目录
背景
为了开发一个无需开发人员,即可动态修改展示内容的内容管理系统,因此开发了当前的内容管理系统。
体验
体验地址:(邮箱注册即可体验,部署的带宽有限,可能加载有点慢)
- 管理后台:https://cms.behappyto.cn/
- 前端系统:https://www.behappyto.cn/
- 授权中心:https://sso.behappyto.cn/
- 接口文档:https://cms.behappyto.cn/cms/doc.html
- 模板文档:https://docs.behappyto.cn/
技术栈
vue3+ts+springboot+mybatis+mysql...
功能菜单
- 首页
- 菜单内容
- 菜单管理
- 内容管理
- 评论管理(开发中)
- 布局配置
- 页面管理
- 页面布局
- 模板管理
- 页面模板
- 模板布局
- 数据大屏(基于dataease 2.x 修改之后集成)
- 文档中心
- 接口文档
- 模板文件(布局组件的文档)
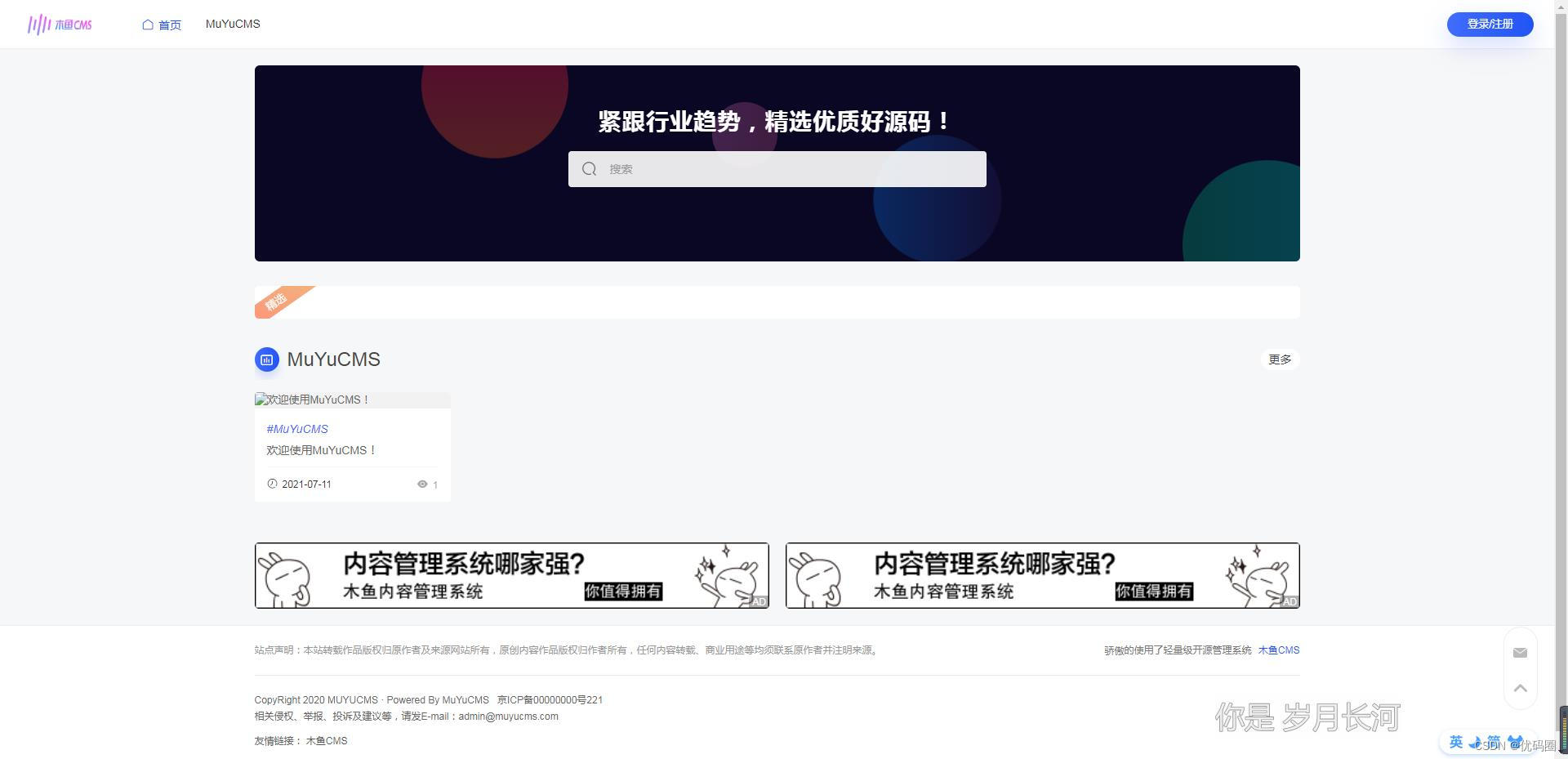
示例图片

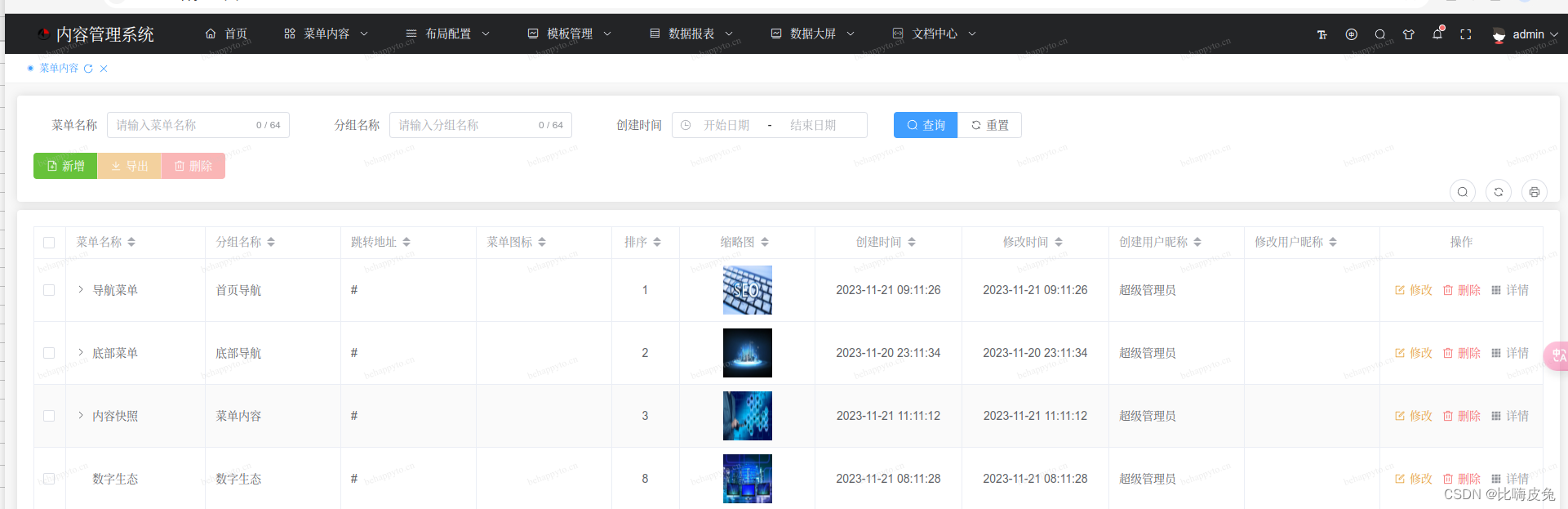
图片(1)管理后台

图片(2) 管理后台-布局2
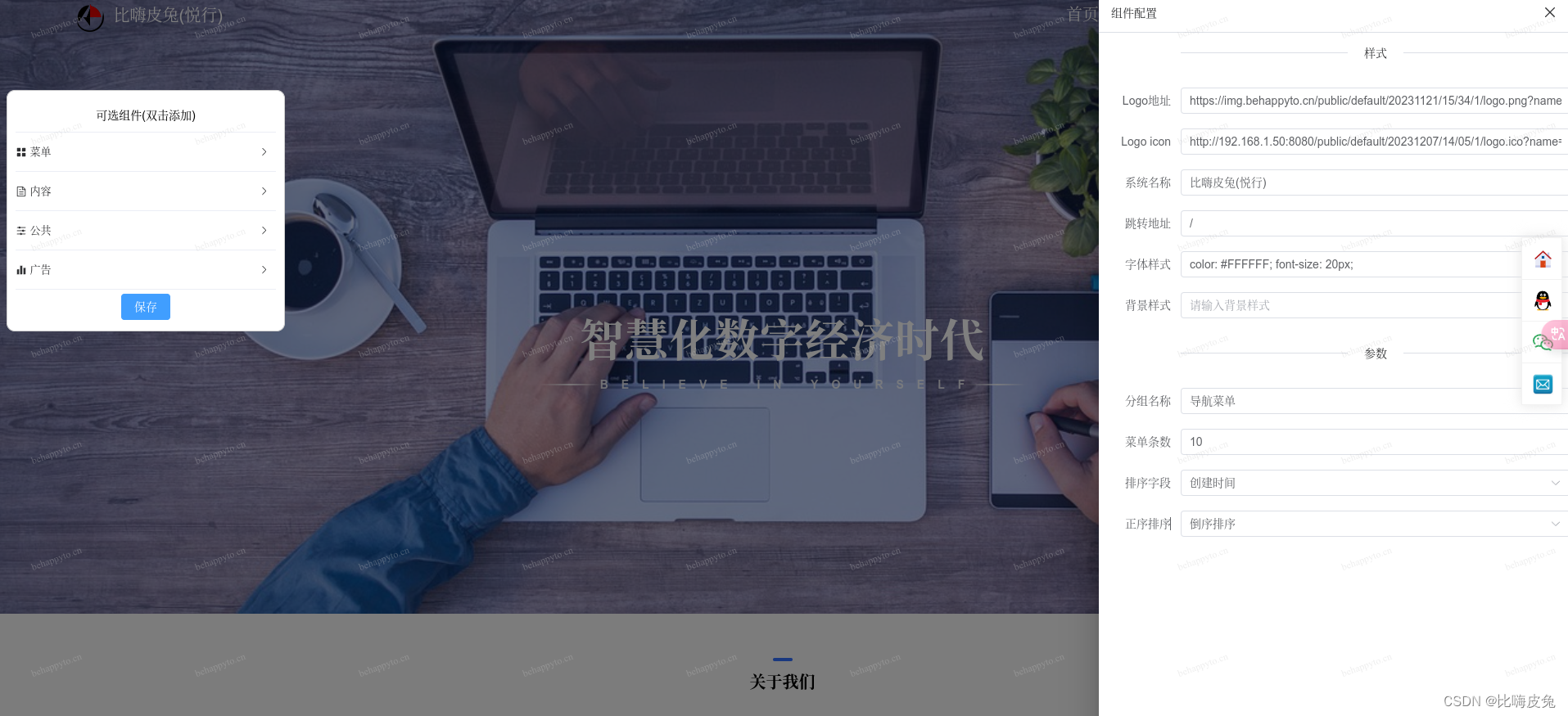
 图片(3)模板配置
图片(3)模板配置

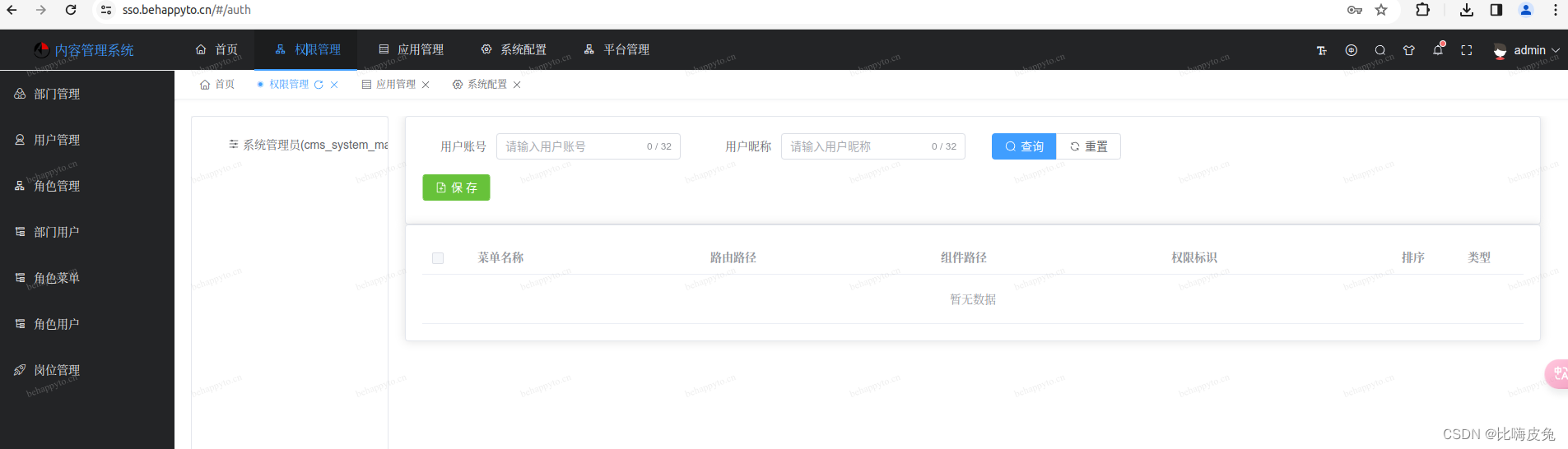
图片(4)授权中心 - 权限配置