想知道如何让Mac电脑左滑右滑不再意外跳转页面吗?本文将揭示一个独家秘籍,通过简单的一行代码,让你的用户体验飞速提升!别错过这个让你的Vue表格组件更顺畅的宝贵技巧!
最近,我在使用 Vue 开发表格组件时遇到了一个问题:
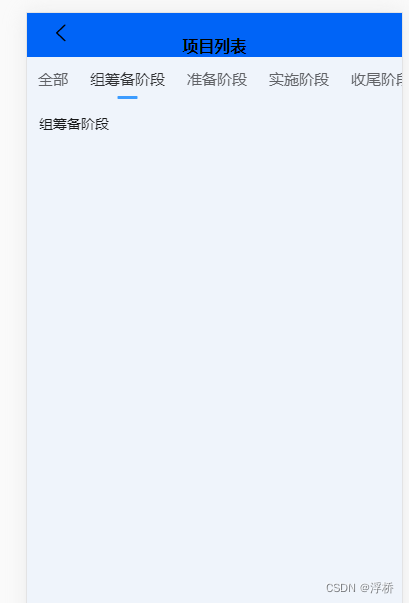
在使用Vue开发表格组件时,你是否遇到过这个问题:在Mac电脑上,当手指在触摸板左滑时,浏览器的界面竟然会意外返回到上一个页面;而向右滑动时,又会跳转到下一个页面!这简直是烦恼的源头!这样的用户体验特别差。

为了改善这一问题,我发现了一种解决办法。在 Vue 应用的 App.vue 文件中添加一行代码即可。代码如下所示:
created() {
document.body.style.overscrollBehaviorX = 'none';
},
通过将 overscrollBehaviorX 属性设置为 ‘none’,我们可以禁止页面在水平方向上的滚动行为,从而避免了页面因为左滑或右滑而导致的意外跳转。
这个解决办法背后的原理是,当我们在触摸板上进行滑动时,系统会将滑动手势转化为页面的滚动行为。而 overscrollBehaviorX 属性控制着在页面滚动到达边界时的行为。将其设置为 ‘none’,可以阻止页面在水平方向上的滚动,从而消除了意外的页面跳转。
在添加了上述代码之后,重新编译并运行 Vue 应用,我们会发现在 Mac 电脑上无论是左滑还是右滑,页面都不再发生跳转,用户可以更加方便地进行表格操作,提升了用户体验。
需要注意的是,这种解决办法仅适用于 Mac 电脑上的浏览器,因为其他设备或平台上的触摸板行为可能不同,因此需要根据具体情况进行相应的处理。