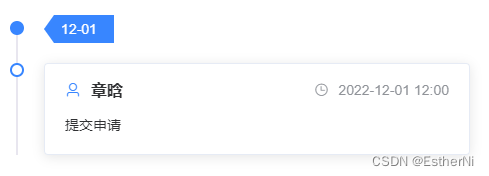
该组件一般用于完成一个任务要分几个步骤,标识目前处于第几步的场景。
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
说明
由于安卓nvue下,overflow属性不支持visible值,故此组件暂不支持安卓nvue环境。
- 通过
current参数标识目前处于第几步,从0开始
<template>
<u-steps current="0">
<u-steps-item title="已下单" desc="10:30">
</u-steps-item>
<u-steps-item title="已出库" desc="10:35" ></u-steps-item>
<u-steps-item title="运输中" desc="11:40"></u-steps-item>
</u-steps>
</template>
copy
#错误状态
如果设置u-steps-item的error参数为true的话,当前步骤将会为“失败”的状态
<u-steps current="1">
<u-steps-item title="已下单" desc="10:30"></u-steps-item>
<u-steps-item error title="仓库着火" desc="10:35"></u-steps-item>
<u-steps-item title="破产清算" desc="11:40"></u-steps-item>
</u-steps>
copy
#步骤条模式
u-steps的dot参数设置为true的话,将会以点状的形式展示步骤条样式。
<u-steps current="1" dot>
<u-steps-item title="已下单" desc="10:30"></u-steps-item>
<u-steps-item title="已出库" desc="10:35"></u-steps-item>
<u-steps-item title="运输中" desc="11:40"></u-steps-item>
</u-steps>
copy
#竖向模式
u-steps的direction参数设置为column的话,组件将会以竖向的形式展示步骤条内容。
<template>
<u-steps current="1" direction="column">
<u-steps-item title="已下单" desc="10:30">
</u-steps-item>
<u-steps-item title="已出库" desc="10:35">
</u-steps-item>
<u-steps-item title="运输中" desc="11:40"></u-steps-item>
</u-steps>
</template>
copy
#自定义图标
- 通过
activeIcon可以设置激活状态的图标 - 通过
inactiveIcon可以设置非激活状态的图标
<u-steps
current="1" activeIcon="checkmark" inactiveIcon="arrow-right">
<u-steps-item title="已下单" desc="10:30"></u-steps-item>
<u-steps-item title="已出库" desc="10:35"></u-steps-item>
<u-steps-item title="运输中" desc="11:40"></u-steps-item>
</u-steps>
copy
#通过插槽自定义样式
通过默认插槽,可以自定义某个步骤当前状态的特殊标识
<u-steps :current="1">
<u-steps-item title="已下单" desc="10:30"></u-steps-item>
<u-steps-item title="已出库" desc="10:35"></u-steps-item>
<u-steps-item title="运输中" desc="11:40">
<text class="slot-icon" slot="icon">运</text>
</u-steps-item>
</u-steps>
<style lang="scss">
.slot-icon {
width: 21px;
height: 21px;
background-color: $u-warning;
border-radius: 100px;
font-size: 12px;
color: #fff;
line-height: 21px;
text-align: center;
}
</style>




























![[Vulnhub靶机] DriftingBlues: 6](https://img-blog.csdnimg.cn/direct/901902cb51e84de8815da1f7e10c34e0.png)