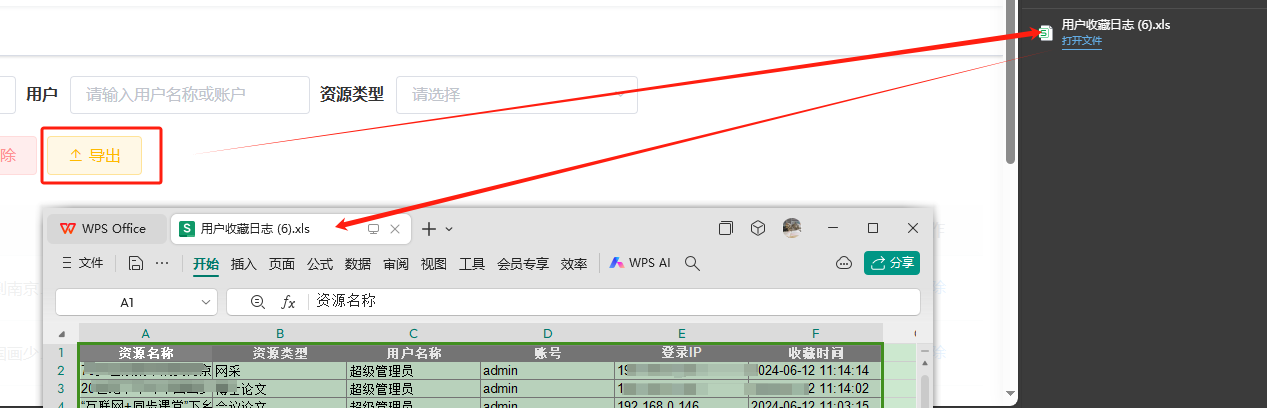
因项目需求手写了一个导出,但是前端获取时出现了乱码,搜到一下解决方案:
两种情况:
1.如果这个接口是get的请求:
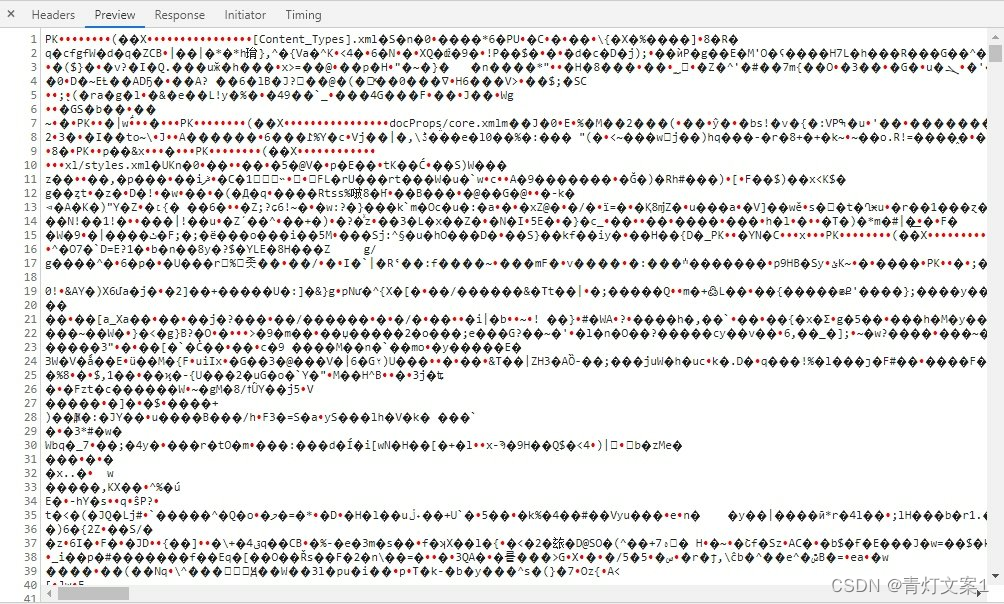
后端返回文件流,前端可能会导出txt或者excel的时候,里面的中文会出现乱码文章来源地址https://www.yii666.com/blog/504108.html网址:yii666.com<
就可以直接通过以下方式直接下载:
window.location.href = "请求文件流的接口地址"网址:yii666.com
2.如果这个接口是post的请求:
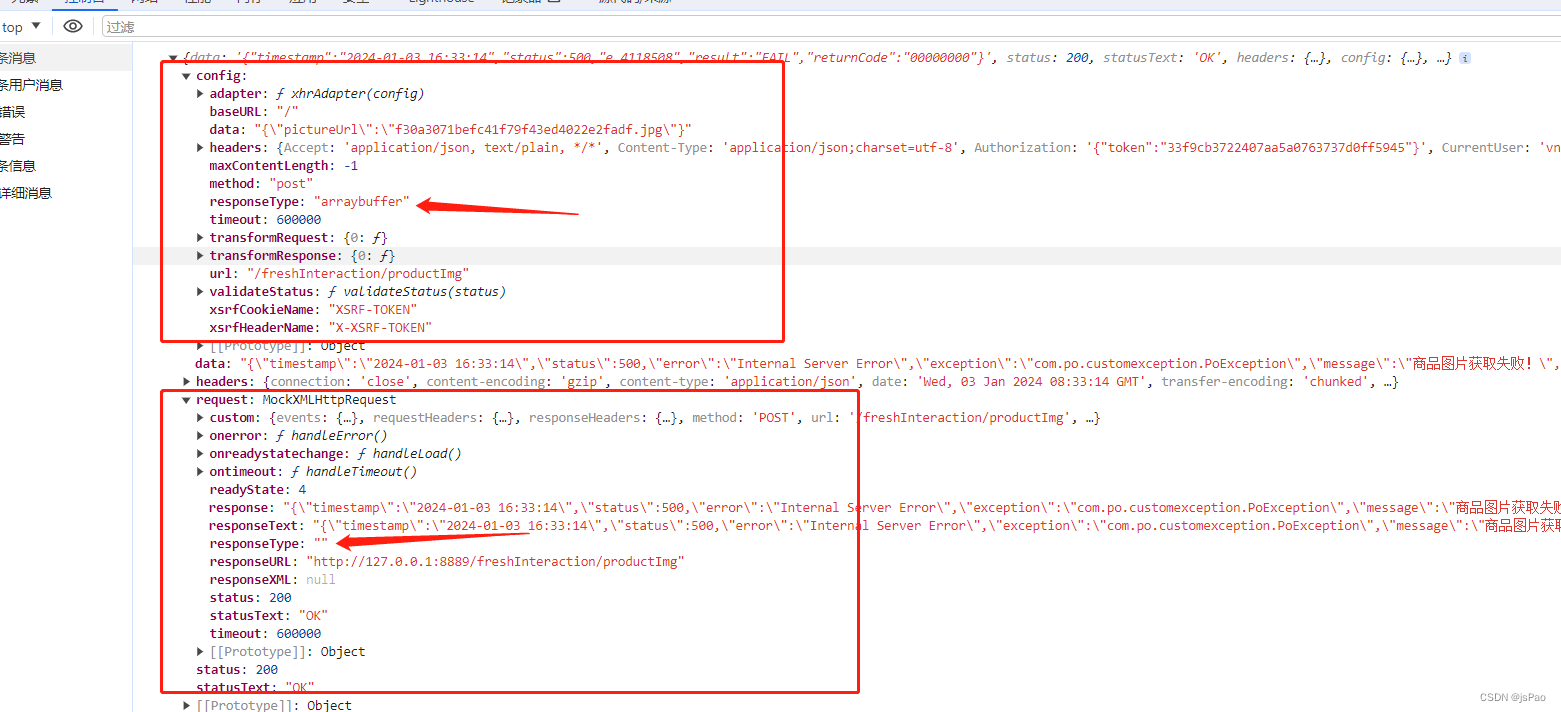
因为存在多种场景,可能需要通过不同查询值,或者选中部分数据才能导出的话,这时候通常会用到POST请求,但是请求回来的数据流都存在乱码情况,在axios请求中加上responseType:‘blob’,注意:不是加在headers中,这个意思是将后台返回数据转为blob,还有一点需要强调。如果其他正常的接口,需要去掉这个不然数据无法正常展示。可以通过判断特定接口是否加上blob这个字段
加上responseType后在一下处理:
axios.request({
url:url,
method:'post',
data:data,
headers:{
// application/msword 表示要处理为word格式
// application/vnd.ms-excel 表示要处理为excel格式
'Content-Type': 'application/json; charset=UTF-8',
},
responseType:'blob' //在请求中加上这一行,特别重要
})
// res 就是后端返回的流
// application/msword 表示要处理为word格式
// let blob = new Blob([res], {type: 'application/vnd.ms-excel;charset=UTF-8'}); 即可转为excel格式
let blob = new Blob([res], {
type: 'application/msword;charset=UTF-8' });
const link = document.createElement('a');
link.download = 'XXX.csv'; //定义表格名称,后缀是文件格式
link.style.display = 'none';
const blob = new Blob([接收的blob对象], {
type: 'text/csv,charset=UTF-8'});
link.href = URL.createObjectURL(blob);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
这样中文乱码的问题就可以解决了!
文章地址https://www.yii666.com/blog/504108.html
文章来源地址:https://www.yii666.com/blog/504108.html