1、如果安装了vue-cli,需要先卸载vue-cli
npm uninstall -g vue-cli
2、全局安装vue脚手架和webpack脚手架
npm install -g @vue/cli

npm install -g webpack
npm install -g webpack-cli

3、新建vue2项目
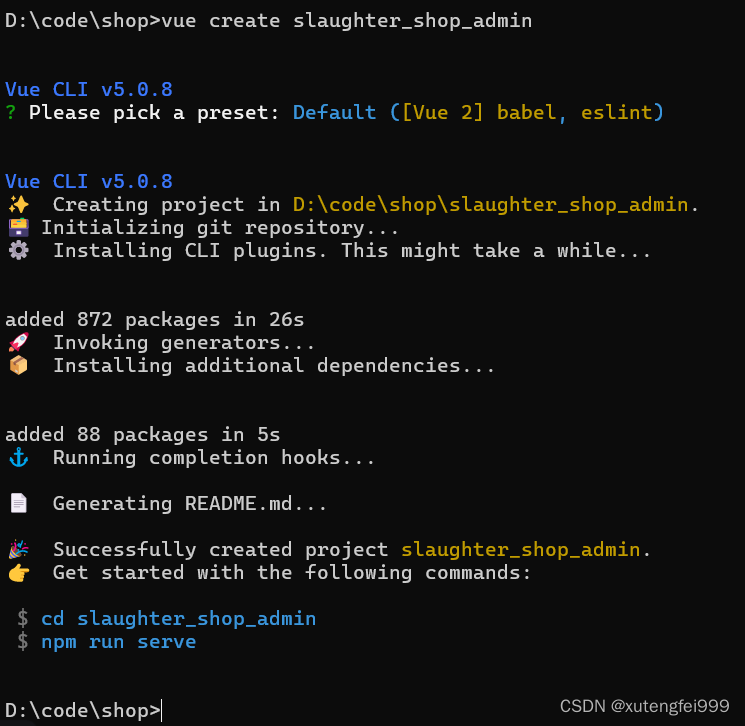
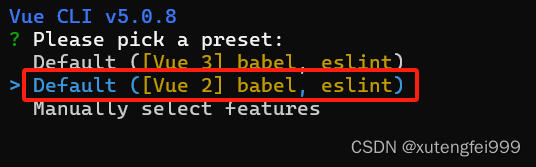
vue create slaughter_shop_admin


4、启动项目
这样创建的项目不需要npm install,进入到项目目录下,直接启动
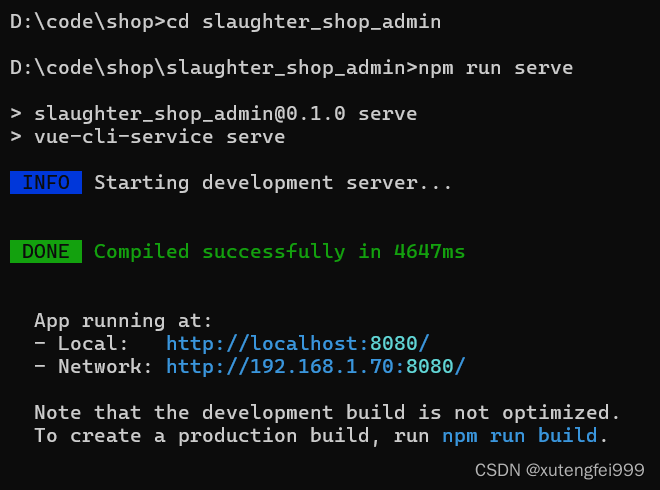
cd slaughter_shop_admin
npm run serve

5、访问