
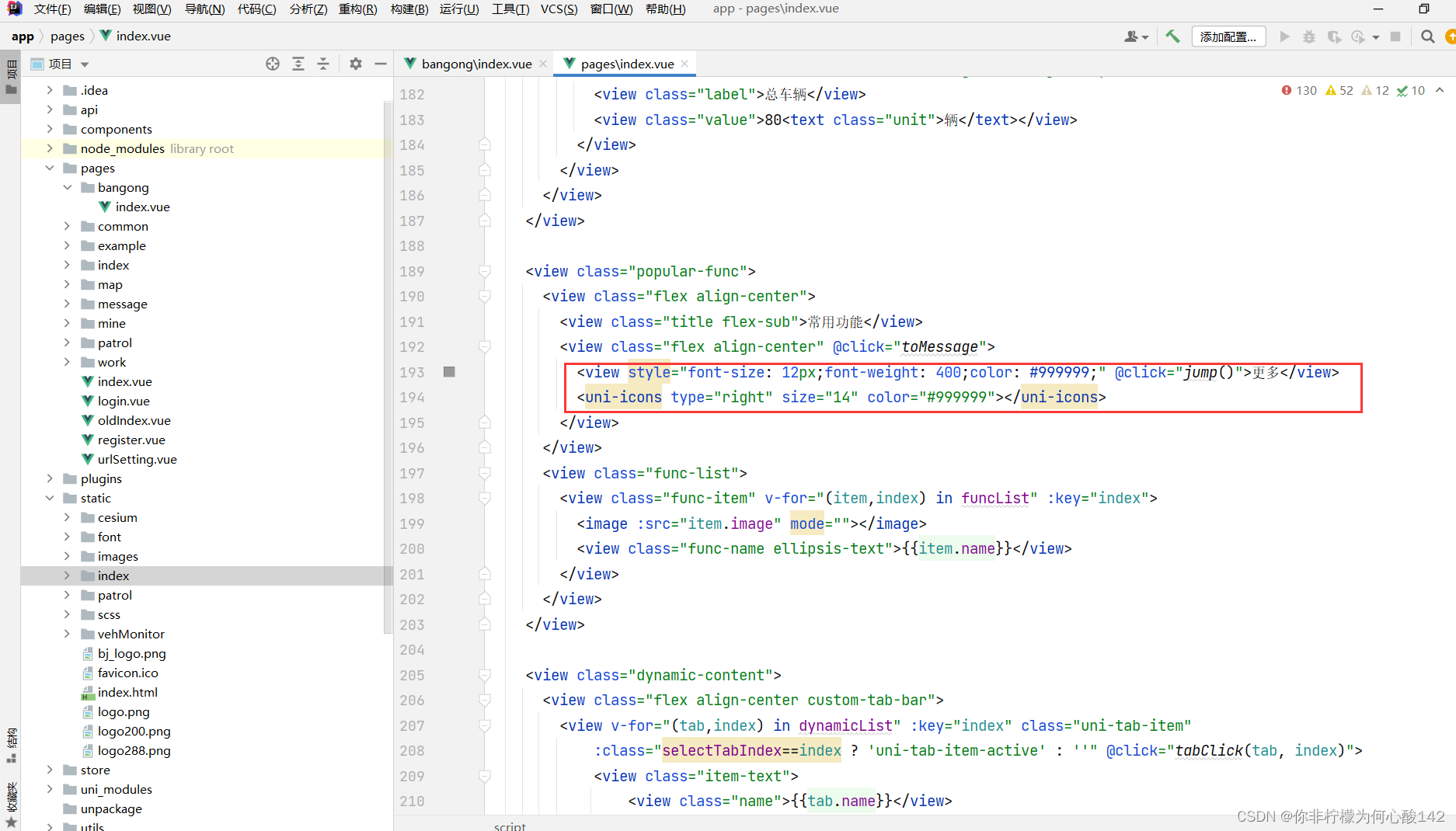
首先定义一个点击事件
这里采用的vue3的写法,然后写上触发事件后要跳转的路径
function jump() {
uni.switchTab({
url:'/pages/bangong/index'
})
}
到这里就简单的实现uniapp的点击跳转页面了

