
使用的是封装好的插件:voice-input-button2
真的很好使很好使
1、先使用npm下载插件
npm i voice-input-button2 -save -dev
2、在main.js中引入
import voiceInputButton from 'voice-input-button2'
3、全局引入
Vue.use(voiceInputButton, {
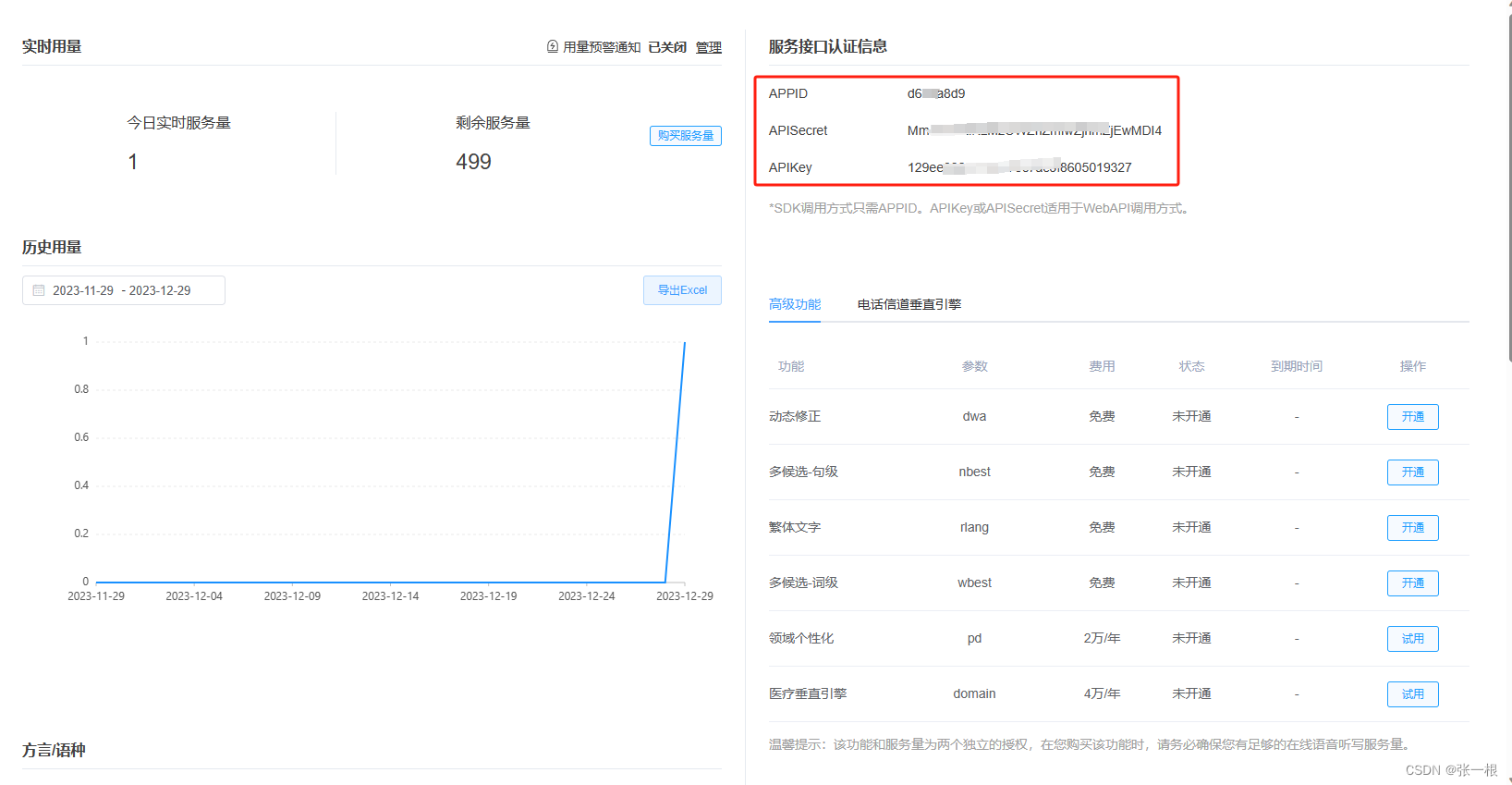
appId: 'xxx', // 您申请的语音听写服务应用的ID
apiKey: 'xxxxxxxxxxxxxxxxxxxxxxxxx', // 您开通的语音听写服务的 apiKey
apiSecret: 'xxxxxxxxxxxxxxxxxxxxx', // 您开通的语音听写服务的 apiSecret
color: '#fff', // 按钮图标的颜色
tipPosition: 'top', // 提示条位置
})
// 这里是直接全局注册了,在想要使用的页面中直接使用下面html的代码和methods的代码就可以了
4、使用组件
<voice-input-button
v-model="result"
@record="showResult"
@record-start="recordStart"
@record-stop="recordStop"
@record-blank="recordNoResult"
@record-failed="recordFailed"
@record-ready="recordReady"
@record-complete="recordComplete"
interactiveMode="touch"
color="#fff"
tipPosition="top"
>
<template slot="no-speak">没听清您说的什么</template>
</voice-input-button>
5、在methods方法中写入
// 录音
recordReady() {
console.info("按钮就绪!");
},
recordStart() {
console.info("录音开始");
},
showResult(text) {
console.info("收到识别结果:", text);
},
recordStop() {
console.info("录音结束");
},
recordNoResult() {
console.info("没有录到什么,请重试");
},
recordComplete(text) {
console.info("识别完成! 最终结果:", text);
},
recordFailed(error) {
console.info("识别失败,错误栈:", error);
},
遇到的问题:
1、浏览器不支持getUserMedia。使用js-audio-recorder报浏览器不支持getUserMedia_js-audio-recorder兼容性-CSDN博客
其实这是因为浏览器不支持http:IP开头的路径,认为这个路径不安全
浏览器只支持file:,https:,http://localhost,
2、在安卓手机app里面运行语言功能,识别不了,是因为没有权限,需要webview支持
WebSocket才可以,可以用腾讯内核X5组件代替。