本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着人们生活水平的提高和健康意识的增强,健身已经成为现代人生活中不可或缺的一部分。然而,传统的健身方式往往需要去健身房或者户外运动场所,时间和地点的限制使得很多人无法坚持健身。因此,基于互联网的健身器材商城应运而生,它通过线上销售健身器材,为用户提供了更加便捷、灵活的健身方式。
意义: 基于健身器材商城的设计与实现对于推动健身行业的发展具有重要意义。首先,它可以满足用户随时随地购买健身器材的需求,提高用户的健身参与度和满意度。其次,通过线上销售,可以降低运营成本,提供更加优惠的价格,吸引更多的用户。最后,基于健身器材商城的设计与实现还可以为健身器材制造商提供一个展示和销售产品的平台,促进健身器材市场的发展。
目的: 本研究的目的是设计和实现一个基于健身器材商城的系统,为用户提供便捷的购物体验,同时为健身器材制造商提供一个有效的销售渠道。具体目标包括:1)设计用户友好的界面,使用户能够方便地浏览和购买健身器材;2)实现用户注册和登录功能,提供个性化的购物推荐和服务;3)建立与健身器材制造商的合作伙伴关系,确保产品质量和售后服务;4)开发后台管理系统,方便管理员对商品、订单和用户信息进行管理和维护。
研究内容: 本研究的内容主要包括以下几个方面:1)用户需求分析:通过调研和访谈,了解用户在购买健身器材时的需求和偏好,为系统的功能设计提供依据;2)系统功能设计:根据用户需求分析的结果,设计用户、器材类型、健身器材等系统功能模块;3)系统实现:采用合适的技术和工具,实现系统的各个功能模块;4)系统测试与优化:对系统进行全面的测试,发现并修复潜在的问题,优化系统的性能和用户体验。
拟解决的主要问题: 在设计和实现基于健身器材商城的系统过程中,可能会遇到以下主要问题:1)如何设计一个用户友好的界面,使用户能够方便地浏览和购买健身器材;2)如何实现用户注册和登录功能,提供个性化的购物推荐和服务;3)如何建立与健身器材制造商的合作伙伴关系,确保产品质量和售后服务;4)如何开发后台管理系统,方便管理员对商品、订单和用户信息进行管理和维护。
研究方案: 本研究将采用以下方案进行实施:1)需求分析阶段,通过调研和访谈的方式,收集用户的需求和偏好;2)功能设计阶段,根据需求分析的结果,设计系统的功能模块;3)实现阶段,采用合适的技术和工具,实现系统的各个功能模块;4)测试与优化阶段,对系统进行全面的测试,发现并修复潜在的问题,优化系统的性能和用户体验。
进度安排:
选题阶段(2022年11月16日-2022年11月26日)
撰写开题报告(2022年11月27日-2023年1月15日)
实验研究和论文撰写、修改和查重(2023年1月16日-2023年4月26日)
论文答辩(2023年4月27日-2023年5月15日)
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[3] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[4] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[5] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[6] 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[7] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[8] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
[9] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[10] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
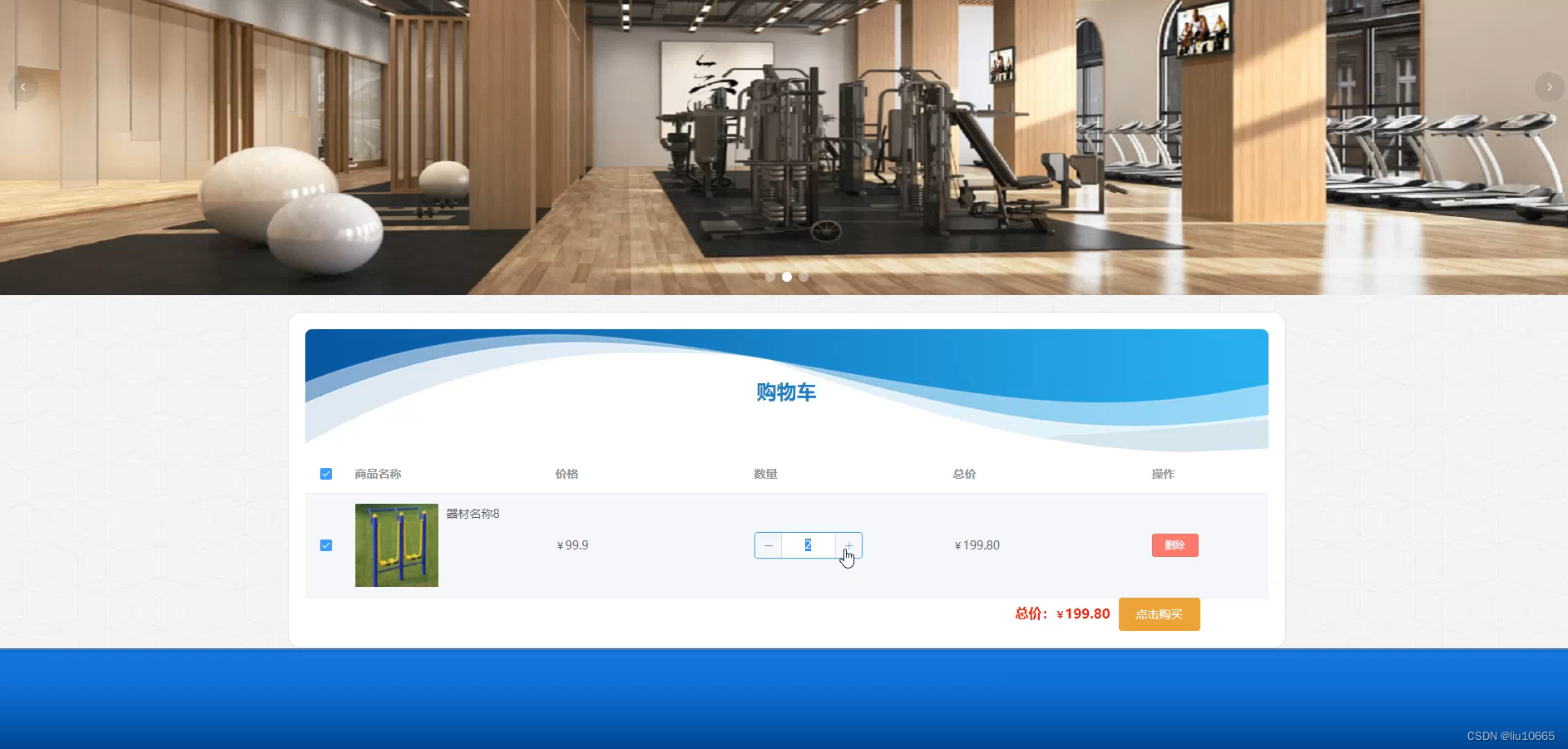
程序界面:







源码、数据库获取↓↓↓↓

































![[Vulnhub靶机] DriftingBlues: 6](https://img-blog.csdnimg.cn/direct/901902cb51e84de8815da1f7e10c34e0.png)