vue基础语法详细介绍
1. 基础语法
Vue.js使用声明式渲染、组件化、指令等一系列概念来构建前端应用,以下是一些Vue.js的基本语法和概念:
1.1 声明式渲染
Vue.js 使用了基于HTML的模板语法,允许你声明式地将 DOM 绑定到底层 Vue 实例的数据上。
<div id="app">
{
{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
当 Vue 实例被创建时,它将挂载点内的DOM与数据绑定通过一些指令与特殊的属性连接起来。
1.2 条件与循环
用 v-if 进行条件渲染,用 v-for 进行列表渲染。
<div id="app">
<p v-if="seen">Now you see me</p>
<ul>
<li v-for="todo in todos">
{
{ todo.text }}
</li>
</ul>
</div>
var app = new Vue({
el: '#app',
data: {
seen: true,
todos: [
{
text: 'Learn JavaScript' },
{
text: 'Learn Vue' },
{
text: 'Build something awesome' }
]
}
})
如果 seen 的值为 false,那么 <p> 标签不会被渲染,列表中的内容会根据 todos 数组动态生成。
1.3 事件处理
可以用 v-on 指令监听 DOM 事件,并在触发时执行一些 JavaScript 代码。
<div id="app">
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
点击按钮后,reverseMessage 方法将被调用,数据 message 的内容将被反转。
1.4 双向数据绑定
Vue.js 提供了一个指令 v-model 实现表单输入和应用状态之间的双向绑定。
<div id="app">
<input v-model="message">
<p>{
{ message }}</p>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
用户输入的每一个字符都会立即更新到 message 并反映到 <p> 标签里。
1.5 组件化
组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>This is a todo item</li>'
})
现在你可以在一个父级组件模板中以自定义元素 <todo-item> 的形式使用它了。
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
Vue 的组件结构允许我们以不同的方式组合组件来构建强大的应用。
以上是Vue的基本概念和常用语法的介绍,Vue的设计思想很大程度上是让开发者能够专注于应用的数据逻辑,而不需要直接操作DOM,从而简化了前端开发的复杂度。
2. 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据,所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析,vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
- html模板语法:
这是一种基于字符串的模板技术,以字符串和数据为输入,通过用正则表达式将占位符替换为所需数据的方式,构建出完整的 HTML 字符串。
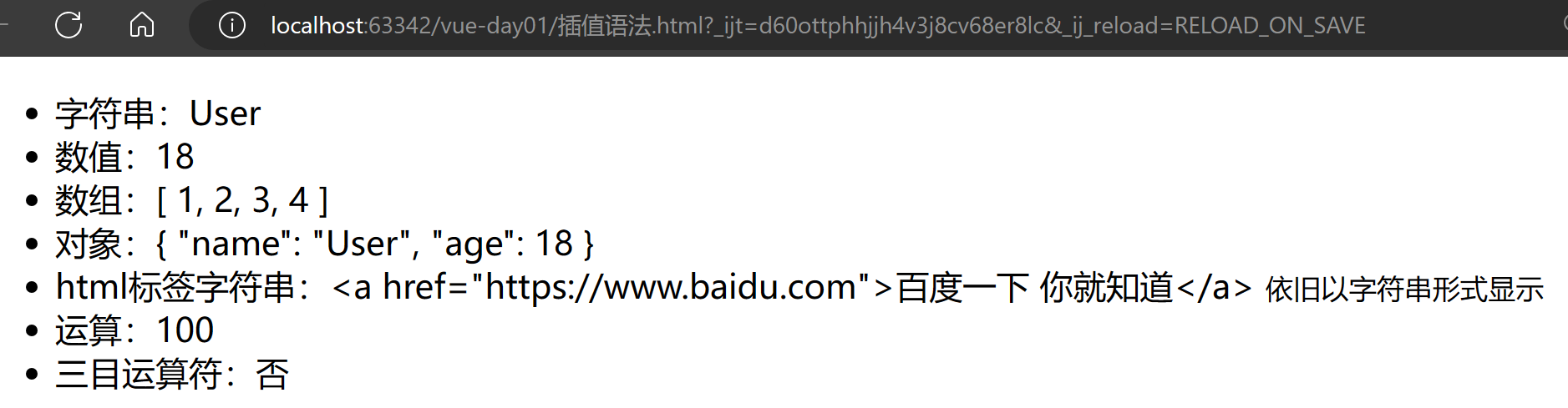
2.1 插值
2.1.1 文本
使用 { {msg}}的形式,标签将会被替换成为数据对象(data)上msg属性值,当绑定的数据对象上的msg属性值发生变化时,插值处的值也会发生变化(双向绑定)
2.1.2 html
{ {}}的方式将数据处理为普通文本,如果要输出html,需要使用v-html指令
示例:
在data中定义一个html属性,其值为html
data: {
html: '<input type="text" value="hello"/>'
}
在html中取值
<span v-html="html"></span>
2.1.3 属性
HTML属性中的值应使用v-bind指令,类型与jQuery中的$("#xxx").attr(propName, propVal)
示例,以修改元素的class属性为例:
定义一个样式
<style>
.redClass {
font-size: 30px;
color: red;
}
</style>
在data中定义一个属性,其值为上面定义的样式名
data: {
red: 'redClass'
}
在html使用v-bind指令设置样式
<p>设置之前: aaaa</p>
<p>设置之后: <span v-bind:class="red">aaa</span></p>
在浏览器中可以看到相应的效果
2.1.4 表达式
几种常见的表达式:
{
{str.substr(0,6).toUpperCase()}}
{
{ number + 1 }}
{
{ ok ? 'YES' : 'NO' }} 三元运算符
<li v-bind:>我的Id是js动态生成的</li>
示例1:
在html中加入元素,定义表达式
<span>{
{
str.substr(0,6).toUpperCase()}}</span>
在data中加入一个属性,名为str与html中对应
data: {
str: 'hello vue'
}
查看效果:字符串被截取,并转换为大写
示例2:
<span>{
{
number + 1 }}</span>
在data中加入一个属性,名为str与html中对应
data: {
number: 10
}
在data中定义的number值将会被加1
示例3:
这是一个三元运算,如果ok为true,表达式值为YES ,如果ok为false则表达式值为NO
<span>{
{
ok ? 'YES' : 'NO' }}</span>
在data中加入一个属性,名为str与html中对应
data: {
ok: true
}
示例4:
演示id属性绑定和动态赋值
<p>
<input type="text" v-bind:id="bookId"/></br>
<!--动态生成Id-->
<input type="text" v-bind:id="'bookList_' + id"/>