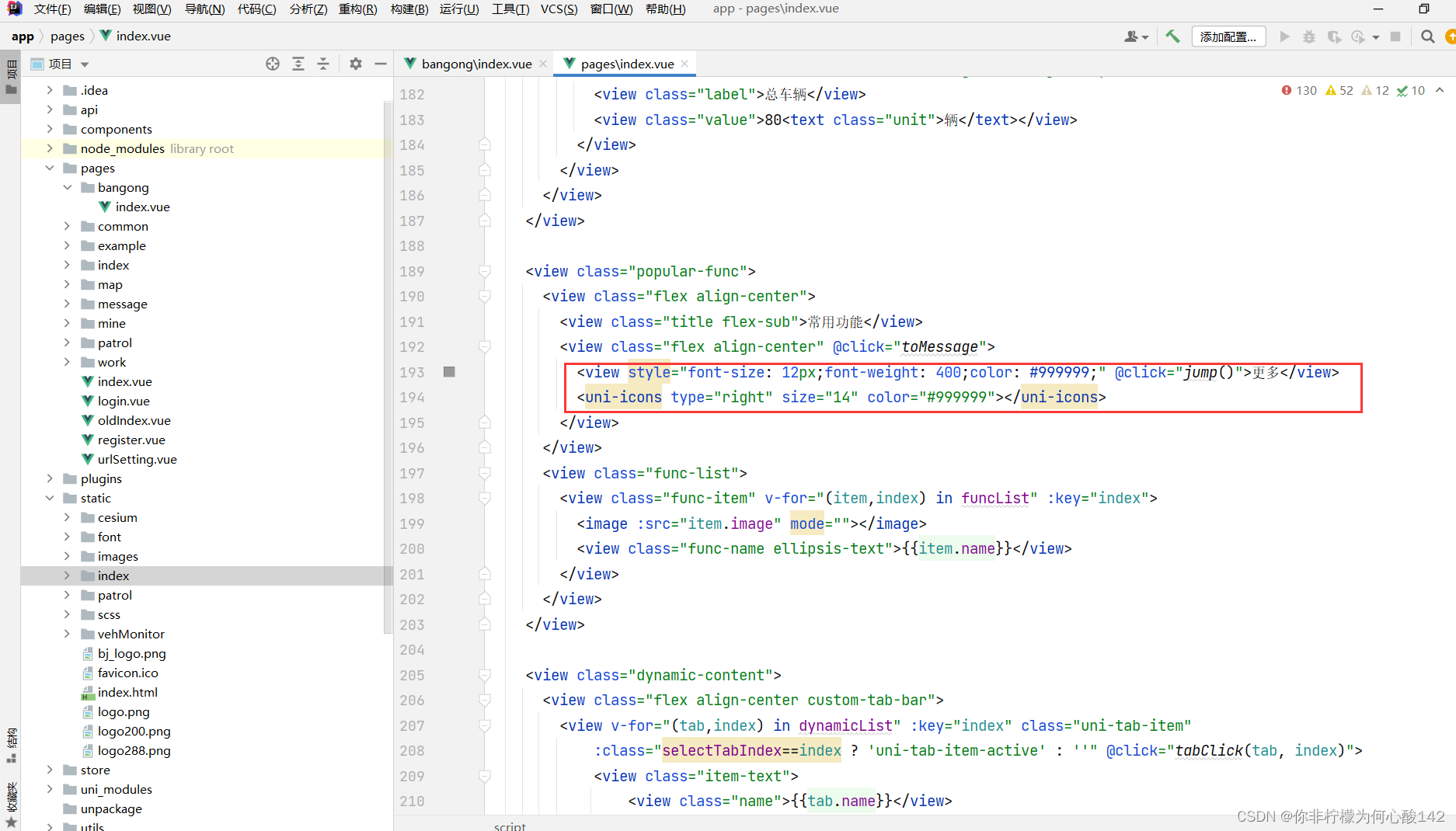
首先定义一个点击事件
这里采用的vue3的写法,然后写上触发事件后要跳转的路径
function jump() {
uni.switchTab({
url:'/pages/bangong/index'
})
}
到这里就简单的实现uniapp的点击跳转页面了