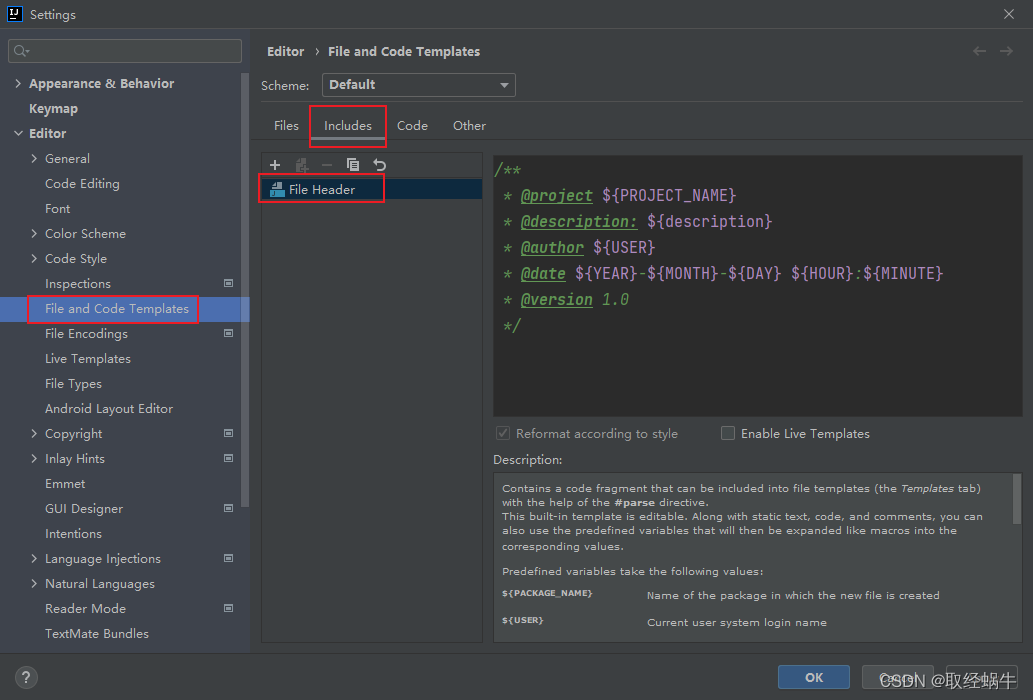
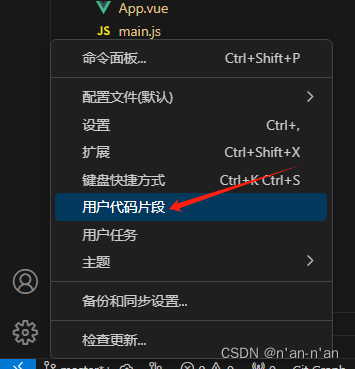
- ctrl+shift+p 打开编辑器配置
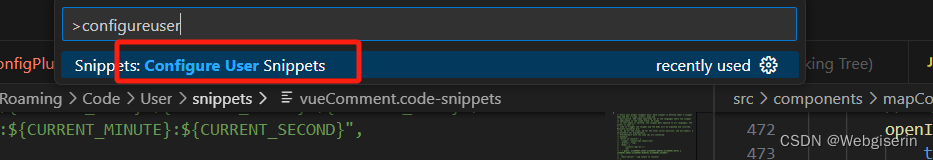
- 输入configure user snippets
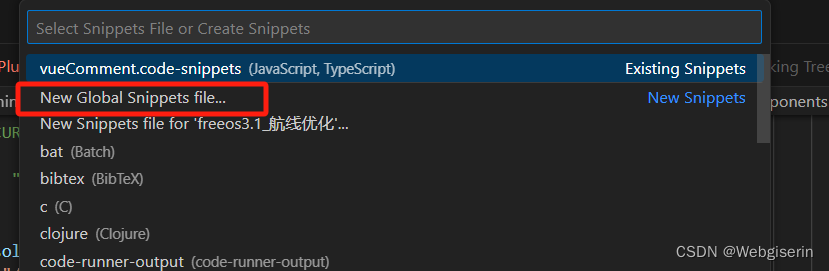
 - 选择 new global snipp files
- 选择 new global snipp files
 - 命名为 vueComment,弹出注释模板,即可自定义注释
- 命名为 vueComment,弹出注释模板,即可自定义注释
如下/// + 回车即可在代码块中使用注释
{
"Print to console": {
"prefix": "///", //这里是快捷键方法
"scope": "javascript,typescript",
"body": [
"/** ",
" * @description : ",
" * @params : ",
" * @returns : ",
"*/"
],
"description": "quick vue comment"
}
}