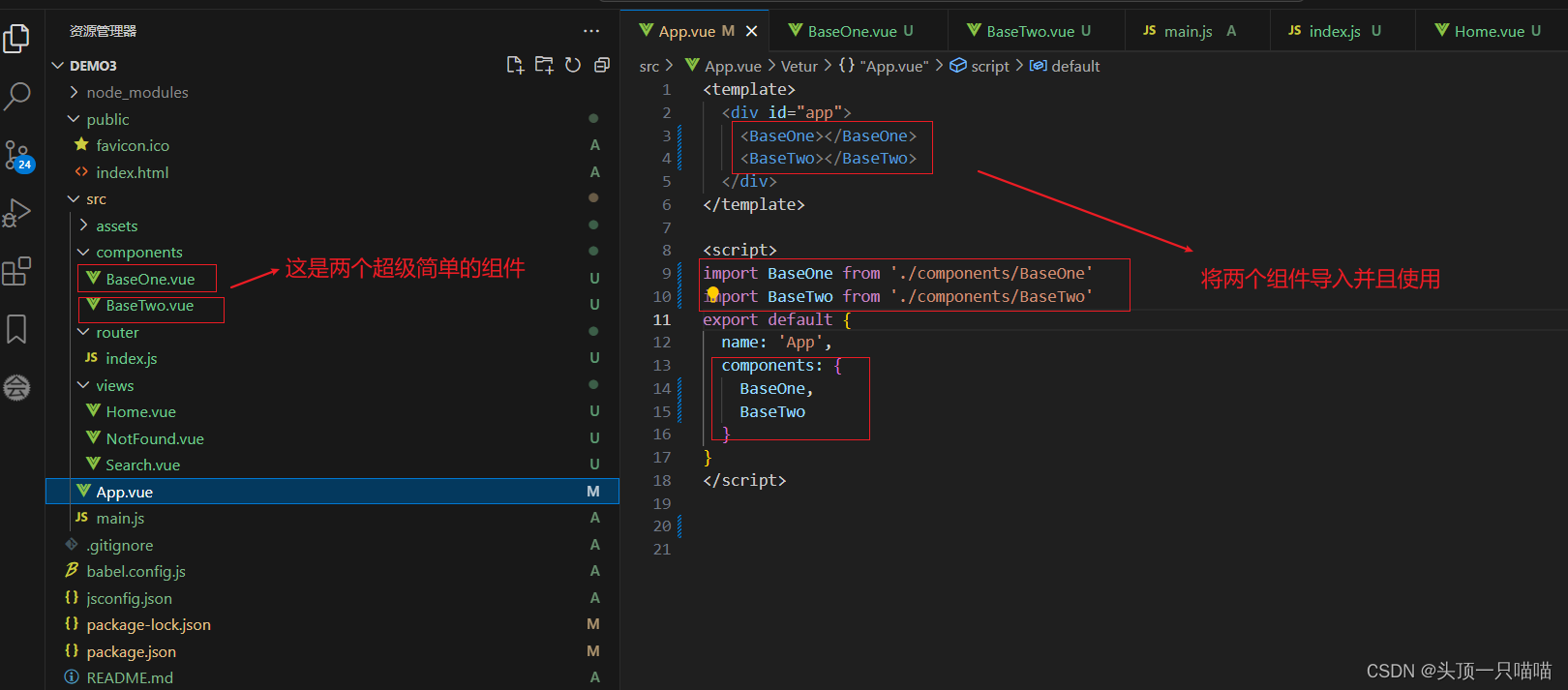
默认情况 :写在组件中的样式会 全局生效 ,因此很容易造成多个组件之间的样式冲突问题。
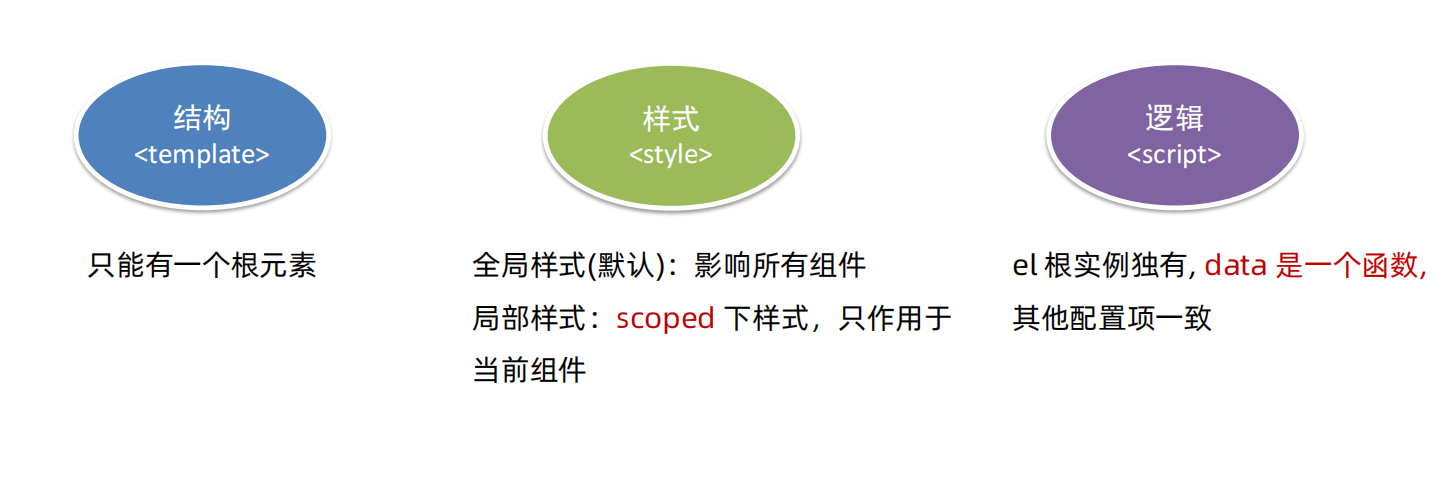
1、 全局样式 : 默认组件中的样式会作用到全局
2、 局部样式 : 可以给组件加上 scoped 属性, 让样式只作用于当前组件
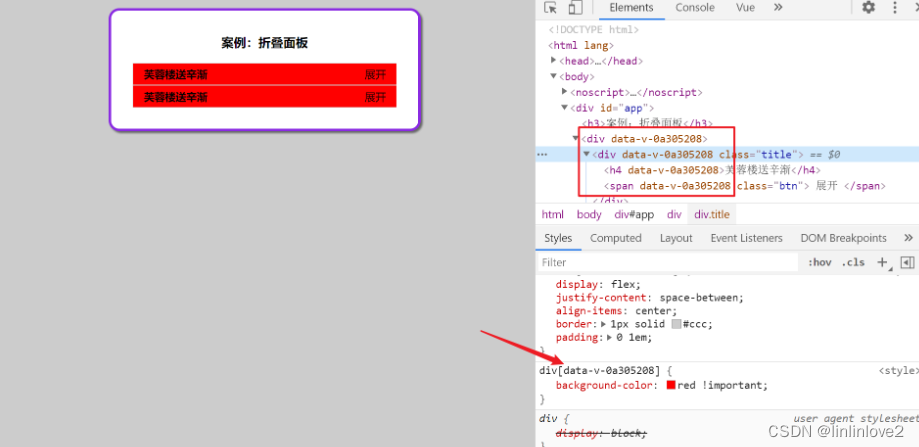
scoped原理?1、给 当前组件内的所有标签添加 data-v-hash值 的属性2、css选择器都被添加 [data-v-hash值] 的属性选择器最终效果: 必须是当前组件的元素 , 才会有这个自定义属性, 才会被这个样式作用到,不会造成样式冲突。
// abcd就是scoped给添加的属性
<p abcd>1</p>
<style>
p[abcd] {
color: red;
}
</style>