</p>
data: {
bookId: 'book001',
id: 'book002'
}
该示例可以通过开发者工具查看生成的id属性值。
2.2 指令
指令指的是带有“v-"前缀的特殊属性
2.2.1 核心指令
2.2.1.1 v-if |v-else-if|v-else
根据其后表达式的bool值进行判断是否渲染该元素, 指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)
示例:
HTML
<div v-if="type === 'A'">
type == A
</div>
<div v-else-if="type === 'B'">
type == B
</div>
<div v-else>
other value
</div>
JS
var vm = new Vue({
el: '#app',
data: {
type: 'C'
}
});
可以修改data中的type值观察页面的输出。
注: js = == === 之间的区别
一个等号是赋值操作,==先转换类型再比较,===先判断类型,如果不是同一类型直接为false
alert(1 == “1”); // true
alert(1 === “1”); // false
2.2.1.2 v-show
与v-if类似,只是不会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"。
当v-show 表达式true则显示,否则不显示。
注意:使用v-show,虽然不显示,但在页面的dom中是存在的,只是display属性为none
示例: 在HTML中加入如下内容
<div v-show="show === 'yes'">
show == yes
</div>
在data中定义show属性
var vm = new Vue({
el: '#app',
data: {
show: 'yes'
}
});
修改show值,观察页面显示
2.2.1.3 v-for
循环遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值, key属性名,index下标
示例:
定义一个div,使用v-for指令输出,items是vue实例中data中定义的对象数组
<!--数组-->
<div v-for="item in items">
{
{
item.name}} -- {
{
item.id}}
</div>
<!--循环生成下拉列表-->
<div>
<select >
<option v-for="item in items"
v-bind:value="item.id">{
{
item.name}}</option>
</select>
</div>
<!--对象-->
<div v-for="(o,key) in obj">
{
{
key}}-{
{
o}}
</div>
var vm = new Vue({
el: '#app',
data: {
itmes:[
{
name: 'zs',age:18},
{
name: 'ww',age:19},
{
name: 'ls',age:20},
{
name: 'zl',age:21}
],
obj: {
name:'张三',
age: 21,
addr: 'xxxx'
}
}
});
2.2.1.4 v-on|v-model|v-for
创建一组多选框,可以获取到用户选择项
<!--
循环生成一组多选按钮,v-model通过vue的双向绑定将用户选择的项保存到
定义的selected组数中
-->
<div v-for="(item,index) in items">
{
{
index}}:<input type="checkbox" v-bind:value="item.id"
v-model="selected">{
{
item.name}}
</div>
<button v-on:click="getSelected()">获取选择</button>
var vm = new Vue({
el: '#app',
data: {
type: 'C',
show: 'no',
items:[
{
name: '天津',id:18},
{
name: '昆明',id:19},
{
name: '武汉',id:20},
{
name: '南京',id:21}
],
obj: {
name:'张三',
age: 21,
addr: 'xxxx'
},
selected:[]
},
methods: {
getSelected: function() {
console.log(this.selected);
}
}
});
2.2.1.5 参数 v-bind:href,v-on:click
示例:
<!--参数:href-->
<div>
<a v-bind:href="url">baidu</a>
</div>
<!--
参数:动态参数.
attname需要在data中定义,
注意:attname要全部小写!!
-->
<div>
<a v-bind:[attrname]="url">baidu</a>
<button v-on:[evname]="clickme">点我看看</button>
</div>
注意:在动态参数中,作为参数的变量名(如:attrname)要全部小写,否则无效 !!
var vm = new Vue({
el: '#app',
data: {
url: 'https://www.baidu.com',
attrname:'href',
evname: 'click'
},
methods: {
clickme: function() {
console.log("点到我了");
}
}
});
2.2.1.6 简写
Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
| 指令 | 简写 | 示例 |
|---|---|---|
| v-bind:xxx | :xxx | v-bind:href 简写为 :href |
| v-on:xxx | @xxx | v-on:click 简写为 @click |


































![[Vulnhub靶机] DriftingBlues: 6](https://img-blog.csdnimg.cn/direct/901902cb51e84de8815da1f7e10c34e0.png)