vue前端开发,如何正确安装node.js的开发脚手架,yarn!
之所以要使用yarn,是因为,yarn作为一个node.js的脚手架,相比较于之前的传统的npm来说,有几个地方是改善的了。比如:依赖包的版本统一化管理。指令的简略化。
首先,你想使用yarn来搭建vue项目,和传统的npm一样的思路,你需要提前把yarn安装好。才能使用它。
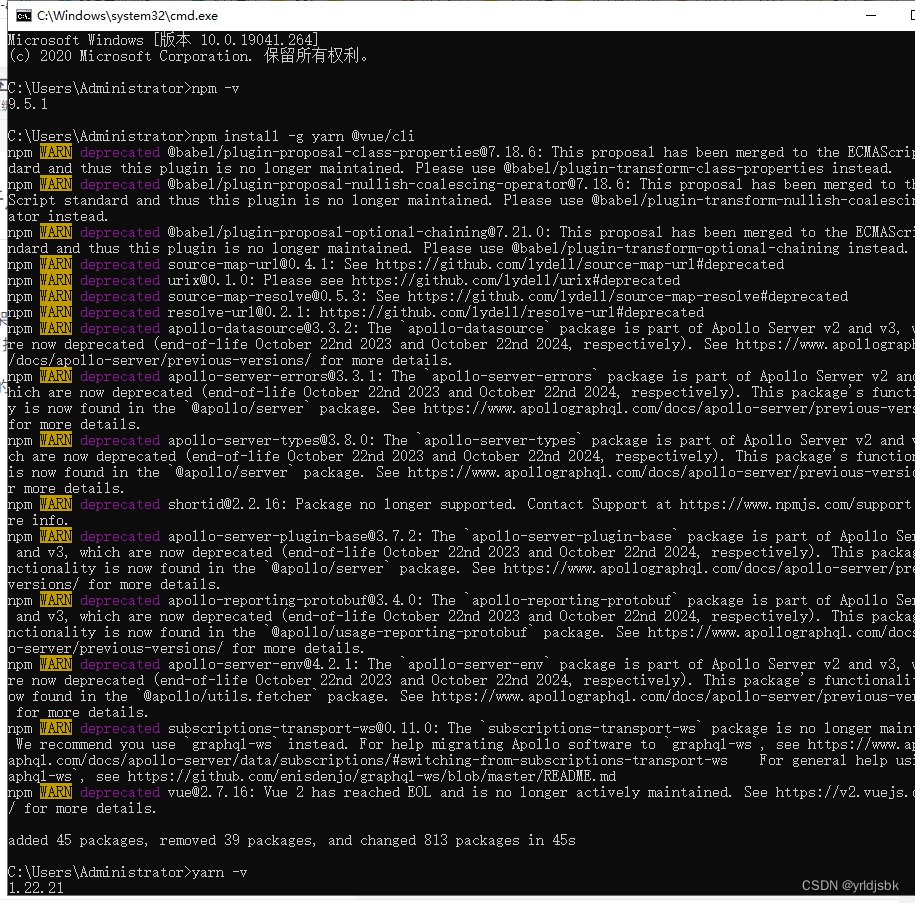
按照命令是:“npm install -g yarn @vue/cli ”。
声明:如果你之前没有安装过npm,是初次使用node.js。你可以执行“yarn global add @vue/cli”。
初次使用npm的安装指令是“npm install -g @vue/cli”。有点类似。

如图所示,我提前做了配置,改成了阿里云公司的镜像地址。这样下载速度就会很快了。不用再去调用国外那个镜像了。
修改镜像的命令是:{npm config set registry https://registry.npmmirror.com}。
设置好后,你可以使用指令:“npm config get registry”来查看,到底有没有配置成功。
查看yarn的版本号。使用指令“yarn -v”。如图,打印出来了。版本号是1.22.21.
如此,你就可以使用yarn来进行脚手架的项目初始化搭建了。