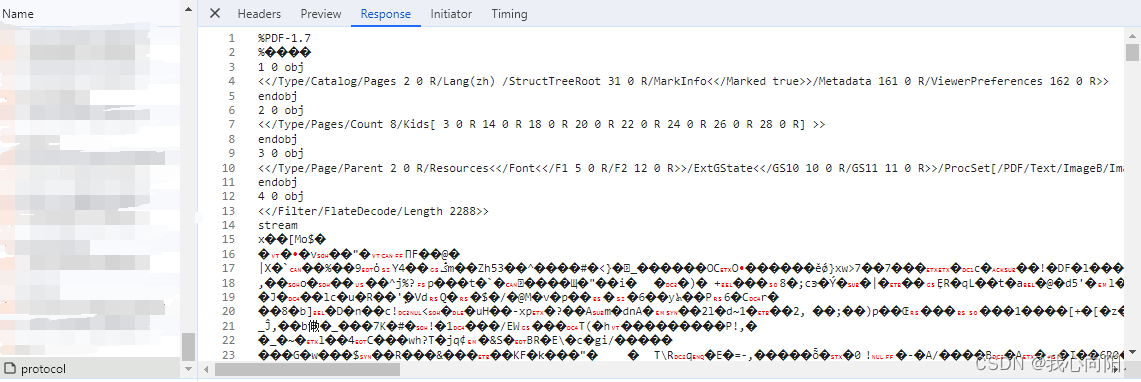
项目中使用的mock.js模拟数据,http请求库使用的是axios,业务场景是请求后台接口,返回二进制数据,展示为图片。此时使用的是正式数据,仅仅是引入了mock并没有使用,结果前端展示不出来。

首先想到的是后台返回的格式本身是错误的,通过在后台打开发现没问题。
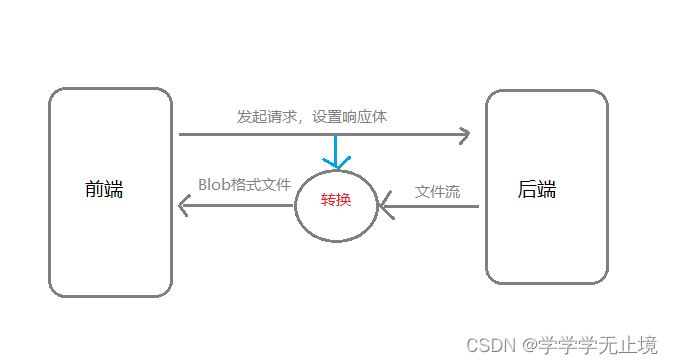
后来考虑axios设置content-type:blob和arraybuffer不同的问题,发现也不是。
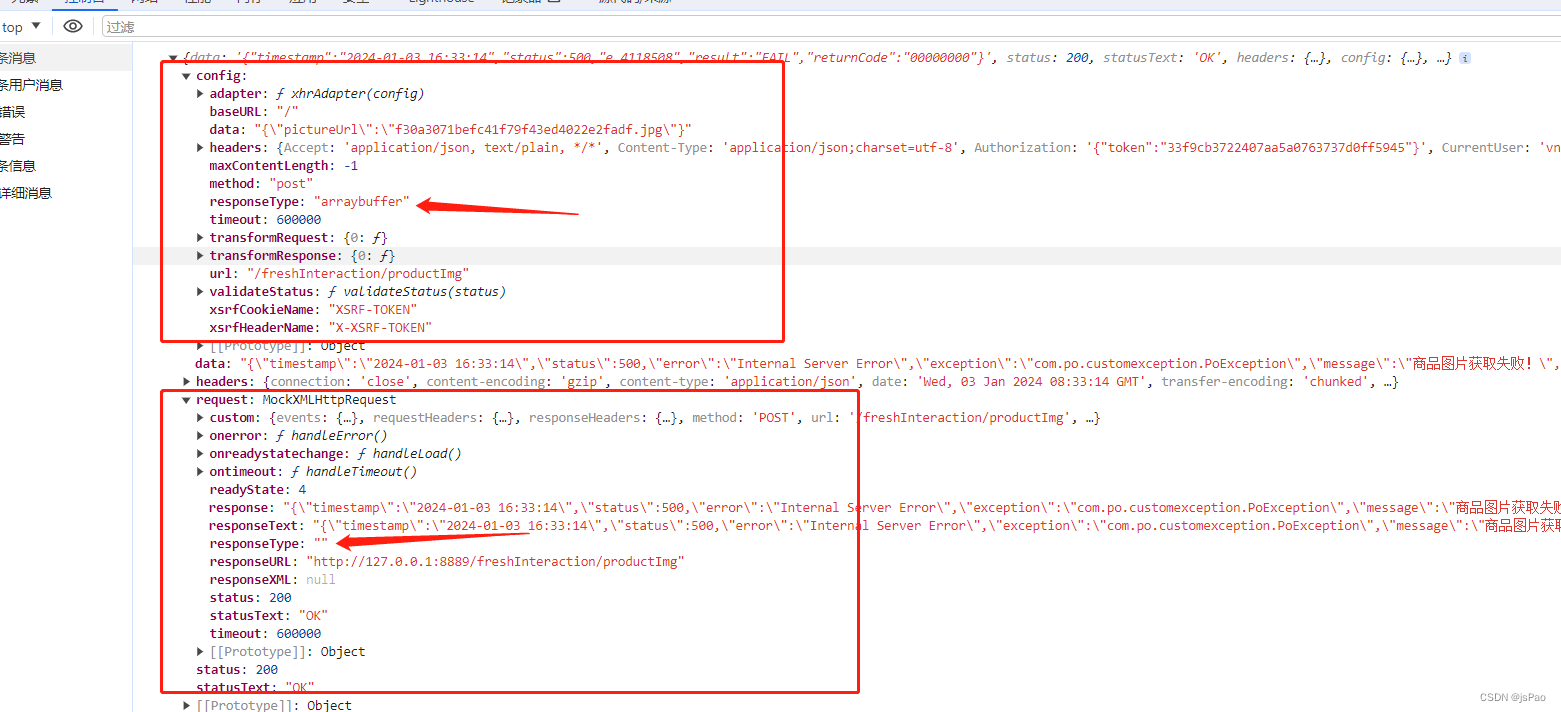
然后考虑axios设置responseType:blob和arraybuffer,发现也不是。
开始漫长的网上找跳坑大法之路,发现了一篇文章,mock模块会修改原生ajax,使得responseType的值变成‘’空字符串。
【2020-11-03】文件流乱码、axios responseType 不生效_vue 如何查看responsetype设没设置成功-CSDN博客