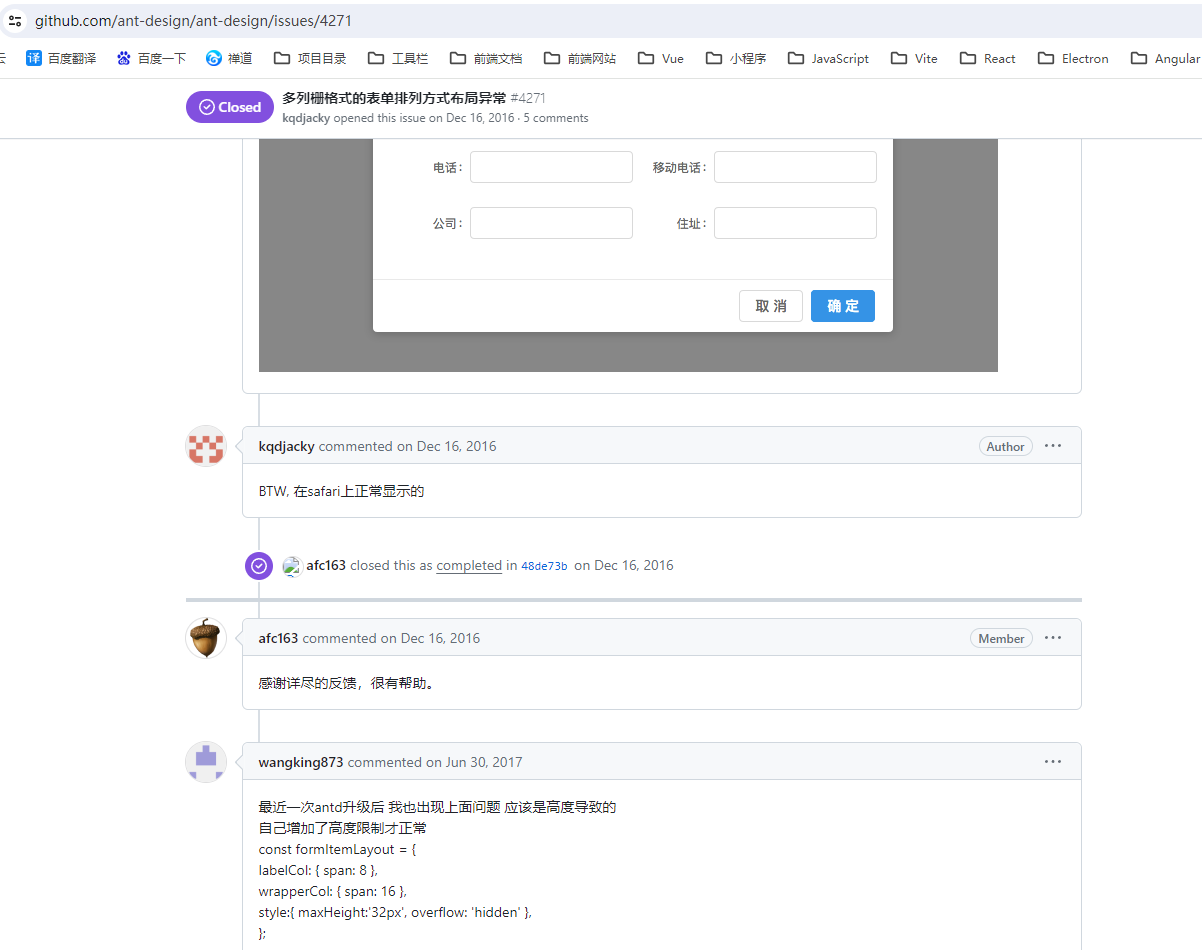
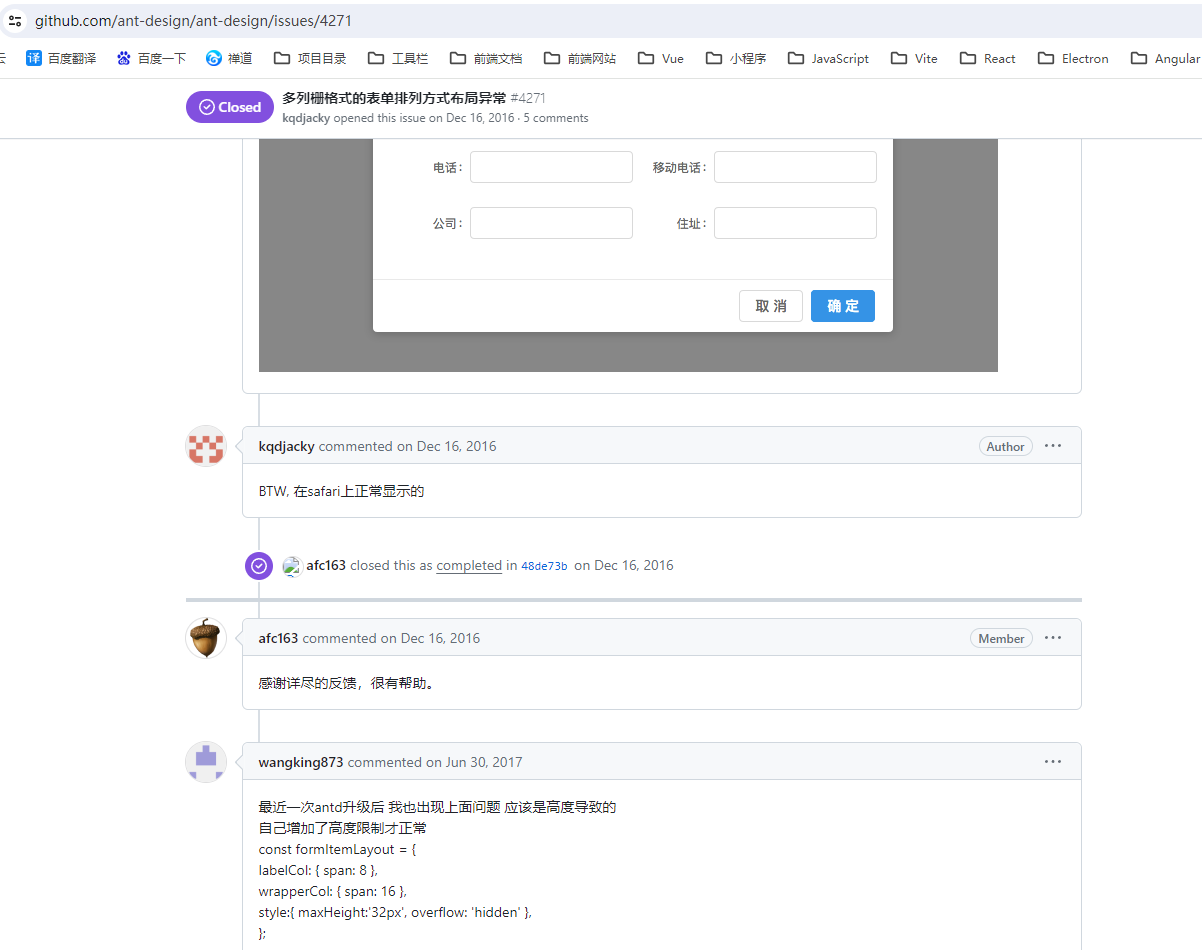
多列栅格式的表单排列方式布局异常

原文地址:https://blog.csdn.net/weixin_53791978/article/details/135685010
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1748243900490977280.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!