文章目录
介绍
在Angular开发中,数据的绑定是非常重要的概念。它允许我们将应用程序的数据与用户界面进行交互,实现数据的动态更新。在本文中,我们将探讨Angular中的两种数据绑定方式:单向绑定和双向绑定,并介绍如何在自定义组件中实现双向绑定属性。

单向绑定
单向绑定是指将组件中的数据绑定到模板中,只能从组件流向模板,不能反过来。这意味着当组件的数据发生变化时,模板会相应地更新,但如果用户在模板上进行修改,不会影响到组件中的数据。

让我们通过一个简单的示例来说明单向绑定。假设我们有一个名为user的组件属性,其中包含了用户的姓名:
export class UserComponent {
user: string = 'John Doe';
}
在模板中,我们可以使用插值表达式来展示这个属性的值:
<h1>Welcome, {
{ user }}</h1>
在这个例子中,{ { user }}就是一个插值表达式,它会将user属性的值显示在h1标签内部。当user属性的值发生变化时,模板也会自动更新。

双向绑定
双向绑定是指数据在组件和模板之间是双向流动的,可以从组件传递到模板,也可以从模板传递回组件。这使得用户能够在模板上修改数据,然后组件会相应地更新。

让我们再次使用一个示例来说明双向绑定。假设我们有一个名为username的组件属性,并且我们希望用户能够在模板上修改它:
export class UserComponent {
username: string = 'John Doe';
}
在模板中,我们可以使用双向绑定指令[(ngModel)]来实现双向绑定:
<input [(ngModel)]="username" placeholder="Enter your name">
<p>Your name is: {
{ username }}</p>
在这个例子中,[(ngModel)]="username"将username属性与输入框进行双向绑定。当用户在输入框中输入文本时,username属性的值会随之更新,同时,在<p>标签中展示的{ { username }}也会更新。

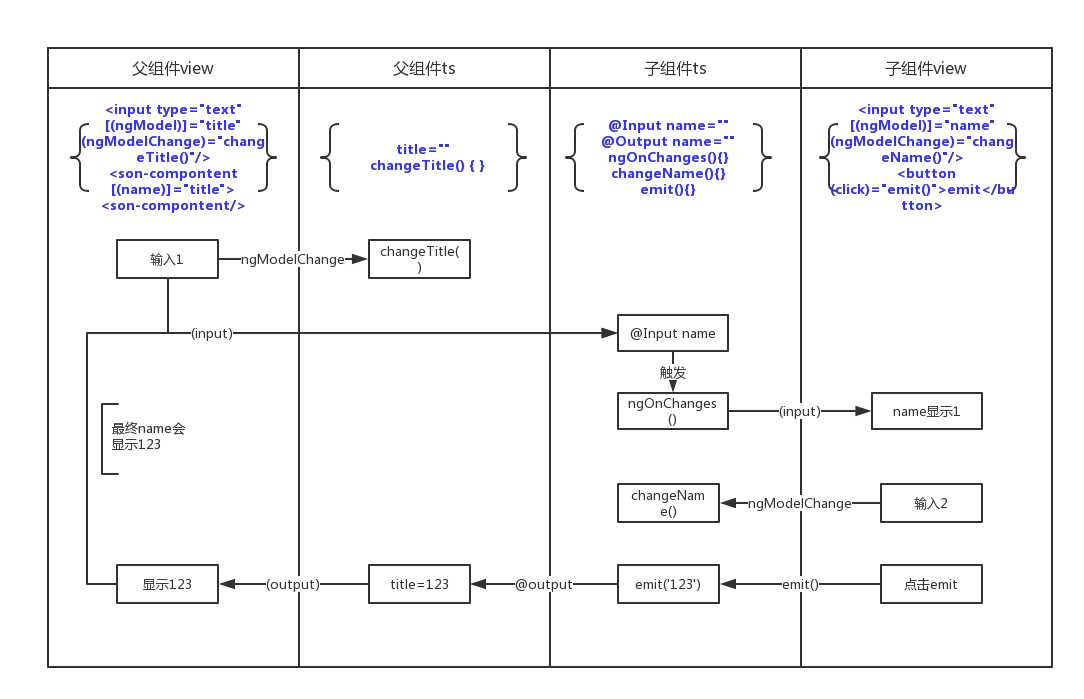
在自定义组件中实现双向绑定属性
除了在模板中实现双向绑定之外,我们还可以在自定义组件中实现双向绑定属性。这可以通过使用@Input和@Output装饰器来实现。
假设我们有一个名为CounterComponent的自定义组件,它有一个输入属性counterValue用于显示计数值,并且希望用户能够通过按钮增加或减少这个值。
import {
Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-counter',
template: `
<h2>Current Counter Value: {
{ counterValue }}</h2>
<button (click)="increment()">Increment</button>
<button (click)="decrement()">Decrement</button>
`
})
export class CounterComponent {
@Input() counterValue: number;
@Output() counterValueChange = new EventEmitter<number>();
increment() {
this.counterValue++;
this.counterValueChange.emit(this.counterValue);
}
decrement() {
this.counterValue--;
this.counterValueChange.emit(this.counterValue);
}
}
在上面的代码中,我们使用@Input装饰器为组件添加了一个输入属性counterValue,并使用@Output装饰器和EventEmitter类创建了一个输出属性counterValueChange。在increment()和decrement()方法中,我们更新counterValue属性的值,并通过counterValueChange发射事件将新值传递给父组件。
在父组件中,我们可以使用双向绑定语法来绑定这个自定义组件的属性:
<app-counter [(counterValue)]="currentValue"></app-counter>
<p>Current Value in Parent Component: {
{ currentValue }}</p>
通过在父组件中使用[(counterValue)]语法,我们实现了与自定义组件的双向绑定。当用户在自定义组件中增加或减少计数值时,父组件中的currentValue属性也会相应地更新。
总结
单向绑定和双向绑定是Angular中重要的概念,它们分别用于将组件中的数据绑定到模板,以及实现模板与组件之间的双向数据交互。通过示例代码的解释,我们了解了如何在Angular中使用单向绑定和双向绑定。此外,我们还介绍了如何在自定义组件中实现双向绑定属性。这些概念对于构建动态的、响应式的用户界面非常有帮助。
希望本文能够对你理解Angular中的数据绑定提供帮助,如果还有其他问题,请随时提问!


![[<span style='color:red;'>Angular</span>] 笔记1:开发设置 , <span style='color:red;'>双向</span><span style='color:red;'>绑</span><span style='color:red;'>定</span>](https://img-blog.csdnimg.cn/direct/4eab74792c9044a0a5839224db6b9951.png)