问题背景
最近在做一个官网项目的时候,UI小姐姐设计了一些特殊图形,例如三角形,虽然element-ui是带有相应模板的,但是设计的和模版的不一样,因此研究了一下。
三角形怎么画
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.content{
width: 0px;
height: 0px;
margin: 50px auto 0px;
border-width: 150px;
border-color: #666 #CC0066 #CC9966 #FFCC33;
border-style: solid;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>

原来border每个边,形成了三角形。 之前一直很奇怪,为什么每次width 和 height 都是0px
我想原因已经不言而喻,当然我们应该试一下看看。
可以给加上padding:50px;中间的白色区域就是100px

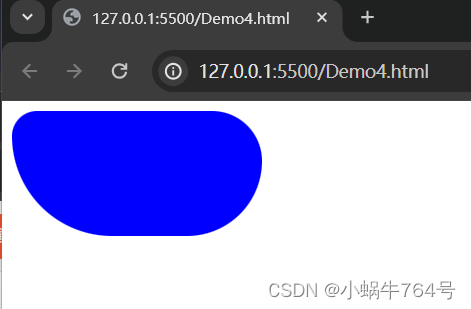
再加上border-radius:50%;会变成这样

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.content{
width: 0;
height: 0;
margin: 50px auto 0px;
/*没有修改width 和 height 而是用了padding*/
padding: 50px;
border-width: 150px;
border-color: #666 #CC0066 #CC9966 #FFCC33;
border-style: solid;
/*还可以把border-radius设置一个玩玩*/
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
我们看到了三角,却拿不到三角?
很简单,我们知道border-color 值对应的边分别为 top 、right、bottom、left ;
现在我们不想要那个,就把那个变透明。
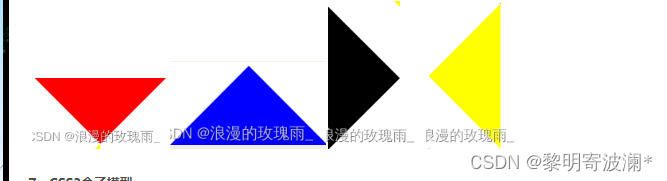
当然我们要的三角通常不是这样的,现在,我们只要让border-color和border-width搭配,就可以变换各种三角。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.outer{
display: inline-block;
margin: 50px;
text-align: center;
font-size: 24px;
line-height: 40px;
}
.content{
width: 0;
height: 0;
border-style: solid;
}
.content-1{
/*不要上面的三角 同时左边和右边不要有颜色 就是可爱的正三角*/
border-width: 0px 100px 100px 100px;
border-color: transparent transparent #CC9966 transparent;
}
.content-2{
/*左边的三角 就是右边的不要了 上下三角透明 一点毛病都没有*/
border-width: 100px 0px 100px 100px;
border-color: transparent transparent transparent #CC9966;
}
.content-3{
border-width: 100px 100px 100px 100px;
border-color: transparent #CC9966 #CC9966 transparent;
}
</style>
</head>
<body>
<div class="outer">
<div class="content content-1"></div>
<div>下三角</div>
<div class="content content-2"></div>
<div>左三角</div>
<div class="content content-3"></div>
<div>右直三角</div>
</div>
</body>
</html>

注意:如果是采用border-weight不变,使对应边的color透明的话,那么就是边框的尺寸会不变。
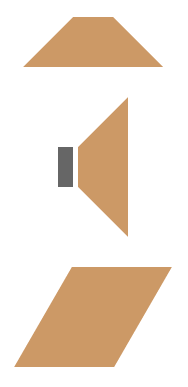
至于正三角、不规则三角等,只要知道它的原理,都是可以画出来的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
div{
width: 0px;
height: 0px;
border-style: solid;
margin: 30px auto 0px;
}
.content-1{
/*梯形借助了padding*/
padding: 10px 20px;
border-width: 0px 50px 50px 50px;
border-color: transparent transparent #CC9966 transparent;
}
.content-2{
/*padding做梯形*/
padding: 20px 10px;
border-width: 50px 50px 50px 0px;
border-color: transparent #CC9966 transparent transparent;
/*喇叭效果*/
-webkit-box-shadow: inset 15px 0 #666;
-moz-box-shadow: inset 15px 0 #666;
box-shadow: inset 15px 0 #666;
}
.content-3{
width: 100px;
height: 100px;
background-color: #CC9966;
border:none;
/*平行四边行完全可以用旋转实现*/
-webkit-transform: skew(-30deg);
-moz-transform: skew(-30deg);
-ms-transform: skew(-30deg);
-o-transform: skew(-30deg);
transform: skew(-30deg);
}
</style>
</head>
<body>
<body>
<div class="content-1"></div>
<div class="content-2"></div>
<div class="content-3"></div>
</body>
</body>
</html>