编辑页面,查看(详情)页面时候就需要form表单里面得上传组件回显新增时候上传得图片
(只针对于只上传图片得项目)
1.当后端返回来地址得时候
当进入查看页或者编辑页,不管你是查看/编辑接口里就给你返回了图片地址,还是你进入页面后,拿着图片id去请求图片路径的接口,只要你拿到得图片信息是地址url,直接赋值给你得el-upload组件中这个属性:file-list="fileList"绑定得值可以,也就是文件列表fileList,看下面例子
<el-form-item label="初恋照片:" prop="sykqt">
<el-upload
:limit="1" //限制直传一张
class="upload-demo"
:action="actionUrl" //这里是上传得接口地址
:before-upload="beforeAvatarUpload" //上传前钩子
:on-success="handleSuccess"//上传成功
:on-remove="handleRemove"//删除钩子
list-type="picture" //展示图片列表样式
:file-list="fileList"//文件列表
accept="image/png,image/gif,image/jpg,image/jpeg"//格式限制
>
<el-button
type="primary"
size="small"
class="iconfont iconshangchuan"
>上传</el-button
>
</el-upload>
</el-form-item>
//上面是我的上传组件
下面是method(),里面我得回显逻辑
handerGetInfo() {
KqxxGetDetail(this.query.kddm).then((res) => {
this.formQuery = res.data;
//上面是编辑页/查看页面其他信息得获取,这里分两个情况,
1 如果你在这里取到图片地址得话你就要吧地址拿出来像下面的接口一样拿地址并在前面拼接ip(问后端,图片得完整地址ip是多少).
2 但是如果你从编辑页/查看页接口只取到图片id,就要像下面一样去调 拿图片地址得接口 ,获取到图片地址后,再拼接赋值
fileInfo(res.data.imgId)
.then((res) => {
res.data.forEach((item) => {
item.url = `http://172.16.11.21:8097/file/${item.link}`;
});
this.fileList = res.data;
});
});
},
需要注意得是,你还需要观察后端,返回图片地址得格式, fileList ,接受这种格式得[{id:xxx,url:xxx}],上面例子,我得后端返回来地址就是这样的一个数组,所以我直接取它每一项得url,拼接ip就可以
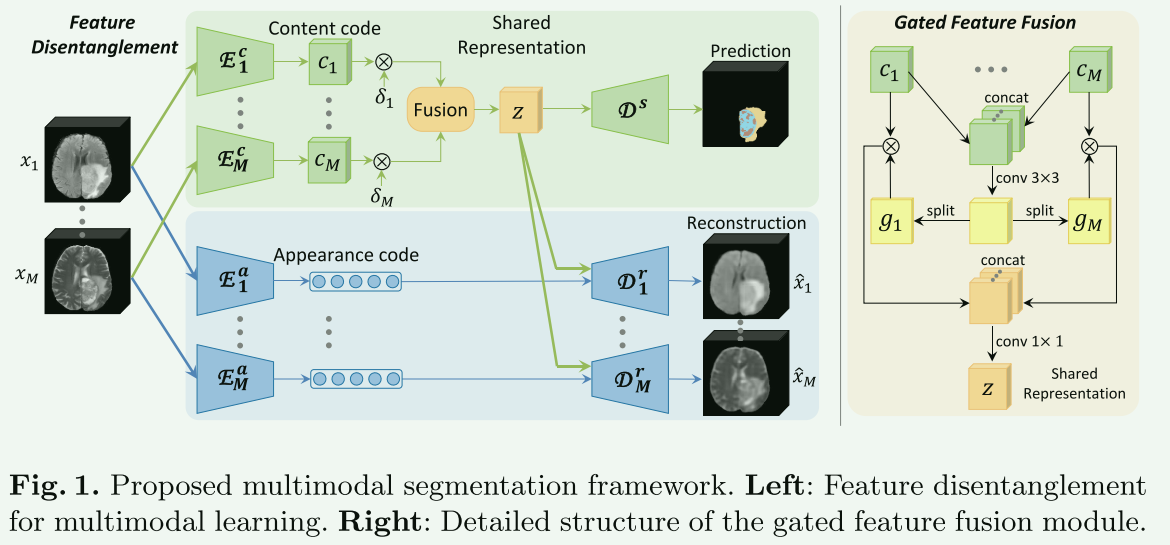
2.当后端给你返回得时候base6格式得是时候,其实差不多,也是要分两种情况,看你再编辑页,查看页接口里能不能直接取到图片,取到是id也是需要单独调接口,取到图片,只不过base6格式,需要你自己去凑fileList 得格式
<el-form-item label="初恋照片:" prop="sykqt">
<el-upload
:limit="1" //限制直传一张
class="upload-demo"
:action="actionUrl" //这里是上传得接口地址
:before-upload="beforeAvatarUpload" //上传前钩子
:on-success="handleSuccess"//上传成功
:on-remove="handleRemove"//删除钩子
list-type="picture" //展示图片列表样式
:file-list="fileList"//文件列表
accept="image/png,image/gif,image/jpg,image/jpeg"//格式限制
>
<el-button
type="primary"
size="small"
class="iconfont iconshangchuan"
>上传</el-button
>
</el-upload>
</el-form-item>
//上面是我的上传组件
下面是method(),里面我得回显逻辑
handerGetInfo() {
KqxxGetDetail(this.query.kddm).then((res) => {
this.formQuery = res.data;
//上面是编辑页/查看页面其他信息得获取,这里分两个情况,
1 如果你在这里取到图片得话你就要吧图片拿出来像下面的接口一样拼接一下
2 但是如果你从编辑页/查看页接口只取到图片id,就要像下面一样去调 拿图片得接口 ,获取到图片后,再拼接赋值
fileInfo(res.data.imgId)
.then((res) => {
searchImg(res.data.sykqt).then((res)=>{
this.fileList.push({ id:res.data.sykqt,url:'data:image/jpeg;base64,'+res.data
});
})
});
});
},
需要注意得是,fileList接受这种格式得[{id:xxx,url:xxx}],上面例子,我得后端返回来得base64不全,你可以看看得你返回来的全不,全得话就不用拼接前面得,我这个因为限制了只传一张图,所以逻辑简单,你要是多张图,你就要循环整成多项得数组赋值给fileList





































![P9842 [ICPC2021 Nanjing R] Klee in Solitary Confinement 题解(SPJ!!!)](https://img-blog.csdnimg.cn/img_convert/03f6fa9d01148787fa34f51d0d1191aa.png)